一、 商品详情页展示
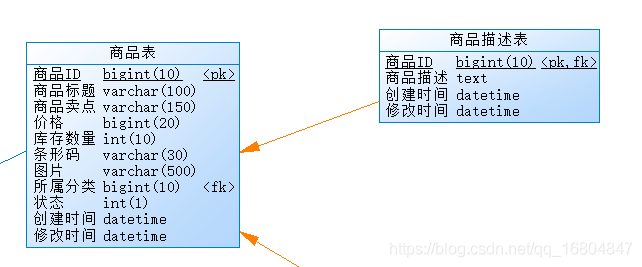
1.1京淘后台表设计
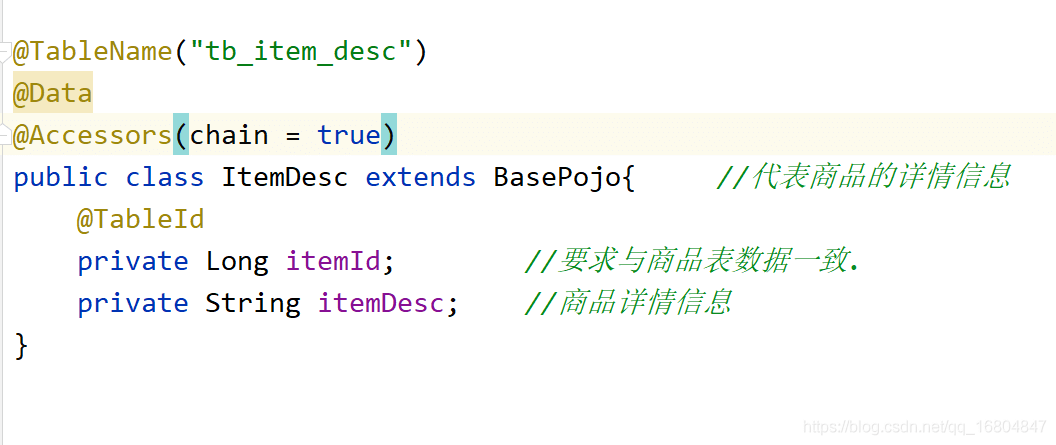
1.2 准备POJO对象
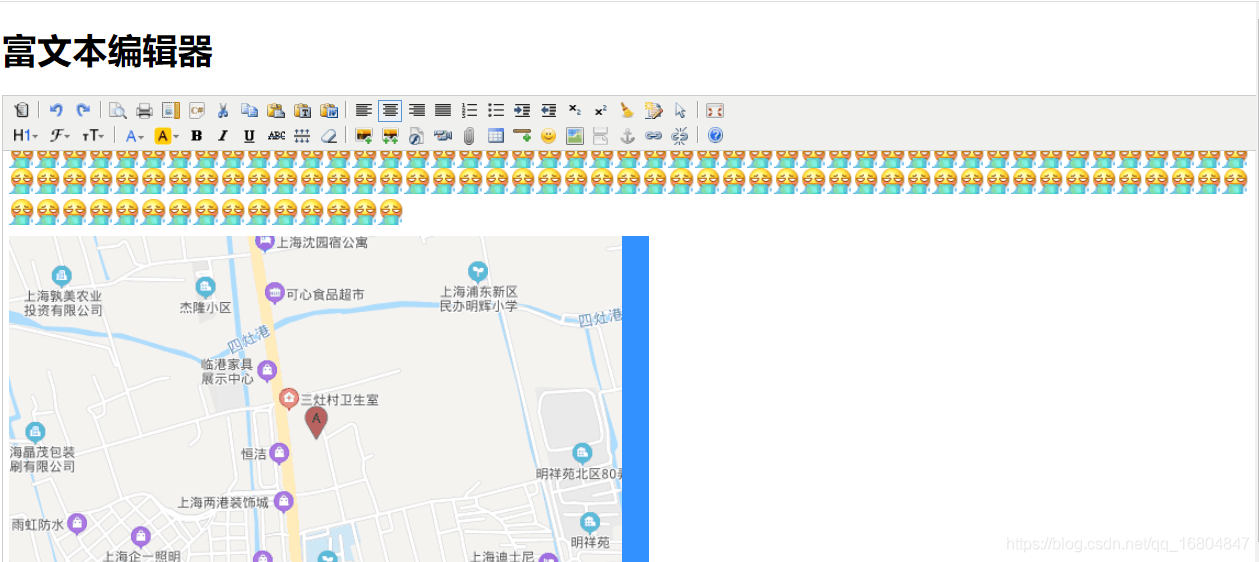
1.3 富文本编辑器介绍
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><link href="/js/kindeditor-4.1.10/themes/default/default.css" type="text/css" rel="stylesheet"><script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/kindeditor-all-min.js"></script><script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/lang/zh_CN.js"></script><script type="text/javascript" charset="utf-8" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script><script type="text/javascript">$(function(){KindEditor.ready(function(){KindEditor.create("#editor")})})</script></head><body><h1>富文本编辑器</h1><textarea style="width:700px;height:350px" id="editor"></textarea></body></html>
1.4 重构商品新增操作
1.4.1 编辑ItemController
@RequestMapping("/save")public SysResult saveItem(Item item, ItemDesc itemDesc){itemService.saveItem(item,itemDesc);return SysResult.success();/*try {itemService.saveItem(item);return SysResult.success();}catch (Exception e){e.printStackTrace();return SysResult.fail();}*/}
1.4.2 编辑ItemService
//xml文件配置 keyProperty="id" keyColumn="id" useGeneratedKeys="true"@Override@Transactional //控制事务public void saveItem(Item item, ItemDesc itemDesc) {//1.入库商品信息item.setStatus(1); //默认是正常状态itemMapper.insert(item); //执行数据库入库操作,动态生成ID//如何实现主键自增的回显功能? 可以通过标签的配置实现,但是MP已经实现该功能//2.入库详情信息 如何保证item与itemDesc主键信息一致?itemDesc.setItemId(item.getId());itemDescMapper.insert(itemDesc);}
1.5 商品详情回显
1.5.1 页面分析
$.getJSON('/item/query/item/desc/'+data.id,function(_data){if(_data.status == 200){itemEditEditor.html(_data.data.itemDesc);}});
1.5.2 编辑ItemController
/*** 需求: 根据商品Id,查询商品的详情信息.* url地址: http://localhost:8091/item/query/item/desc/1474392019* 参数: 商品Id号* 返回值: SysResult对象*/@RequestMapping("/query/item/desc/{itemId}")public SysResult findItemDescById(@PathVariable Long itemId){ItemDesc itemDesc = itemService.findItemDescById(itemId);return SysResult.success(itemDesc);}
1.5.3 编辑ItemService
@Overridepublic ItemDesc findItemDescById(Long itemId) {return itemDescMapper.selectById(itemId);}
1.6 重构商品修改
1.6.1 编辑ItemController
/*** 实现商品修改操作* 1.url地址: /item/update* 2.请求参数: form表单提交* 3.返回值: SysResult对象*/@RequestMapping("/update")public SysResult updateItem(Item item,ItemDesc itemDesc){itemService.updateItem(item,itemDesc);return SysResult.success();}
1.6.2 编辑ItemService
//一般更新操作都是根据主键更新//Sql: update tb_item set titel=#{xxxx},xx,x,x,x,x, where id=#{xxx}@Override@Transactionalpublic void updateItem(Item item, ItemDesc itemDesc) {//根据对象中不为null的元素充当set条件itemMapper.updateById(item);itemDesc.setItemId(item.getId());itemDescMapper.updateById(itemDesc);}
1.6 重构商品删除
1.6.1 编辑ItemService
//批量删除操作@Override@Transactionalpublic void deleteItems(Long[] ids) {List<Long> longList = Arrays.asList(ids);//itemMapper.deleteBatchIds(longList);//手动的删除数据itemMapper.deleteItems(ids);itemDescMapper.deleteBatchIds(longList);}
二、实现文件上传操作
2.1 入门案例
2.1.1 编辑页面
<body><h1>实现文件长传</h1><!--enctype="开启多媒体标签" --><form action="http://localhost:8091/file" method="post"enctype="multipart/form-data"><input name="fileImage" type="file" /><input type="submit" value="提交"/></form></body>
2.1.2 编辑FileController
@RestControllerpublic class FileController {/*** url地址: http://localhost:8091/file* 步骤:* 1.获取图片的名称* 2.准备文件目录* 3.拼接文件上传的路径* 4.实现文件上传.** @param fileImage* @return*/@RequestMapping("/file")public String file(MultipartFile fileImage) throws IOException {//1.获取图片名称String name = fileImage.getOriginalFilename();//2.准备文件上传目录String dir = "D:/JT-SOFT/images";//3.利用对象封装路径File dirFile = new File(dir);if(!dirFile.exists()){//如果不存在,则应该创建目录dirFile.mkdirs(); //创建多级目录}//4.实现文件上传File file = new File(dir+"/" +name);fileImage.transferTo(file);return "操作成功!!!";}}
2.2 封装文件上传VO对象-imageVO
package com.jt.vo;import lombok.AllArgsConstructor;import lombok.Data;import lombok.NoArgsConstructor;import lombok.experimental.Accessors;@Data@Accessors(chain = true)@NoArgsConstructor@AllArgsConstructorpublic class ImageVO {// {"error":0,"url":"图片的保存路径","width":图片的宽度,"height":图片的高度}private Integer error; //错误信息 0 正常 1 失败private String url; //图片网址private Integer width; //宽度private Integer height; //高度//准备API 简化用户操作public static ImageVO fail(){return new ImageVO(1, null, null, null);}public static ImageVO success(String url,Integer width,Integer height){return new ImageVO(0,url, width, height);}}
2.3 实现文件上传
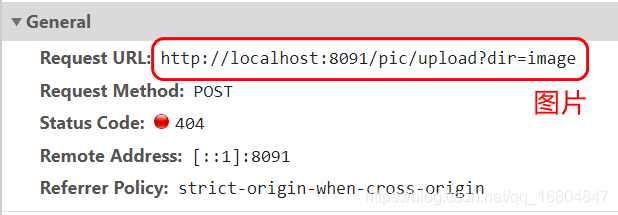
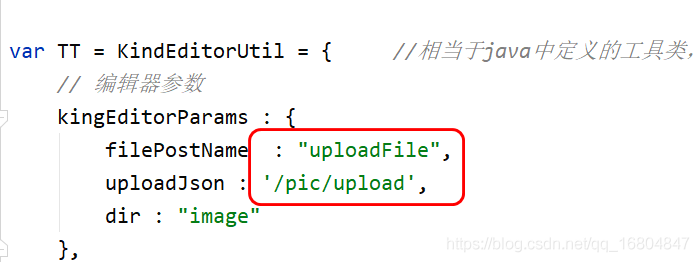
2.3.1 页面url分析
2.3.2 编辑FileController
@Autowiredprivate FileService fileService;/*** 业务需求: 实现文件上传* 1.url地址: http://localhost:8091/pic/upload?dir=image* 2.请求参数: uploadFile* 3.返回值结果: ImageVO*/@RequestMapping("/pic/upload")public ImageVO upload(MultipartFile uploadFile) throws IOException {return fileService.upload(uploadFile);}
2.3.3 编辑FileService
package com.jt.service;import com.jt.vo.ImageVO;import org.springframework.stereotype.Service;import org.springframework.web.multipart.MultipartFile;import javax.imageio.ImageIO;import java.awt.image.BufferedImage;import java.io.File;import java.io.IOException;import java.text.SimpleDateFormat;import java.util.Date;import java.util.HashSet;import java.util.Set;import java.util.UUID;@Servicepublic class FileServiceImpl implements FileService{//定义文件存储的根目录private String fileLocalDir = "D:/JT-SOFT/images";private static Set<String> typeSet = new HashSet<>();static {typeSet.add(".jpg");typeSet.add(".png");typeSet.add(".gif");}/*** 注意事项:* 1.校验是否为图片类型 xxx.jpg|png|jpeg|gif.....* 2.校验是否为恶意程序 宽度/高度* 3.采用分目录方式进行数据的存储 1.hash方式 2.时间单位 yyyy/MM/dd/* 4.防止文件重名.... UUID.jpg* @param uploadFile* @return*/@Overridepublic ImageVO upload(MultipartFile uploadFile){//1.获取图片文件名称 a.jpg A.JPGString fileName = uploadFile.getOriginalFilename(); //123.jpgfileName = fileName.toLowerCase(); //全部小写.//2.获取图片的类型int index = fileName.lastIndexOf(".");String fileType = fileName.substring(index); //.jpgif(!typeSet.contains(fileType)){return ImageVO.fail(); //结束任务}//问题2: 防止恶意程序的攻击 图片 宽度和高度try {//获取图片对象类型BufferedImage bufferedImage =ImageIO.read(uploadFile.getInputStream());int width = bufferedImage.getWidth();int height = bufferedImage.getHeight();if(width ==0 || height == 0){return ImageVO.fail();}/*** 三: 分目录存储 以时间为维度截串 /yyyy/MM/dd/*/String dateDir =new SimpleDateFormat("/yyyy/MM/dd/").format(new Date());String fireDir = fileLocalDir + dateDir;File imageFileDir = new File(fireDir);if(!imageFileDir.exists()){//动态生成文件目录imageFileDir.mkdirs();}/*** 四: 防止文件重名,动态生成文件名称 uuid.jpg* uuid 32位16进制数 (2^4)^32= 2^128*/String uuid = UUID.randomUUID().toString().replace("-", "");String realFileName = uuid + fileType; //uuid.jpg//fireDir/uuid.jpgFile realFile = new File(fireDir+realFileName);uploadFile.transferTo(realFile);//如果程序一切正常String url = "https://img14.360buyimg.com/n0/jfs/t1/112052/9/3699/127886/5ea9598dE40977b56/d3813bc086108a0b.jpg";return ImageVO.success(url, width, height);} catch (IOException e) {//将检查异常,转化为运行时异常e.printStackTrace();//throw new RuntimeException(e);return ImageVO.fail();}}}
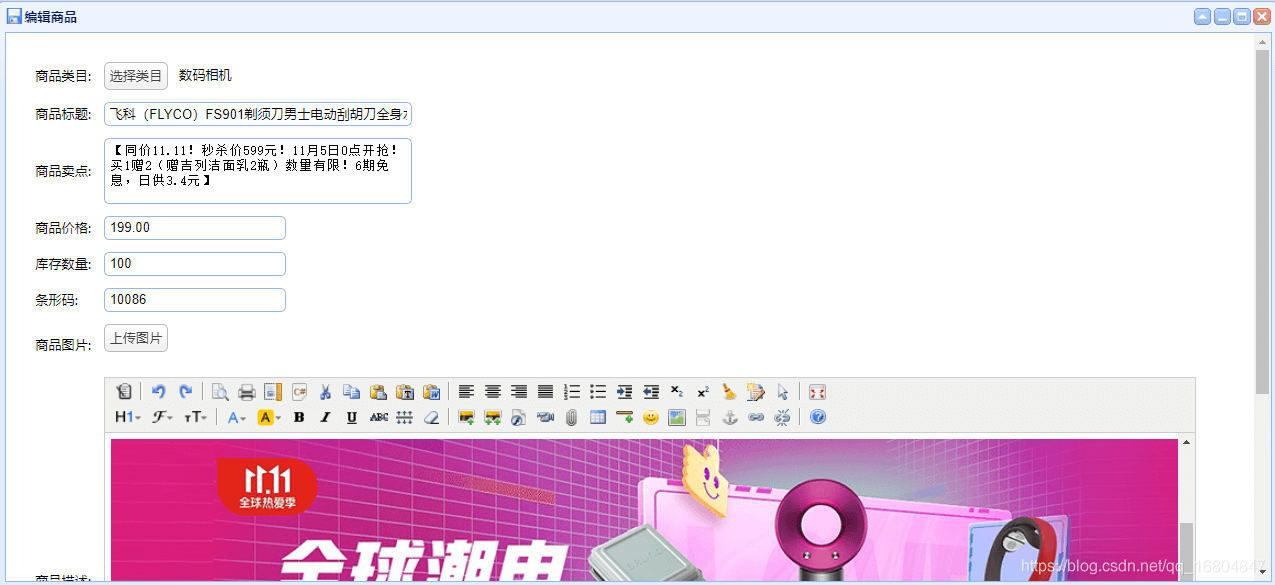
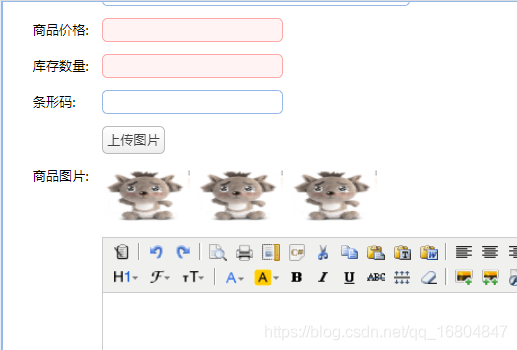
2.3.4 页面效果展现
三、总结
本节扩展商品增加功能里的商品详情页展示功能,图片上传功能以及文件上传功能,其中的逻辑和之前的增删改查有所不同,逻辑流程更加复杂,要考虑到实际业务情况和可能出现的bug.