一、商品列表展现
1.1商品POJO对象
package com.jt.pojo;import com.baomidou.mybatisplus.annotation.IdType;import com.baomidou.mybatisplus.annotation.TableId;import com.baomidou.mybatisplus.annotation.TableName;import com.fasterxml.jackson.annotation.JsonIgnoreProperties;import lombok.Data;import lombok.experimental.Accessors;@JsonIgnoreProperties(ignoreUnknown=true) //表示JSON转化时忽略未知属性@TableName("tb_item")@Data@Accessors(chain=true)public class Item extends BasePojo{@TableId(type=IdType.AUTO) //主键自增private Long id; //商品idprivate String title; //商品标题private String sellPoint; //商品卖点信息private Long price; //商品价格 double精度问题 num *100 /100 longprivate Integer num; //商品数量private String barcode; //条形码private String image; //商品图片信息 1.jpg,2.jpg,3.jpgprivate Long cid; //表示商品的分类idprivate Integer status; //1正常,2下架//为了满足页面调用需求,添加get方法public String[] getImages(){return image.split(",");}}
1.2表格数据页面结构
<table class="easyui-datagrid" id="itemList" title="商品列表"data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar"><thead><tr><th data-options="field:'ck',checkbox:true"></th><th data-options="field:'id',width:60">商品ID</th><th data-options="field:'title',width:200">商品标题</th><th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th><th data-options="field:'sellPoint',width:100">卖点</th><th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th><th data-options="field:'num',width:70,align:'right'">库存数量</th><th data-options="field:'barcode',width:100">条形码</th><th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th><th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th><th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th></tr></thead></table>
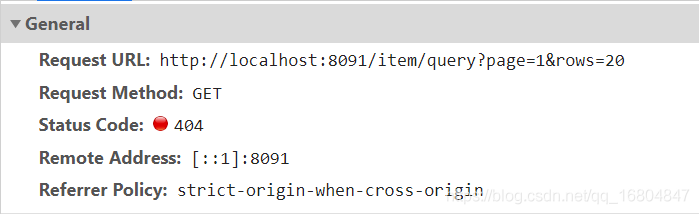
1.3请求URL地址
1.4编辑ItemController
package com.jt.controller;import com.jt.vo.EasyUITable;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import com.jt.service.ItemService;import org.springframework.web.bind.annotation.RestController;@RestController //返回值都是JSON数据@RequestMapping("/item")public class ItemController {@Autowiredprivate ItemService itemService;/*** 业务需求:* 以分页的形式查询商品列表信息.* 业务接口文档:* url地址: http://localhost:8091/item/query?page=1&rows=20* 参数信息: page 当前页数 rows 每页展现的行数* 返回值: EasyUITable对象* 方法1: 手写sql方式实现分页* 方法2: 利用MP方式实现分页*/@RequestMapping("/query")public EasyUITable findItemByPage(int page,int rows){return itemService.findItemByPage(page,rows);}}
1.5编辑ItemService
package com.jt.service;import com.jt.pojo.Item;import com.jt.vo.EasyUITable;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Service;import com.jt.mapper.ItemMapper;import java.util.List;@Servicepublic class ItemServiceImpl implements ItemService {@Autowiredprivate ItemMapper itemMapper;/*SELECT * FROM tb_item LIMIT 0, 20 /*第一页 0-19SELECT * FROM tb_item LIMIT 20,20 /*第二页 20-39SELECT * FROM tb_item LIMIT 40,20 /*第三页 40-59SELECT * FROM tb_item LIMIT (page-1)*ROWS,ROWS 40-59*//*** 1.后端查询数据库记录* 2.将后端数据通过业务调用转化为VO对象* 3.前端通过VO对象的JSON进行数据的解析**执行的sql:* select * from tb_item order by updated desc LIMIT 0, 20* @param page* @param rows* @return*/@Overridepublic EasyUITable findItemByPage(int page, int rows) {//1.total 获取数据库总记录数long total = itemMapper.selectCount(null);//2.rows 商品分页查询的结果int startNum = (page-1)*rows;List<Item> itemList = itemMapper.findItemByPage(startNum,rows);//3.将返回值结果封装return new EasyUITable(total,itemList);}}
1.6编辑ItemMapper
public interface ItemMapper extends BaseMapper<Item>{//注意事项: 以后写sql语句时 字段名称/表名注意大小写问题.@Select("SELECT * FROM tb_item ORDER BY updated DESC LIMIT #{startNum}, #{rows}")List<Item> findItemByPage(int startNum, int rows);}
1.2MybatisPlus实现分页
1.2.1编辑业务调用
@Servicepublic class ItemServiceImpl implements ItemService {@Autowiredprivate ItemMapper itemMapper;@Overridepublic EasyUITable findItemByPage(int page, int rows) {//1.需要使用MP的方式进行分页IPage<Item> iPage = new Page<>(page,rows);QueryWrapper<Item> queryWrapper = new QueryWrapper<>();queryWrapper.orderByDesc("updated");//MP通过分页操作将分页的相关数据统一封装到IPage对象中iPage = itemMapper.selectPage(iPage,queryWrapper);return new EasyUITable(iPage.getTotal(),iPage.getRecords());}}
1.2.2编辑MybatisPlus配置类
说明:在jt-common中添加MP的配置文件
package com.jt.config;import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor;import com.baomidou.mybatisplus.extension.plugins.pagination.optimize.JsqlParserCountOptimize;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;@Configuration //标识配置类public class MybatisPlusConfig {@Beanpublic PaginationInterceptor paginationInterceptor() {PaginationInterceptor paginationInterceptor = new PaginationInterceptor();// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false// paginationInterceptor.setOverflow(false);// 设置最大单页限制数量,默认 500 条,-1 不受限制// paginationInterceptor.setLimit(500);// 开启 count 的 join 优化,只针对部分 left joinpaginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));return paginationInterceptor;}}
二、商品分类目录实现
2.1封装POJO对象
@TableName("tb_item_cat")@Data@Accessors(chain = true)public class ItemCat extends BasePojo{@TableId(type = IdType.AUTO)private Long id; //主键IDprivate Long parentId; //父级IDprivate String name; //分类名称private Integer status; //状态private Integer sortOrder; //排序号private Boolean isParent; //是否为父级}
2.2页面JS引入过程
2.2.1 引入JS/CSS样式
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" /><link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" /><link rel="stylesheet" type="text/css" href="/css/jt.css" /><script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script><script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script><script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script><!-- 自己实现业务逻辑 --><script type="text/javascript" src="/js/common.js"></script>
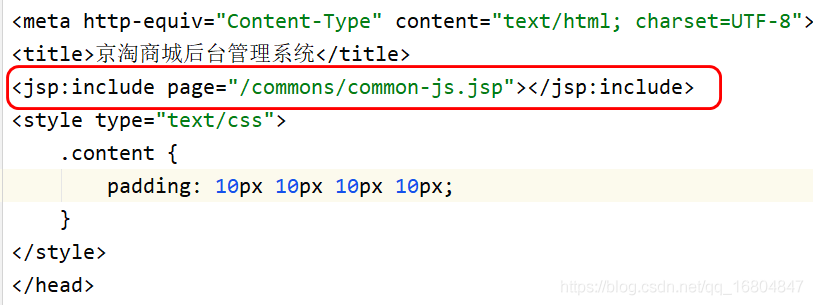
2.2.2 引入common.jsp
2.3 数据格式化
2.3.1 格式化价格
1.页面标签<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th>2.页面JSformatPrice : function(val,row){return (val/100).toFixed(2);},
2.3.2 格式化状态
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th>// 格式化商品的状态formatItemStatus : function formatStatus(val,row){if (val == 1){return '<span style="color:green;">正常</span>';} else if(val == 2){return '<span style="color:red;">下架</span>';} else {return '未知';}},
2.4 格式化商品分类目录
2.4.1 页面结构分析
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th>//格式化名称findItemCatName : function(val,row){var name;$.ajax({type:"get",url:"/item/cat/queryItemName",data:{itemCatId:val},cache:true, //缓存async:false, //表示同步 默认的是异步的truedataType:"text",//表示返回值参数类型success:function(data){name = data;}});return name;},
2.4.2 编辑ItemCatController
@RestController //要求返回JSON数据@RequestMapping("/item/cat")public class ItemCatController {@Autowiredprivate ItemCatService itemCatService;/*** 业务: 根据商品分类的ID,查询商品分类的名称* url: /item/cat/queryItemName* 参数: itemCatId 商品分类id* 返回值: 商品分类名称*/@RequestMapping("queryItemName")public String findItemCatName(Long itemCatId){return itemCatService.findItemCatName(itemCatId);}}
2.4.2 编辑ItemCatService
package com.jt.service;import com.jt.mapper.ItemCatMapper;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Service;@Servicepublic class ItemCatServiceImpl implements ItemCatService{@Autowiredprivate ItemCatMapper itemCatMapper;@Overridepublic String findItemCatName(Long itemCatId) {return itemCatMapper.selectById(itemCatId).getName();}}
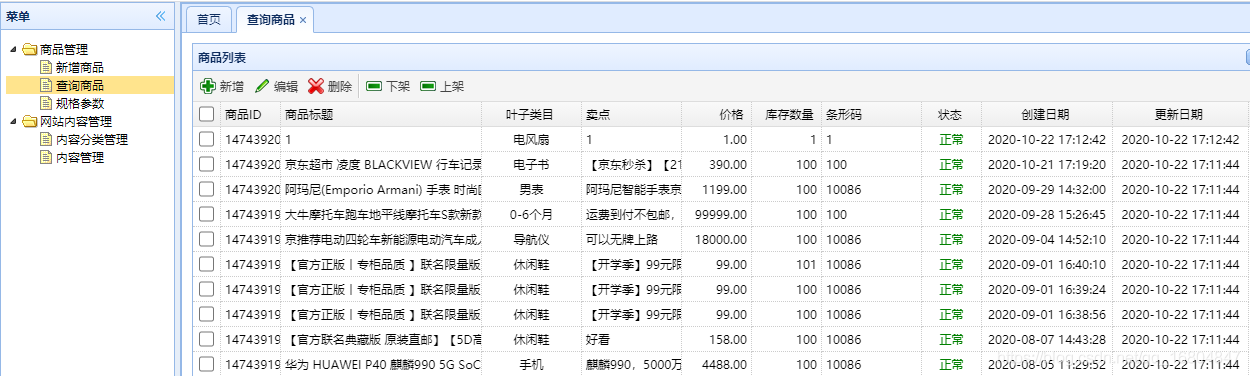
2.4.3 页面效果展现
2.4.3 ajax嵌套问题
说明: 如果在ajax内部再次嵌套ajax请求,则需要将内部的ajax请求设置为同步状态.
俗语: 赶紧走吧 赶不上二路公交车了…
核心原因: 页面需要刷新2次都是只刷新一次.
2.5 关于页面工具栏说明(看懂即可)
1.页面调用<table class="easyui-datagrid" id="itemList" title="商品列表"data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">2.定义工具栏var toolbar = [{text:'新增',iconCls:'icon-add',handler:function(){//.tree-title 查找页面中class类型为tree-title的元素//:contains('新增商品') 在所有的class的类型中查找文件元素为"新增商品"的元素//parent() 选中元素的父级元素//.click() 执行点击的动作$(".tree-title:contains('新增商品')").parent().click();}},{.....}]
2.5.1 jQuery基本用法
选择器 在整个html页面 根据某些特定的标识 准确的定位元素的位置.
- Id选择器 $(“#元素的Id”)
- 元素(标签)选择器 $(“tr”)
类选择器 $(“.class的名称”) [{},{},{}]
三、 商品分类目录树形结构展现
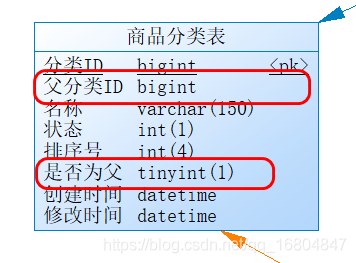
3.1 ItemCat表结构设定
问题分析: 商品分类信息一般分为3级. 问题: 如何确定父子级关系的呢??
答: 通过定义父级的字段实现
3.2 3级表数据的分析
说明:通过parentId 根据父级的ID查询所有的子级信息. 当查询一级菜单时parentId=0;
/*查询一级分类信息 父级ID=0*/SELECT * FROM tb_item_cat WHERE parent_id=0;/*查询二级分类信息 父级ID=0*/SELECT * FROM tb_item_cat WHERE parent_id=495;/*查询三级分类信息 父级ID=0*/SELECT * FROM tb_item_cat WHERE parent_id=529;
3.3 EasyUI中树形结构说明
1.页面JS
$("#tree").tree({url:"tree.json", //加载远程JSON数据method:"get", //请求方式 POSTanimate:false, //表示显示折叠端口动画效果checkbox:true, //表述复选框lines:false, //表示显示连接线dnd:true, //是否拖拽onClick:function(node){ //添加点击事件//控制台console.info(node);}});
2.返回值说明
[{"id":"1","text":"吃鸡游戏","state":"closed"},{"id":"1","text":"吃鸡游戏","state":"closed"}]
3.4 封装树形结构VO对象
@Data@Accessors(chain = true)@NoArgsConstructor@AllArgsConstructorpublic class EasyUITree implements Serializable {private Long id; //节点IDprivate String text; //节点名称private String state; //节点状态}
3.5 页面JS结构说明
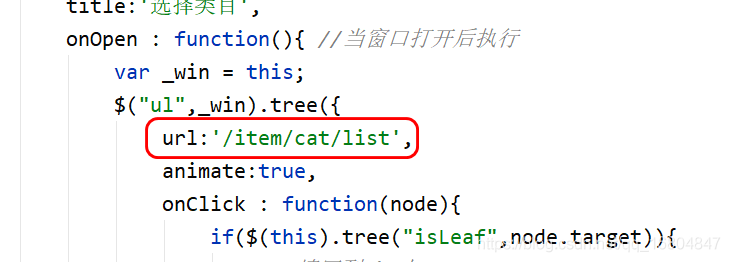
3.6 异步树加载说明
树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为’id’,通过URL发送到服务器上面检索子节点。

3.7 编辑ItemCatController
``` /**
- 业务: 实现商品分类的查询
- url地址: /item/cat/list
- 参数: id: 默认应该0 否则就是用户的ID
- 返回值结果: List
*/ @RequestMapping(“/list”) public List findItemCatList(Long id){ Long parentId = (id==null)?0:id; return itemCatService.findItemCatList(parentId); }
@Override public List<a name="xbRsM"></a>### 3.8 编辑ItemCatService
findItemCatList(Long parentId) { //1.准备返回值数据 List treeList = new ArrayList<>(); //思路.返回值的数据从哪来? VO 转化 POJO数据 //2.实现数据库查询 QueryWrapper queryWrapper = new QueryWrapper(); queryWrapper.eq(“parent_id”,parentId); List catList = itemCatMapper.selectList(queryWrapper); //3.实现数据的转化 catList转化为 treeList for (ItemCat itemCat : catList){
} return treeList; } ```long id = itemCat.getId(); //获取ID值String text = itemCat.getName(); //获取商品分类名称//判断:如果是父级 应该closed 如果不是父级 则openString state = itemCat.getIsParent()?"closed":"open";EasyUITree easyUITree = new EasyUITree(id,text,state);treeList.add(easyUITree);
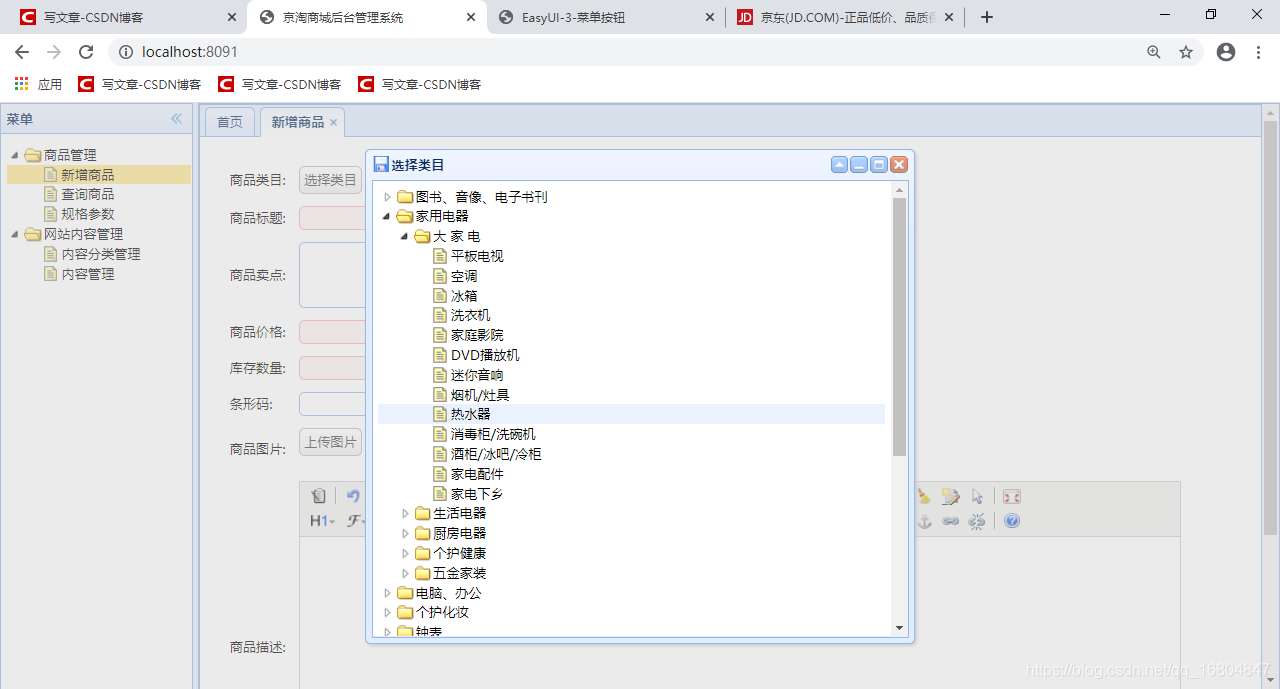
3.9页面效果展现

四、总结
本节在于熟悉基本业务逻辑,了解前端和后端如何传递数据,展示在页面中,理清逻辑流程最为重要。