CheckBox自定义样式的例子
代码
App.xaml
<Style x:Key="SlidingBlock" TargetType="{x:Type CheckBox}"><Setter Property="Foreground" Value="White" /><Setter Property="Padding" Value="2" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type CheckBox}"><BorderWidth="Auto"Height="Auto"Margin="0"BorderBrush="Black"BorderThickness="1"CornerRadius="2"><StackPanel Orientation="Horizontal"><Borderx:Name="PART_UPC"Width="Auto"Height="Auto"Margin="1.3"Padding="5,2"CornerRadius="2"><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"FontSize="12"Text="Left" /></Border><Borderx:Name="PART_DWC"Width="Auto"Height="Auto"Margin="1.3"Padding="5,2"CornerRadius="2"><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"FontSize="12"Text="Right" /></Border></StackPanel></Border><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="True"><Setter TargetName="PART_UPC" Property="Background" Value="#997CFC00" /></Trigger><Trigger Property="IsChecked" Value="False"><Setter TargetName="PART_DWC" Property="Background" Value="#997CFC00" /></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>
CheckBoxStyleSample.xaml
<CheckBoxWidth="80"HorizontalAlignment="Center"VerticalAlignment="Center"Foreground="Black"Style="{StaticResource SlidingBlock}" />
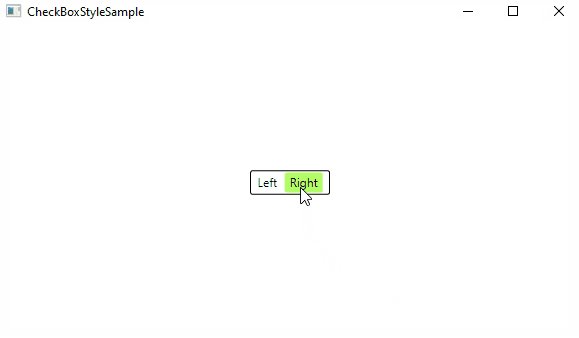
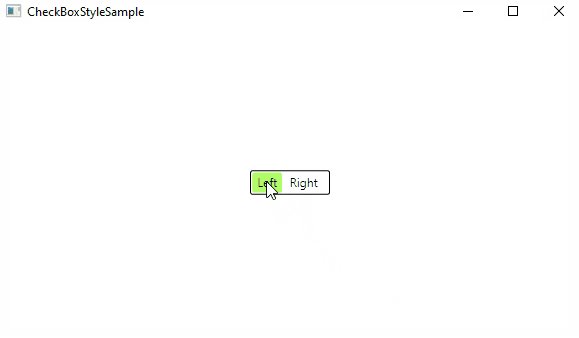
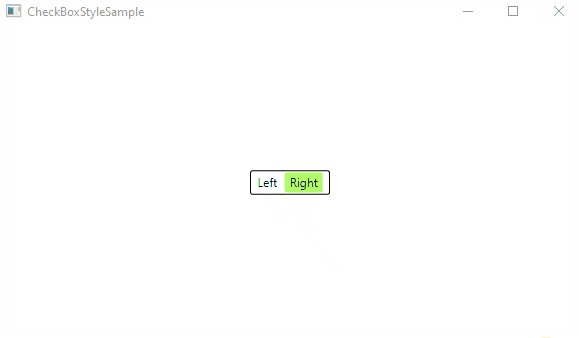
效果