在前面已经创建了项目数据表,并且为项目表填充了假数据,现在来实现项目列表页,将项目数据展示出来。
添加控制器
创建一个项目控制器:
php artisan make:controller ProjectsController
打开文件,修改为如下内容:
<?php
namespace App\Http\Controllers;
use App\Models\Project;
use Illuminate\Http\Request;
class ProjectsController extends Controller
{
public function index(){
$projects = Project::orderBy('created_at', 'desc')->paginate(5);
return view('projects.index',compact('projects'));
}
}
添加视图
在 resources/views目录下添加一个projects目录:
mkdir resources/views/projects
然后在 projects目录下添加 index.blade.php文件:
touch resources/views/projects/index.blade.php
打开文件,输入如下内容:resources/views/projects/index.blade.php。
@extends('layouts.app')
@section('title')
项目
@stop
@section('content')
<section class="hero is-link">
<div class="hero-body">
<div class="has-text-centered mt-2">
<h1 class="title is-4">业余项目</h1>
<p class="subtitle is-6">业余时间通过构建项目来提升自己</p>
<a href="" class="button is-outlined is-info">联系</a>
</div>
</div>
</section>
<section class="section">
<div class="container is-max-widescreen">
<div class="columns">
<div class="column is-9">
@foreach($projects as $key=>$value)
<div class="box is-flex is-justify-content-space-between is-align-items-center">
<div class="is-flex">
<div class="cover">
<figure class="image is-128x128">
<img class="is-rounded-2" src="{{asset($value->cover)}}" alt="">
</figure>
</div>
<div class="ml-2">
<h2 class="is-size-4"><a href="">{{$value->name}}</a></h2>
<p class="is-size-7 has-text-grey-light">开始时间 {{$value->created_at->toDateString()}}</p>
<p class="is-size-6 has-text-grey">{{$value->description}}</p>
</div>
</div>
</div>
@endforeach
<div class="box">{{$projects->render()}}</div>
</div>
<div class="column is-3">
<div class="box">
<p class="has-text-centered">站长:<a href="{{url('/contact')}}" target="_blank">SevDot</a></p>
<hr>
<div class="is-flex is-justify-content-center">
<figure class="image is-96x96">
<img class="is-rounded" style="" src="{{asset('images/sevdot_avatar.jpg')}}" alt="SevDot 的头像">
</figure>
</div>
<hr>
<div class="has-text-centered">
<a href="" class="button is-light"><span class="icon"><i
class="fa fa-github"></i></span></a>
<a href="" class="button is-info"><span class="icon"><i class="fa fa-weibo"></i></span></a>
<a href="" class="button is-success"><span class="icon"><i class="fa fa-weixin"></i></span></a>
</div>
</div>
<div class="box">
<h2 class="title is-5 has-text-centered has-text-success">微信公众号</h2>
<hr>
<img src="{{asset('images/sevdots.png')}}" alt="">
</div>
</div>
</div>
</div>
</section>
@stop
添加路由
使用 Laravel 提供的 resource 方法来定义项目资源路由。
routes/web.php
<?php
use App\Http\Controllers\ArticlesController;
use App\Http\Controllers\PagesController;
use Illuminate\Support\Facades\Route;
Route::get('/', [PagesController::class, 'root'])->name('root');
Route::get('/about', [PagesController::class, 'about'])->name('about');
Route::get('/contact', [PagesController::class, 'contact'])->name('contact');
Route::get('/blog', [ArticlesController::class, 'index'])->name('articles');
Route::get('/blog/{article}', [ArticlesController::class, 'show'])->name('article.show');
Route::resource('projects', ProjectsController::class);
新增的 resource 方法将遵从 RESTful 架构为项目资源生成路由。该方法接收两个参数,第一个参数为资源名称,第二个参数为控制器名称。
Route::resource('projects', ProjectsController::class);
上面代码将等同于:
Route::get('/projects', [ProjectsController::class, 'index'])->name('projects.index');
Route::get('/projects/create', [ProjectsController::class, 'create'])->name('projects.create');
Route::get('/projects/{user}', [ProjectsController::class, 'show'])->name('projects.show');
Route::post('/projects', [ProjectsController::class, 'store'])->name('projects.store');
Route::get('/projects/{user}/edit', [ProjectsController::class, 'store'])->name('projects.edit');
Route::patch('/projects/{user}', [ProjectsController::class, 'update'])->name('projects.update');
Route::delete('/users/{user}', [ProjectsController::class, 'destroy'])->name('projects.destroy');
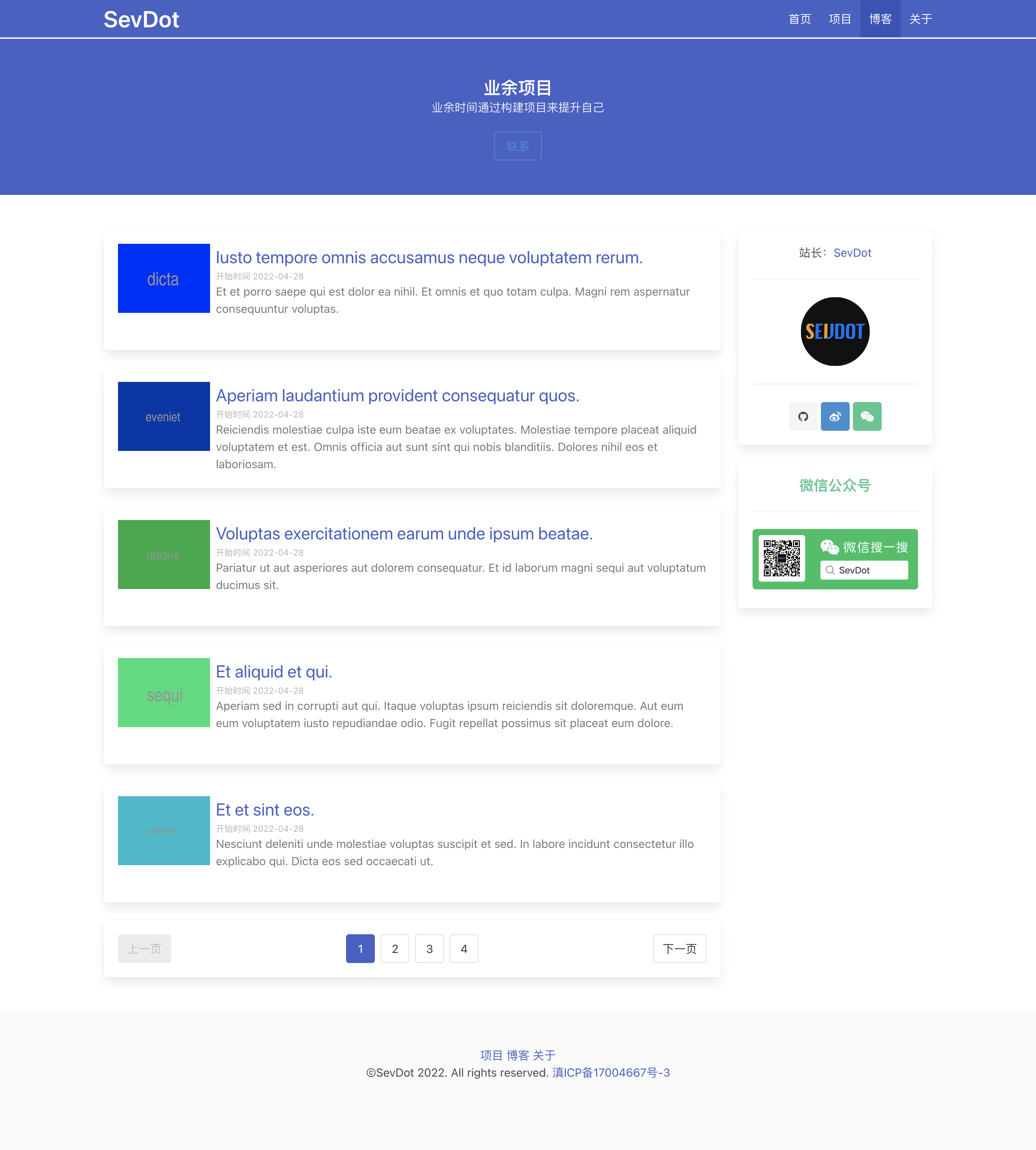
展示
使用浏览器访问 [http://blog.test/projects](http://blog.test/projects)可看到如下所示: