Laravel 项目默认情况下,由分页器生成的 HTML 与 Tailwind CSS 框架 兼容,然而,我使用的是 Bulma CSS 框架,现在需要自定义一个兼容 Bulma CSS 框架兼容的分页。
导出默认视图
使用 vendor:publish 命令将 Laravel 项目自带的分页导出到 resources/views/vendor 目录:
php artisan vendor:publish --tag=laravel-pagination
这个命令将会把分页视图导出到 resources/views/vendor/pagination 目录。该目录 9 个视图文件,其中tailwind.blade.php文件就是默认的分页视图。
现在最简单的方式是直接修改 tailwind.blade.php文件来实现自定义分页,但我想在保持已有分页的情况下,再新增一个兼容 Bulma CSS 框架的分页。
添加分页视图
在 resources/views/vendor/pagination目录下添加一个 bulma.balde.php文件:
touch resources/views/vendor/pagination/bulma.blade.php
打开新建的文件,添加如下内容:resources/views/vendor/pagination/bulma.blade.php。
@if ($paginator->hasPages())<nav class="pagination is-centered" role="navigation" aria-label="pagination">@if ($paginator->onFirstPage())<a class="pagination-previous" disabled="">上一页</a>@else<a class="pagination-previous" href="{{ $paginator->previousPageUrl() }}">上一页</a>@endif@if ($paginator->hasMorePages())<a class="pagination-next" href="{{ $paginator->nextPageUrl() }}">下一页</a>@else<a class="pagination-next " disabled="">下一页</a>@endif<ul class="pagination-list">{{-- Pagination Elements --}}@foreach ($elements as $element){{-- "Three Dots" Separator --}}@if (is_string($element))<li class="page-item disabled"><span class="page-link">{{ $element }}</span></li>@endif{{-- Array Of Links --}}@if (is_array($element))@foreach ($element as $page => $url)@if ($page == $paginator->currentPage())<li><a class="pagination-link is-current" aria-label="Page {{ $page }}" aria-current="page">{{ $page }}</a></li>@else<li><a href="{{ $url }}" class="pagination-link" aria-label="Goto page {{ $page }}">{{ $page }}</a></li>@endif@endforeach@endif@endforeach</ul></nav>@endif
服务提供者
现在修改 App\Providers\AppServiceProvider 服务提供者中的 boot 方法:
<?php
namespace App\Providers;
use Illuminate\Pagination\Paginator;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Paginator::defaultView('vendor.pagination.bulma');
}
}
上面代码中,使用 Paginator 提供的 defaultView方法设置默认分页,其中 vendor/pagination.bulma参数指定分页视图。
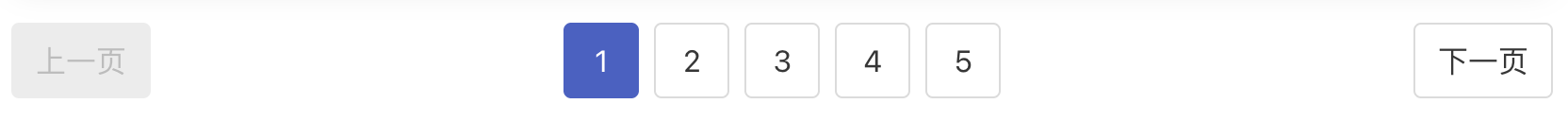
展示
使用浏览器访问 [http://blog.test/blog](http://blog.test/blog) 可以看到分页样式如下所示: