前面已经做一些准备工作,接下来实现博客最重要的部分,展示博客文章列表和博客文章详情,在我的博客应用中,首页要显示最近的博客文章,现在就来实现这部分。
修改控制器
在前面已经定义过路由,首页的展示方法是 PagesController.php控制器的 root()方法控制,现在修改 root方法里面的代码:app/Http/Controllers/PagesController.php。
public function root(){$articles = Article::orderBy('created_at','desc')->limit(10)->get();return view('pages.root',compact('articles'));}
使用 Eloquent 文章模型提供的 get 方法检索查询结果,在取出数据之前,使用 Eloquent 模型提供的 orderBy 方法,通过指定字段名和排序方式来对文章进行排序,这里将所有文章按创建时间 created_at 对文章进行降序 desc排序,让新创建的文章靠前。
然后,使用 limit方法限制取出数据,这里只取 10 条数据。
在将文章数据取出之后,与 page.root视图进行绑定,将文章数据 $article通过compact方法转化为一个关联数组,并作为第二个参数传递给 view 方法,将数据与视图进行绑定。
修改首页视图
打开 root.blade.php视图文件,修改最新区域为如下内容:
.
.
.
<div class="box">
<h2 class="title is-5">最新文章</h2>
<hr class="mt-1 mb-3">
@foreach($articles as $key=>$value)
<div class="box is-flex">
<time class="mr-2">{{$value->created_at->toDateString()}}</time>
<a class="is-flex" href="" title="{{$value->title}}">
<span>{{$value->title}}</span>
</a>
</div>
@endforeach
</div>
.
.
.
使用 @foreach 的方法将 10 条文章数据逐个输出,并在页面上显示文章创建日期和文章标题。
这里使用到了 toDateString方法:
$value->created_at->toDateString()
Carbon 是 PHP 知名的日期和时间操作扩展,Laravel 框架中使用此扩展来处理时间、日期相关的操作。toDateString 是 Carbon 对象提供的方法,提供时间按「年-月-日」形式展示形式。
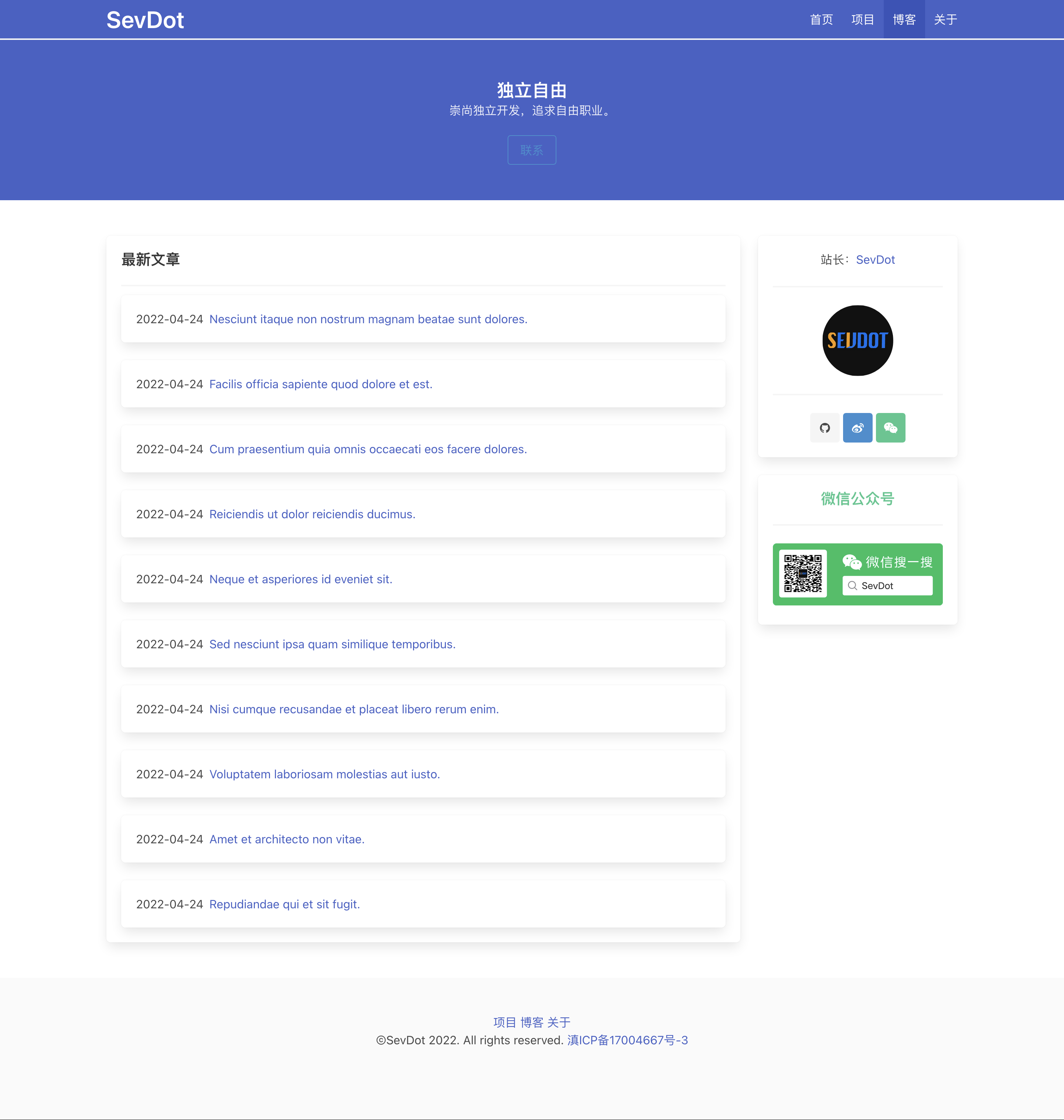
现在访问首页可以看到显现如下: