前面已经使用 Dcat Admin 生成了一个管理后台,并且完成了专栏管理,现在来实现后台的文章管理。
设置路由
修改后台路由 app/Admin/routes.php文件,添加如下路由:
$router->resource('articles', 'ArticlesController');
控制器
使用代码生成器生成 ArticlesController.php控制器文件,在 ArticlesController控制器中,grid方法对应的是文章列表,修改 grid方法:
protected function grid()
{
return Grid::make(Article::with(['column']), function (Grid $grid) {
$grid->column('id')->sortable();
$grid->column('column.name','专栏');
$grid->column('title');
$grid->column('updated_at')->sortable();
$grid->filter(function (Grid\Filter $filter) {
$filter->equal('id');
$filter->like('name');
});
});
}
上面的代码中,column.name是使用关联关系,这里显示文章关联的专栏的名称,文章属于某个专栏,专栏会有多篇文章,专栏与文章是一对多的关系。
修改文章模型,在文章模型中,指明一篇文章属于一个专栏。app/Models/Article.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Article extends Model
{
use HasFactory;
public function column(){
return $this->belongsTo(Column::class);
}
}
修改专栏模型,在专栏模型中,指明一个专栏拥有多篇文章。app/Models/Column.php
public function articles(){
return $this->hasMany(Article::class);
}
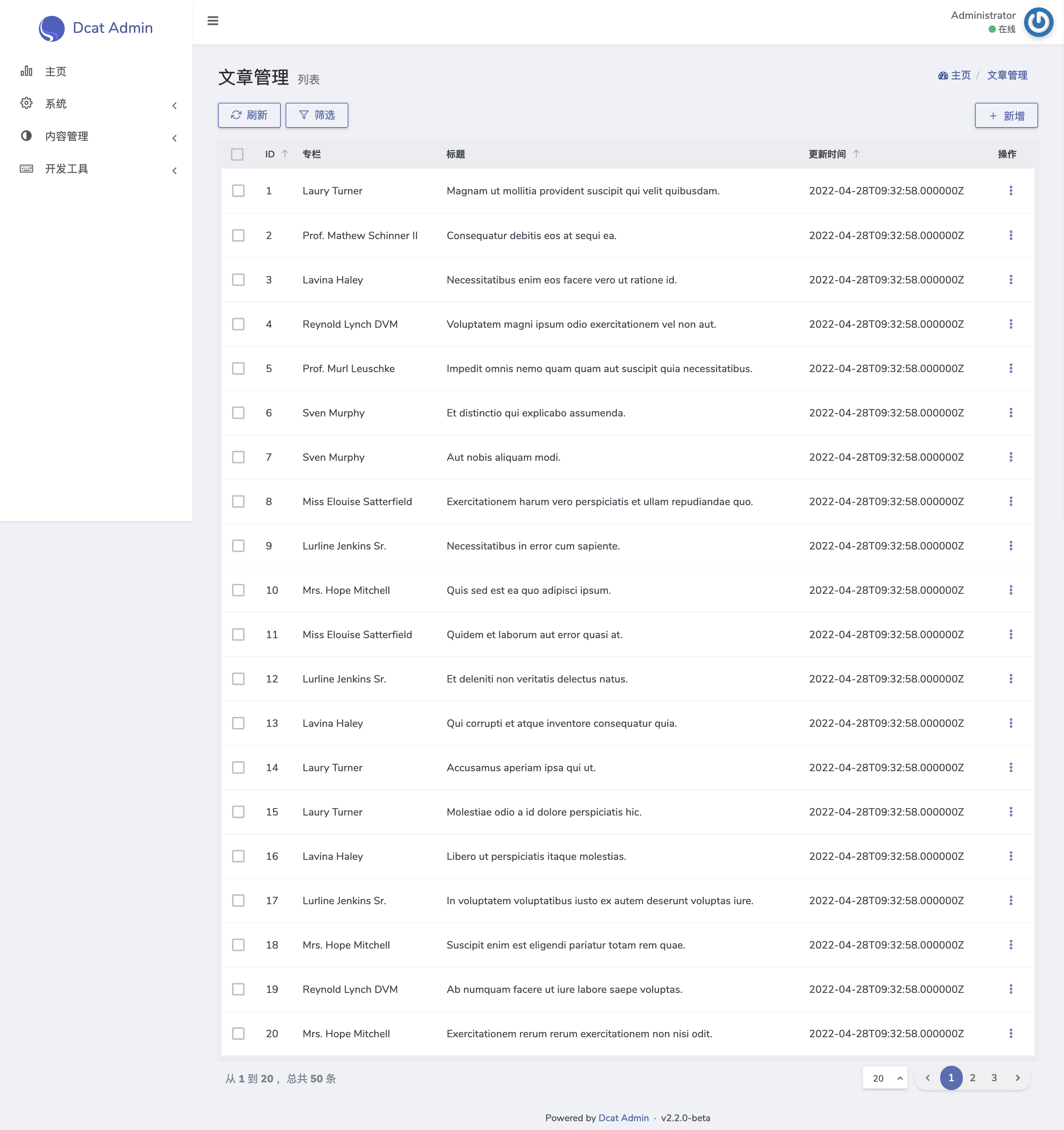
访问 http://blog.test/admin/articles 看到如下所示:
更新时间显示不对,修改文章模型,在模型中引入 HasDateTimeFormatter 即可。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Dcat\Admin\Traits\HasDateTimeFormatter;
class Article extends Model
{
use HasFactory;
use HasDateTimeFormatter;
public function column(){
return $this->belongsTo(Column::class);
}
}
在 ArticlesController控制器中,form方法对应的是新增文章和编辑文章,修改 form方法:
protected function form()
{
$columns = Column::pluck('name', 'id')->toArray();
return Form::make(new Article(), function (Form $form) use ($columns) {
$form->display('id');
$form->select('column_id')->options($columns);
$form->text('title');
$form->text('excerpt');
$form->markdown('content');
$form->display('created_at');
$form->display('updated_at');
});
}
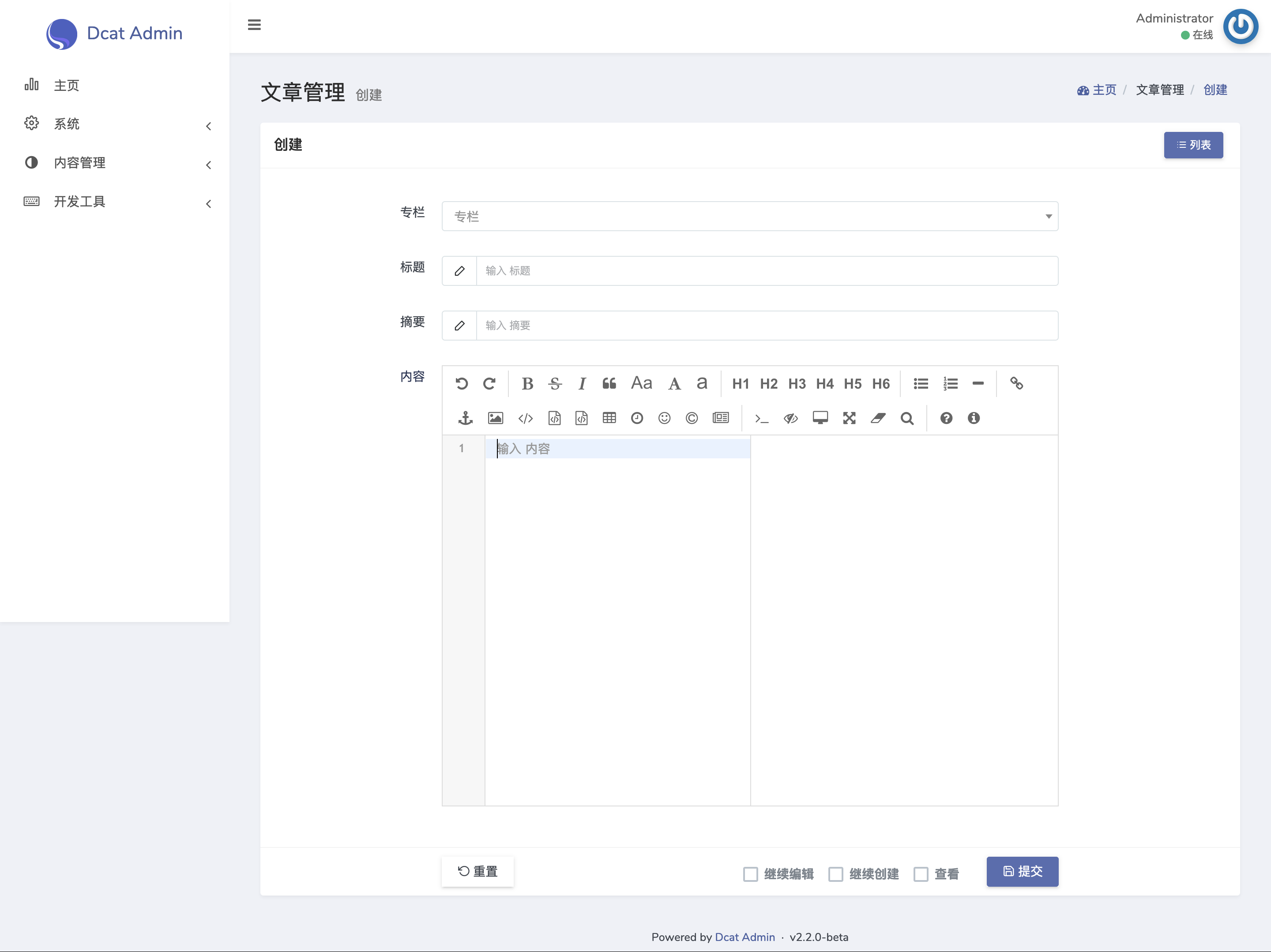
在添加和编辑的文章的时候,专栏是使用选择的方式,Dcat Admin 封装好的 $form实例的 select方法提供选择表单,options方法接受一个数组做为选择器的可选项,先查询出所有的专栏,然后将专栏的 id和name的数组做为参数传给 options方法。
markdown方法会选择渲染一个 Markdown 编辑器,这个编辑器集成了上传图片等工具,还是比较强大的。
访问 http://blog.test/admin/articles/create 可以看到如下所示:
添加菜单
为了方便管理,打开菜单,在内容管理菜单下面添加一个文章管理菜单。

