
本文演示了在Azure Storage托管HTTP静态网站。
注意:HTTP已经不建议使用。
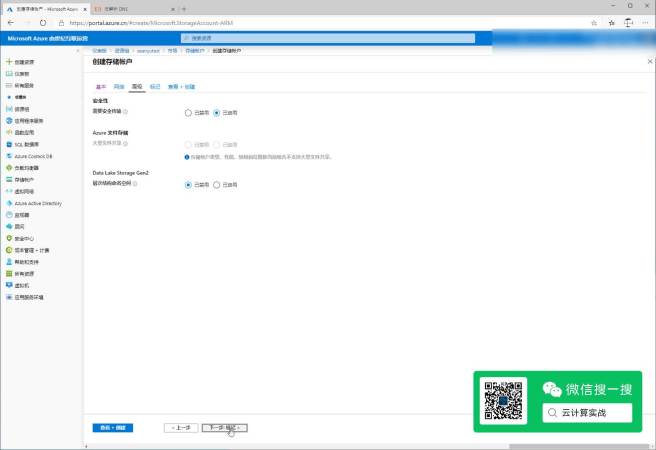
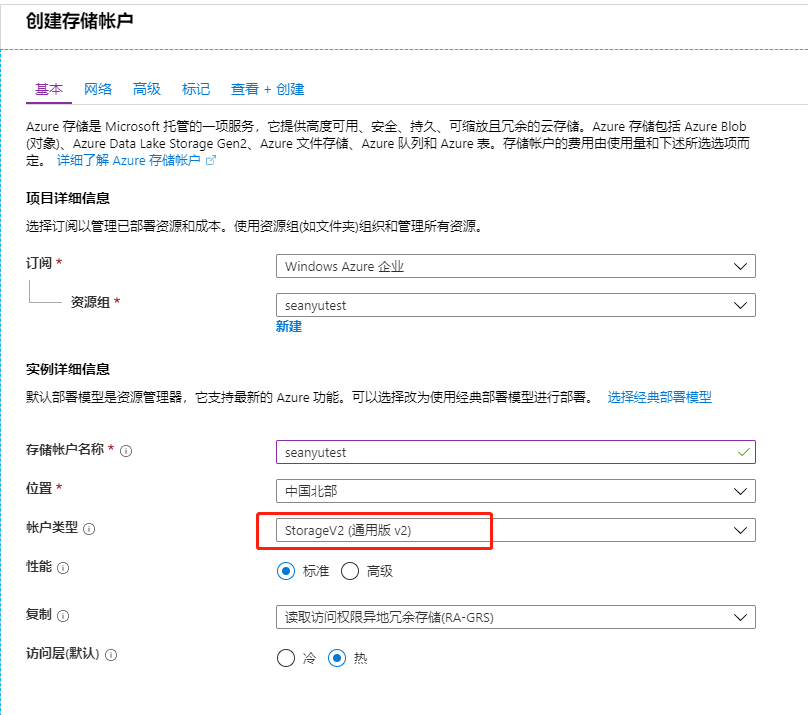
创建Azure StorageV2 存储账户
账户类型选择“StorageV2(通用版V2)”;

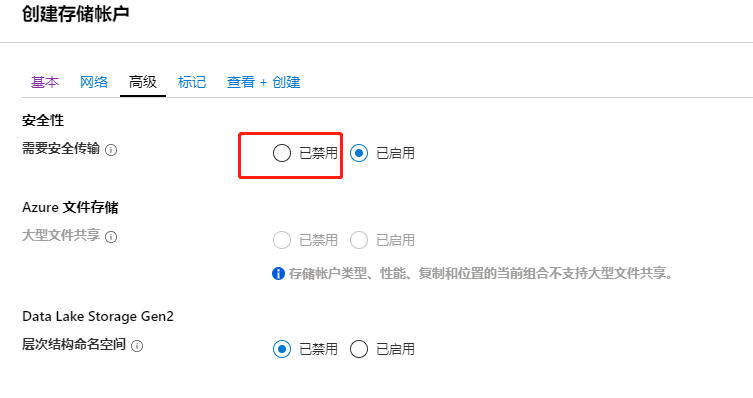
本例中,需要禁用安全传输,禁用后,可以通过HTTP而不是强制使用HTTPS即可访问;

其余值保持默认即可。
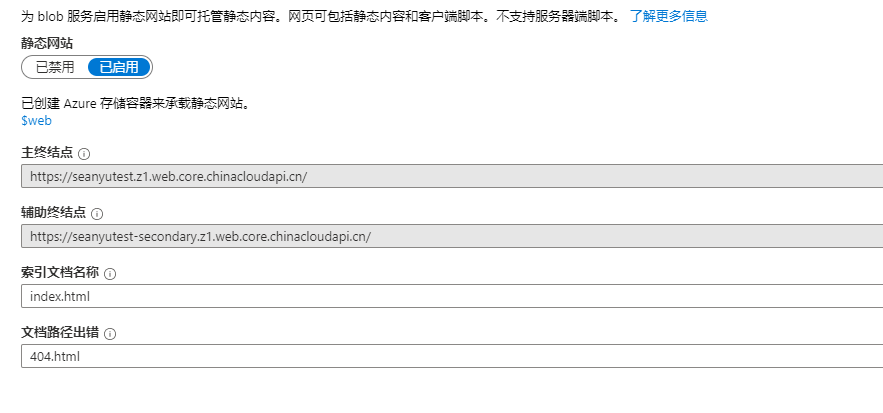
启用Storage Account静态网站功能
启用静态网站功能,并输入索引文件名称,通常来讲,我们会命名为index.html。
本案例中,我们准备了一个静态页面index.html, 该页面只有一行内容:
<h1>Hello World!</h1>
实际上Storage上的静态网站支持 CSS/JS等。
可以设置404页面或为空。

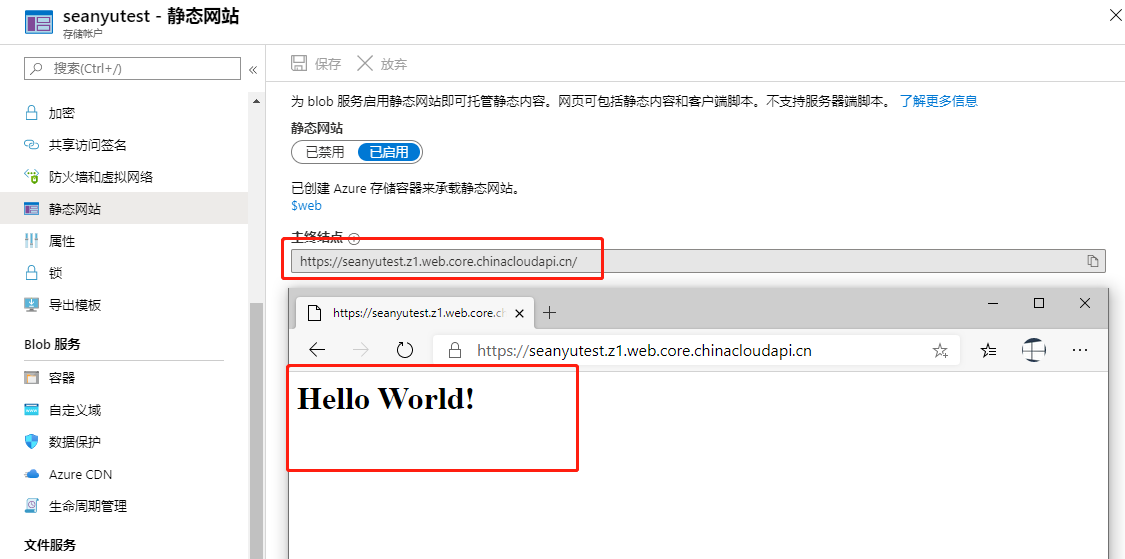
保存完成后可以查看到自动创建了一个$web的容器,同时可以看到静态网站的访问终结点.
上传静态网站
将准备好的index.html文件上传到$web容器中。
设置域名解析
本例中我们将设置将web.5gn.link CNAME到 seanyutest.z1.web.core.chinacloudapi.cn/。
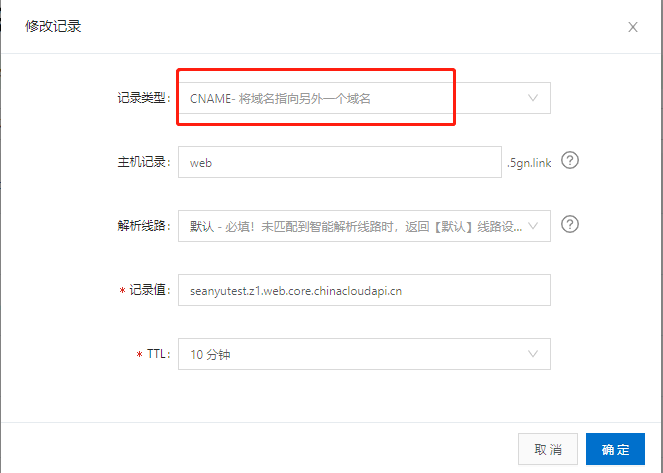
登录域名控制台,本例中我们的域名在阿里云, 添加CNAME记录:
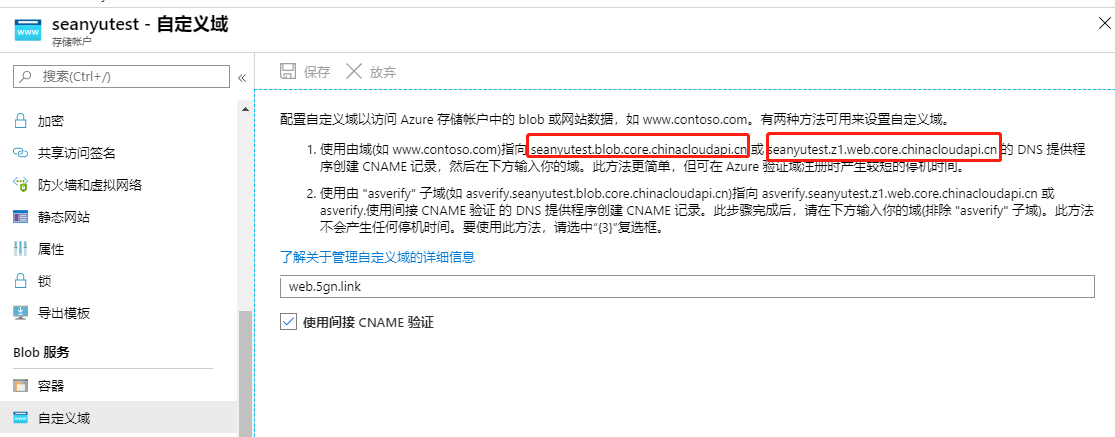
其中记录值即在上一步中访问的地址,或者可以在如下页面查询到:
这里注意的是,一定要填写第二个包含“web”字样的值,第一个是为Storage Account 添加自定义域,而不是为静态网站添加自定义域。

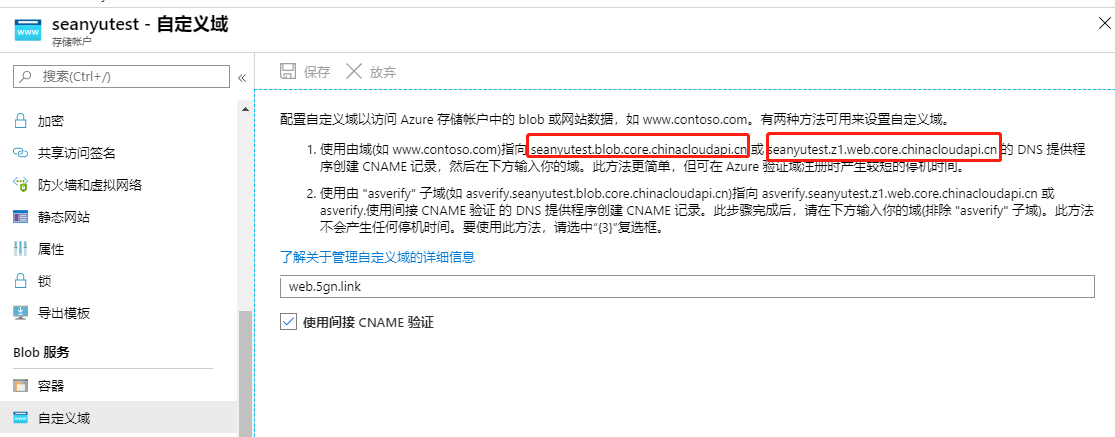
添加自定义域
将在域名解析中添加的值写入到Storage Account 的自定义域页面,点击保存。
注:此处提供两种方法,对于方法一,可能需要上一步“设置域名解析”后过一段时间才能保存成功,即所谓的“较短的停机时间”

通过自定义域访问静态网站