概览
应用服务(app service)具备如下特点:
1.用来托管Web应用,移动后端及RESTful API;
2.Paas产品,无需用户管理基础结构;
3.自动缩放,高可用;
4.后端系统支持Windows 和Linux;
5.支持GitHub,Azure DevOps,Git存储库自动部署;
6.多语言:.NET, Node.js, PHP, Java, Python(Linux,注:截至2020.02月,中国四个区域只有windows os),HTML等
7.SLA 99.95%
与Azure 产品集成
1.自定义域名;
2.SSL保护;
3.CDN 支持;
案例-部署Node.js 站点
1. 下载安装Node.js
2. 准备Node.js测试网站
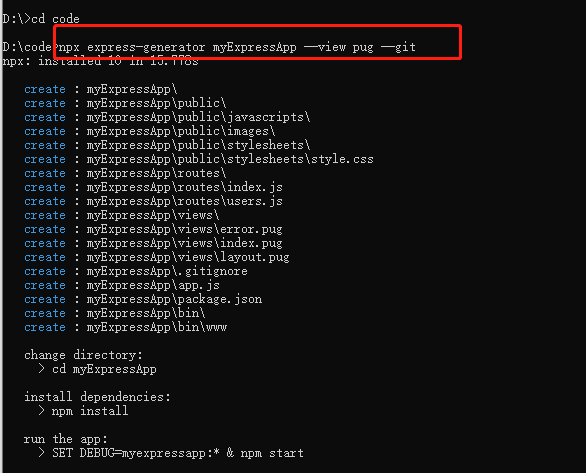
使用npm工具 npx直接运行如下命令:
npx express-generator myExpressApp --view pug --git

然后执行:
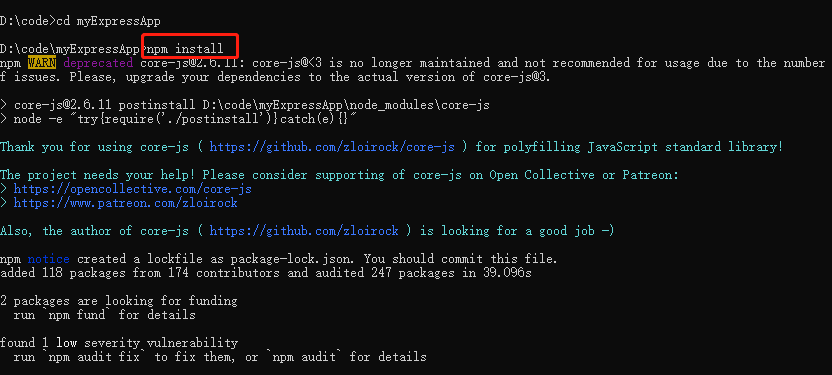
cd myExpressAppnpm install

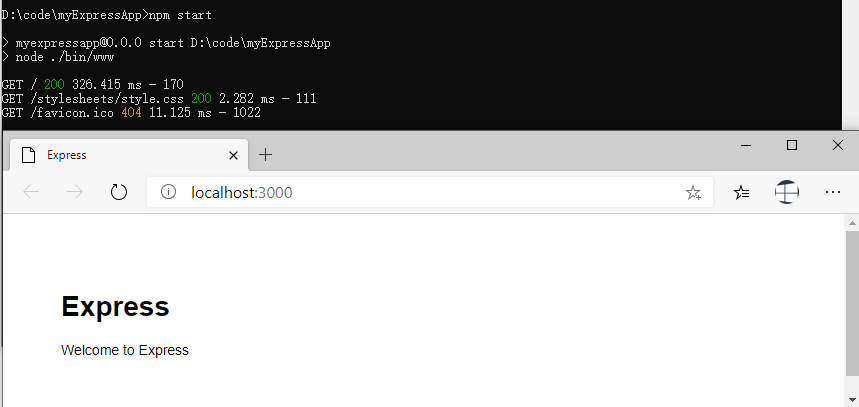
npm start
打开浏览器并导航到 http://localhost:3000,其中应会显示如下所示的内容

3.准备Visual Studio Code 开发环境
下载安装Visual Studio Code:https://code.visualstudio.com/
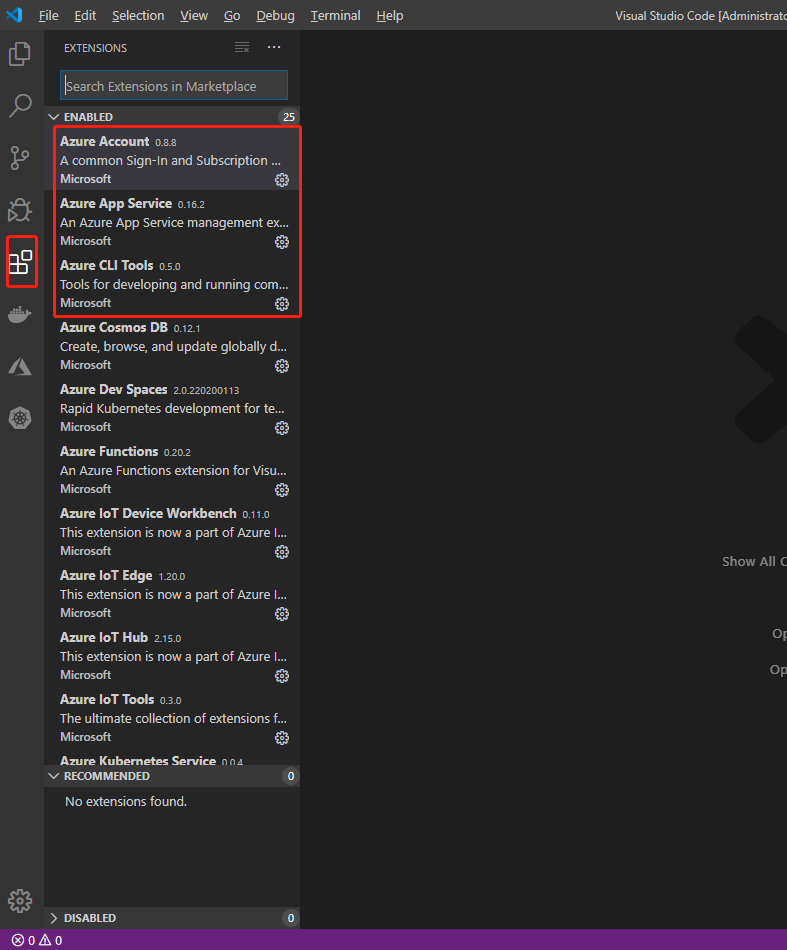
下载相关的扩展:
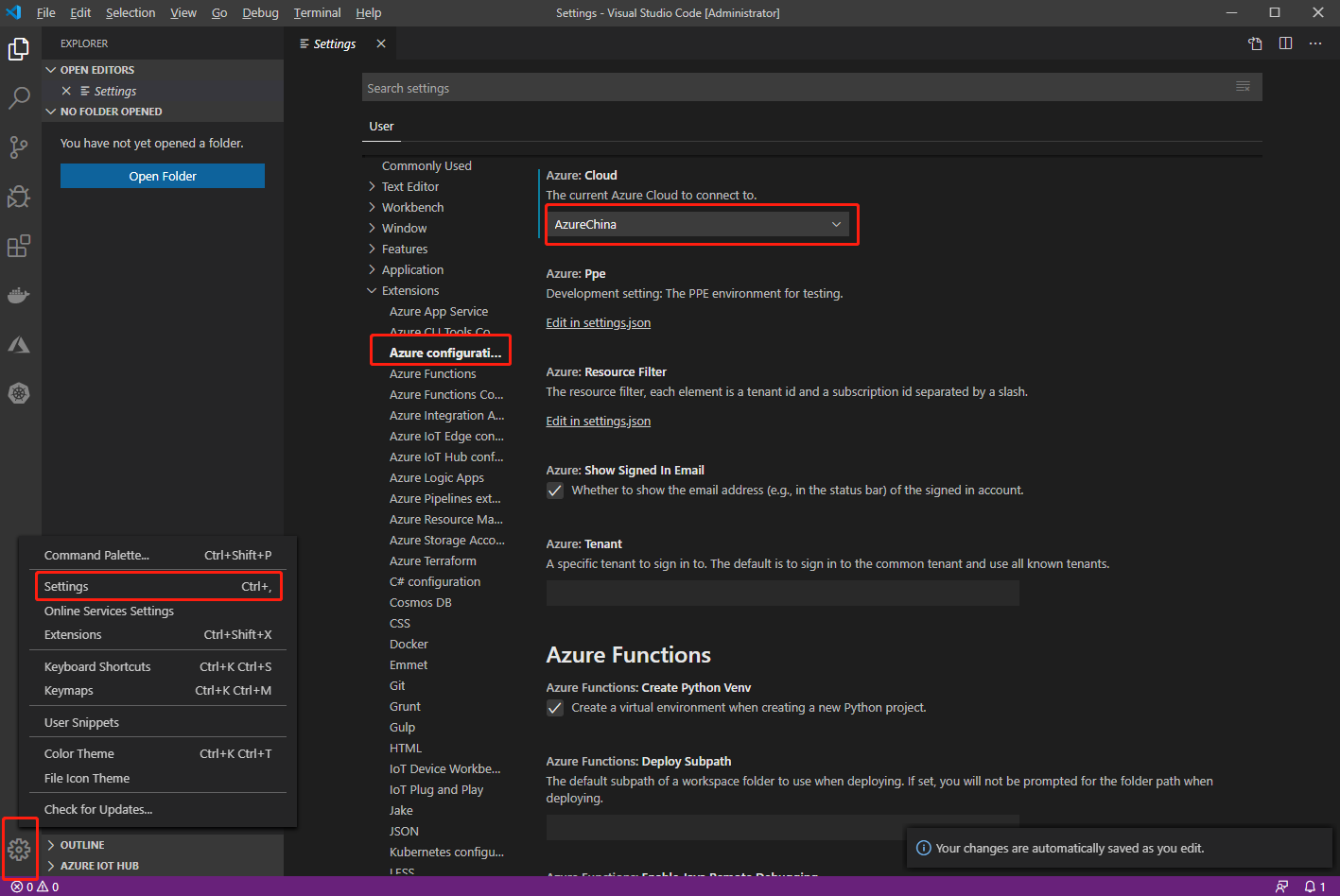
设置Azure 扩展为中国区Azure(如果使用世纪互联版本,则需要本步骤):
登录Azure 账号:
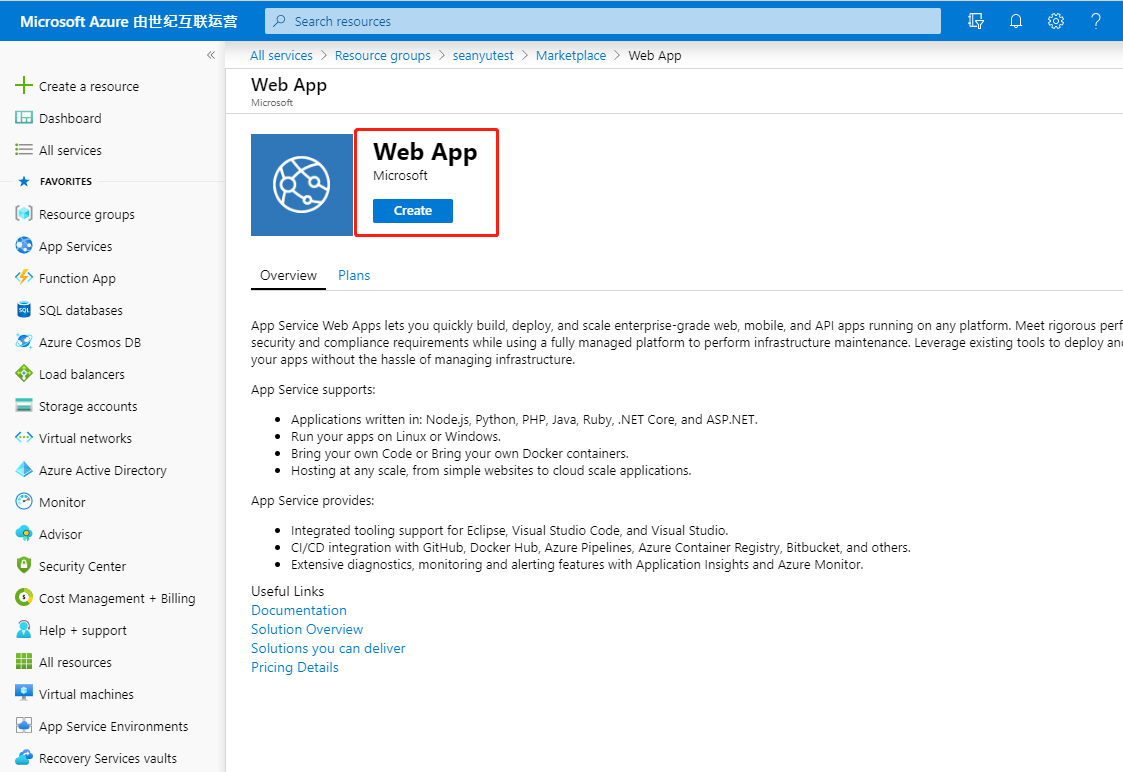
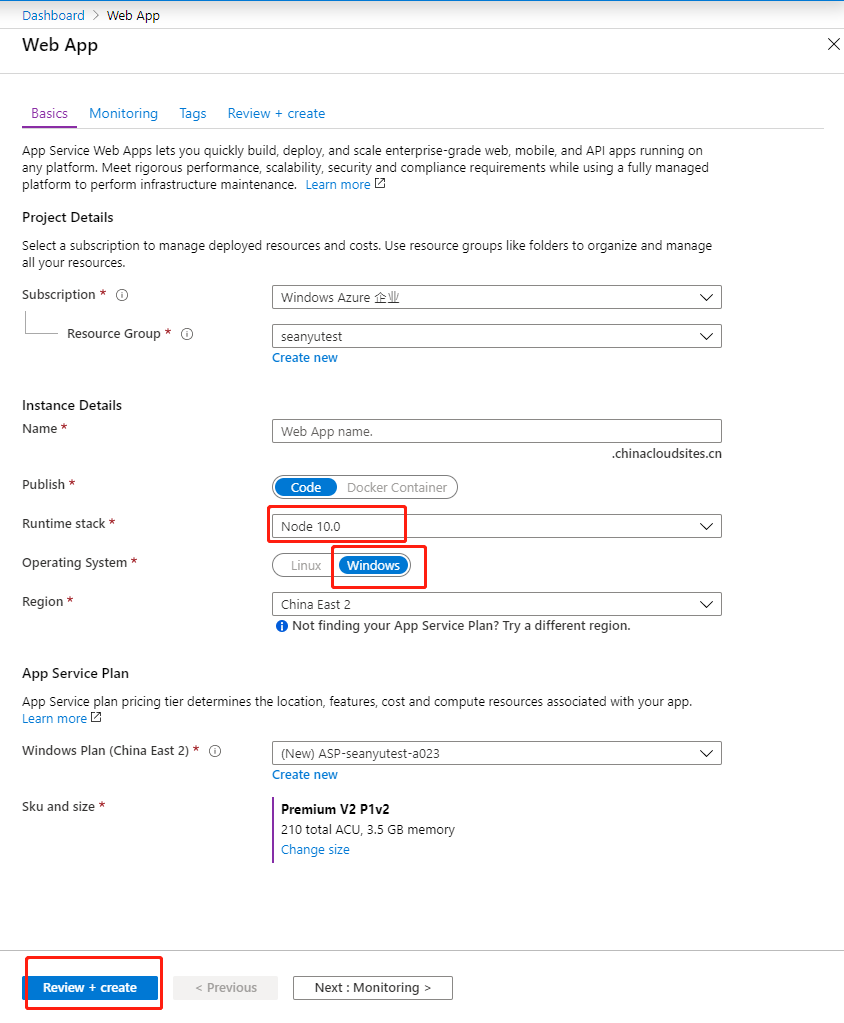
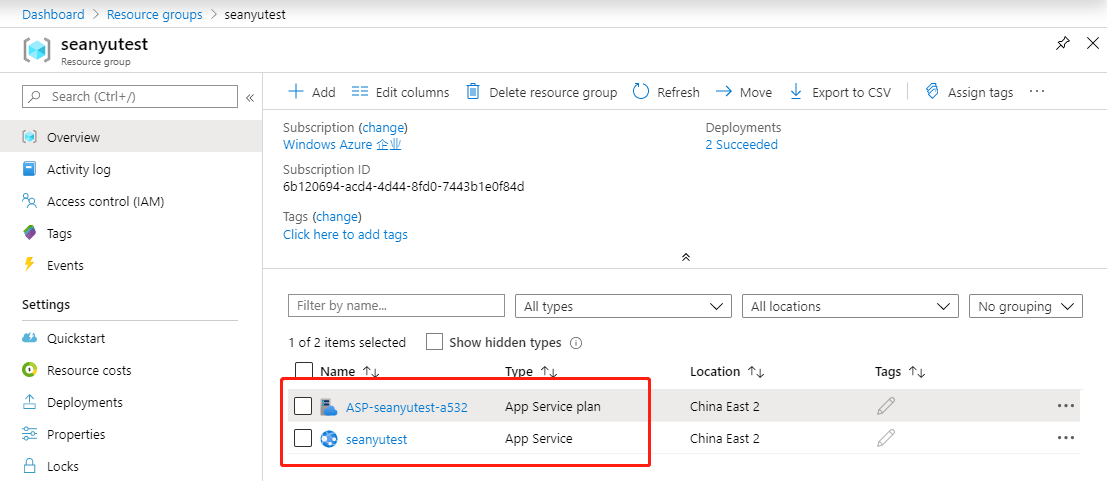
4. 在Azure创建Web App

注意,本案例中选择 Node 10.0,否则最后可能出现环境匹配问题导致无法运行app

划重点:什么是应用服务计划(app service plan)
如上图所以,有个应用服务计划(app service plan)的概念,应用服务(app service)必须在应用服务计划上运行,可以简单理解(实际上应用服务底层设计更为复杂)为,应用服务是一个网站,应用服务计划是网站所在的服务器,同理,一个应用服务计划可以部署多个应用服务,即一台服务器上可以部署多个网站,这些应用服务(网站)是共享应用服务计划(服务器)资源的。
应用服务计划除了能够托管应用服务外,还可以托管Azure functions(函数) 等其他类型的服务。
应用服务计划是应用服务的缩放单元。 如果将计划配置为运行五个 VM 实例,该计划中的所有应用将在所有五个实例上运行。 如果为计划配置了自动缩放,该计划中的所有应用将会根据自动缩放设置一起横向扩展。
应该将应用放入新计划还是现有计划中?
由于应用服务计划分配的计算资源会产生费用,将多个应用放入一个应用服务计划可能会节省资金。 只要现有的计划能够提供足够的资源来处理负载,就可以持续将应用添加到该计划。 但请记住,同一应用服务计划中的所有应用共享相同的计算资源。 若要确定新的应用是否能够获得所需的资源,需要了解现有应用服务计划的容量,以及新应用预期的负载。 应用服务计划过载可能会导致新应用和现有应用停机。
在以下情况下,请将应用隔离到新应用服务计划中:
- 该应用占用大量资源。
- 想要独立于现有计划中的其他应用缩放该应用。
- 该应用需要其他地理区域中的资源。
这样一来,可以为应用分配新的资源集,并更好地控制应用。

5.发布Node.js 网站到Azure Web App
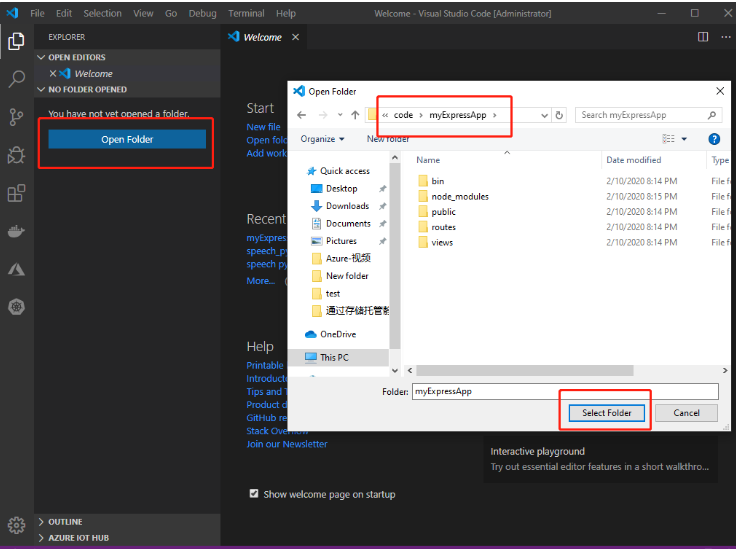
打开VS CODE,打开Node.js 网站项目
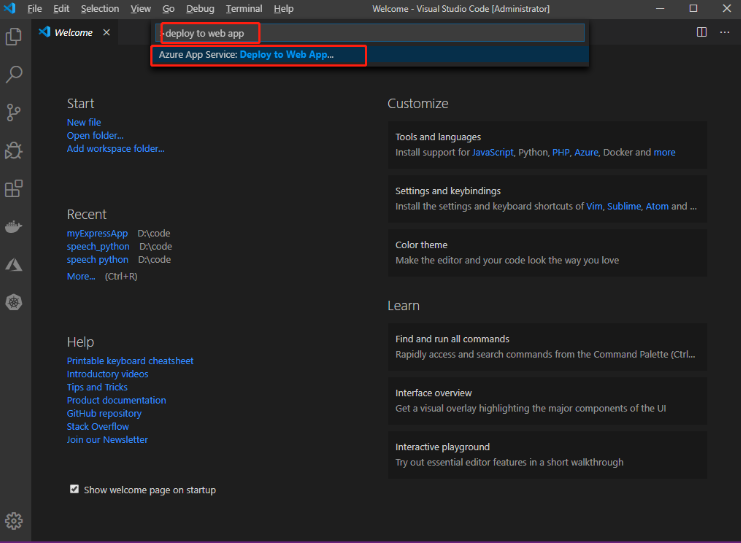
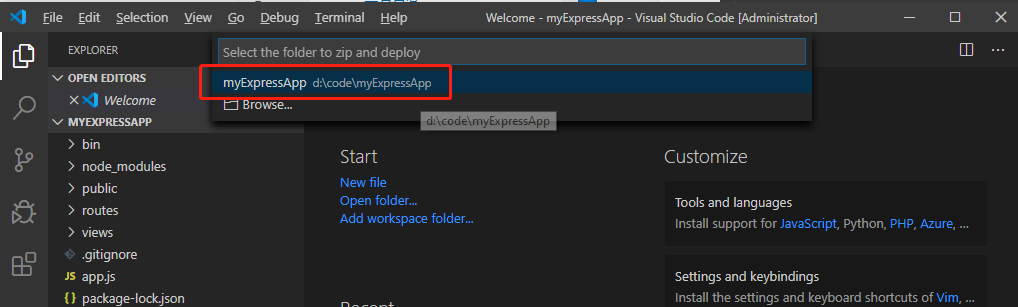
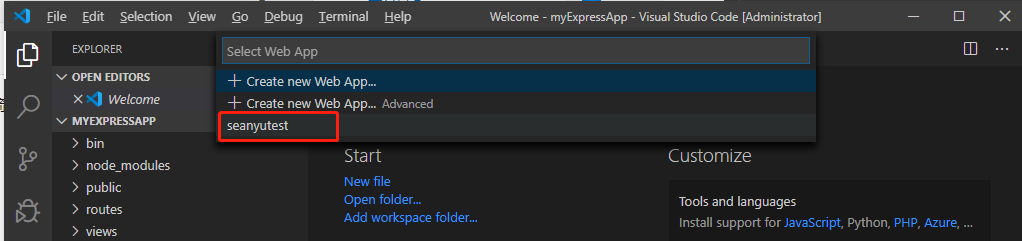
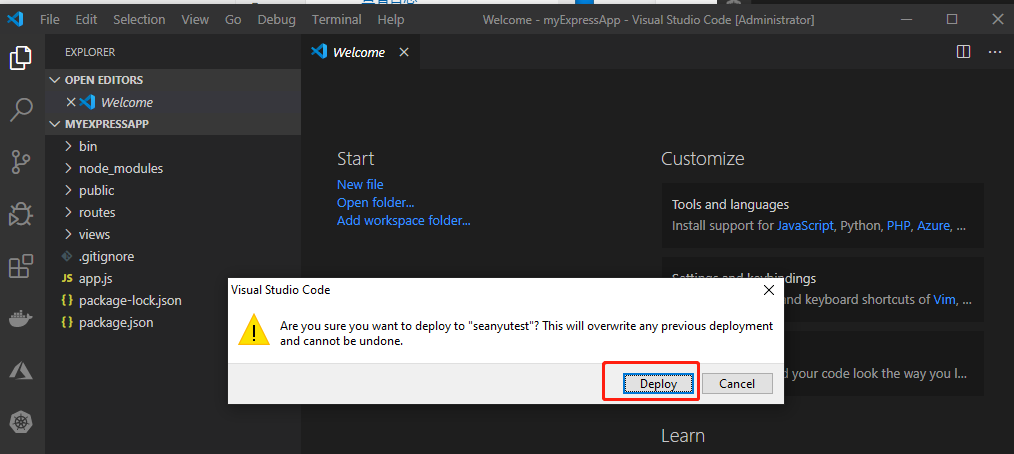
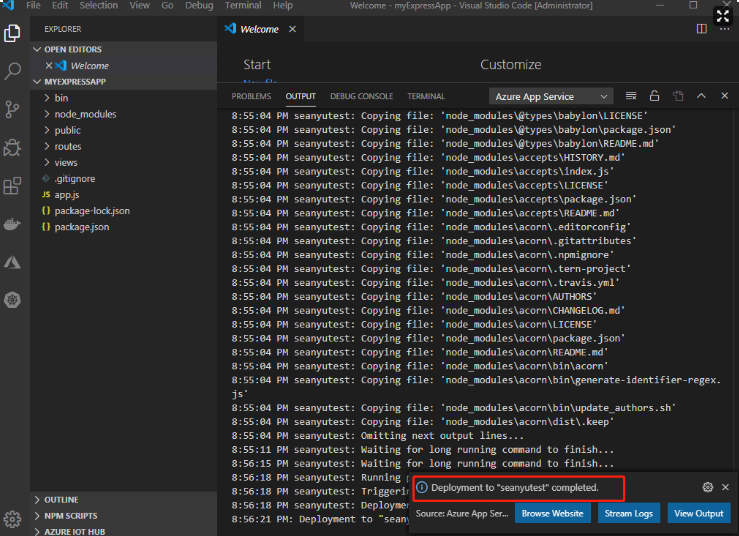
输入 (CTRL + SHIFT + P) 进行部署,方法是键入“deploy to web app”并运行“Azure App Service: Deploy to Web App”命令。




点击Browse Website 查看网站。
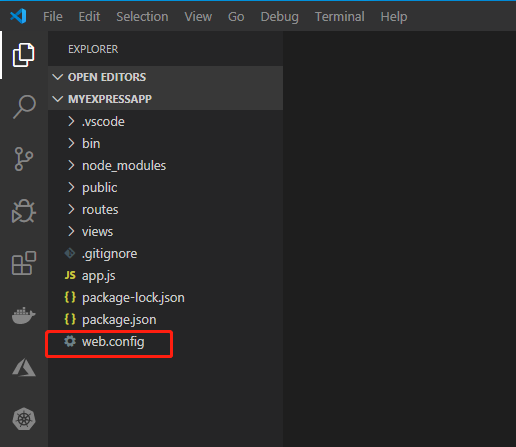
划重点:windows 版本的Node.js站点需要配置web.config
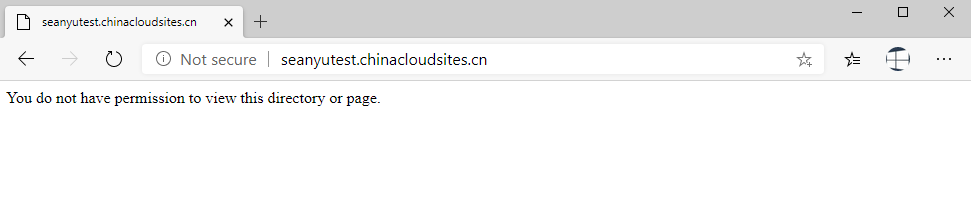
如果你按照上述步骤执行,则会看到如下的错误页面(官网案例步骤也会出现这个问题)。
在我们创建app service 的时候,选择的是windows 操作系统,此处需增加web.config 文件以配置iisnode,才能正常访问。
如下web.config 仅供参考。
<?xml version="1.0" encoding="utf-8"?><!--This configuration file is required if iisnode is used to run node processes behindIIS or IIS Express. For more information, visit:https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config--><configuration><system.webServer><!-- Visit http://blogs.msdn.com/b/windowsazure/archive/2013/11/14/introduction-to-websockets-on-windows-azure-web-sites.aspx for more information on WebSocket support --><webSocket enabled="false" /><handlers><!-- Indicates that the server.js file is a node.js site to be handled by the iisnode module --><add name="iisnode" path="bin/www" verb="*" modules="iisnode"/></handlers><rewrite><rules><!-- Do not interfere with requests for node-inspector debugging --><rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true"><match url="^bin/www\/debug[\/]?" /></rule><!-- First we consider whether the incoming URL matches a physical file in the /public folder --><rule name="StaticContent"><action type="Rewrite" url="public{PATH_INFO}"/></rule><!-- All other URLs are mapped to the node.js site entry point --><rule name="DynamicContent"><conditions><add input="{REQUEST_FILENAME}" matchType="IsFile" negate="True"/></conditions><action type="Rewrite" url="bin/www"/></rule></rules></rewrite><!-- 'bin' directory has no special meaning in node.js and apps can be placed in it --><security><requestFiltering><hiddenSegments><remove segment="bin"/></hiddenSegments></requestFiltering></security><!-- Make sure error responses are left untouched --><httpErrors existingResponse="PassThrough" /><!--You can control how Node is hosted within IIS using the following options:* watchedFiles: semi-colon separated list of files that will be watched for changes to restart the server* node_env: will be propagated to node as NODE_ENV environment variable* debuggingEnabled - controls whether the built-in debugger is enabledSee https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config for a full list of options--><!--<iisnode watchedFiles="web.config;*.js"/>--></system.webServer></configuration>
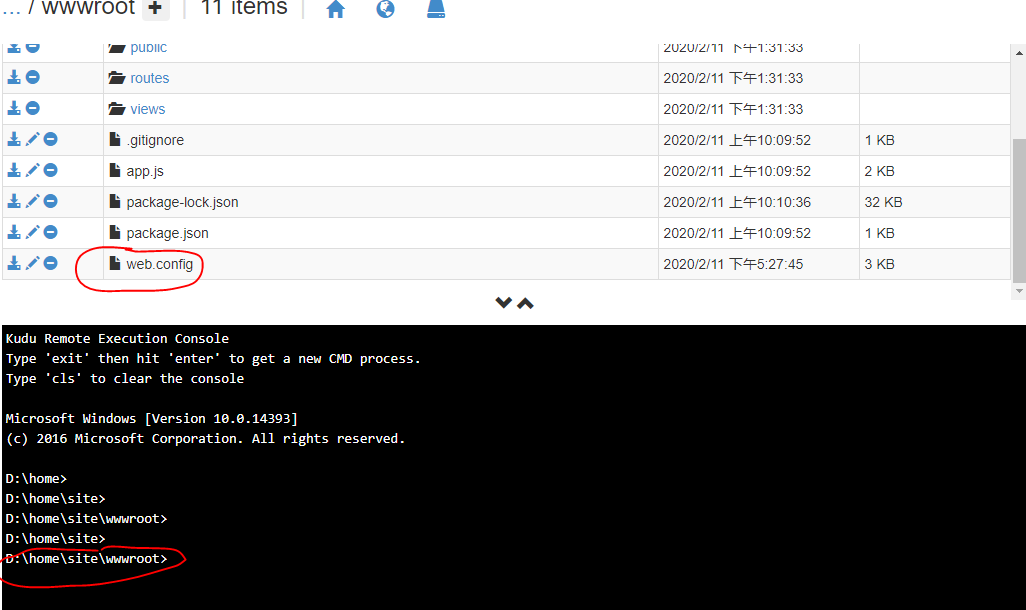
有几种方式部署web.config:
1.直接在代码中增加web.config 文件,然后重新部署
2.登录到该webapp kudu,选择D:\home\wwwroot下新建web.config

配置好web.config后,页面即可正常打开。