一、认识数组
1.1 数组的表示方法
在JavaScript中,数组的表示方法是一个方括号([ ])
数组可以存放不同类型的值,也可以存放数组
let arr = [1, ‘第一名’, true, [2, ‘第二名’, false]];
另一种创建数组的方式
//创建一个空数组并赋值
let arr = new Array( );
//创建一个有内容的数组
let arr2 = new Arry(1, 2 , ‘arr’);
1.2 数组的索引
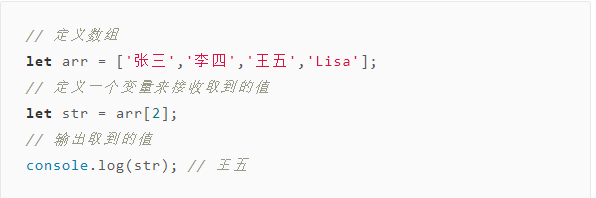
1.2.1 根据索引(下标)取出数组中对应的值
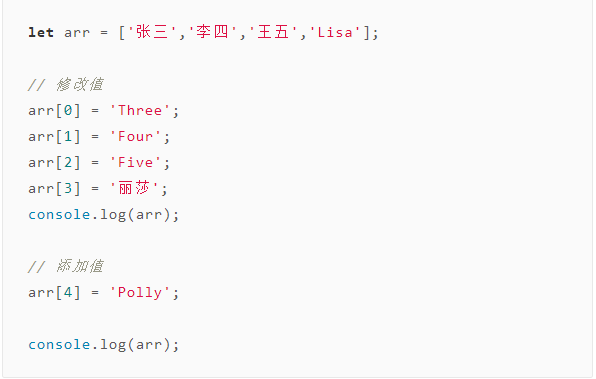
1.2.2 数组索引(下标)可以用来修改对应位置的值

1.2.3 数组索引(下标)可以在新的位置上插入值
二、数组元素操作(增/删/改/查)
2.1 数组元素操作—增
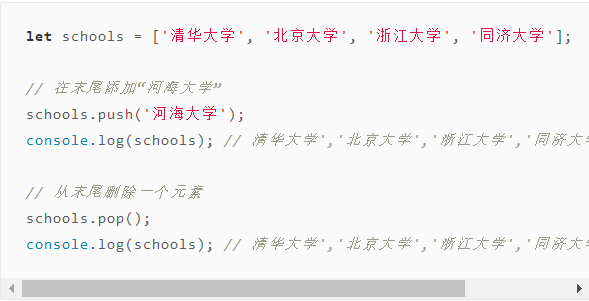
2.1.1 push 方法(从尾加)
变量名.push(‘要添加的值’);
2.1.2 unshift 方法(从头加)
2.2 数组元素操作—删
2.2.1 pop方法(从后往前删除)
2.2.2 shift 方法(从前往后删除)
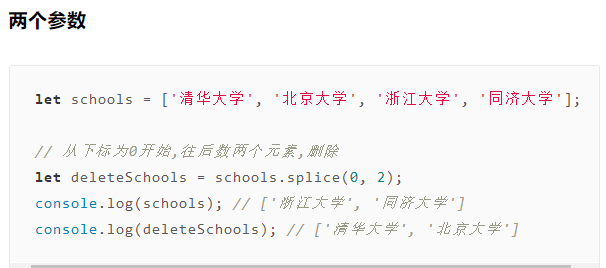
2.2.3 splice 方法(删除指定位置的值)
splice 方法在括号内可以写一个参数,也可以写两个参数。

2.3 数组元素操作—改
splice 方法(需改指定位置的元素)
splice方法括号里需要添加三个值(也叫参数),分别代表三个意思
1、第一个值,整数类型,表示起始位置
2、第二个值,整数类型,表示步长(往后选几个元素,1代表往后选1个元素)
3、第三个参数,要替换的数组的值
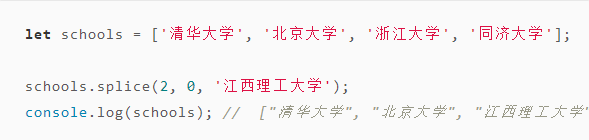
案例1 // [“清华大学”, “北京大学”, “江西理工大学”, “浙江大学”, “同济大学”]
// [“清华大学”, “北京大学”, “江西理工大学”, “浙江大学”, “同济大学”]
splice 方法的第一个参数是2,第二个参数是0,也就是从下标2开始,往后走0个步长,然后用”江西理工大学”替换这0个步长里的内容。
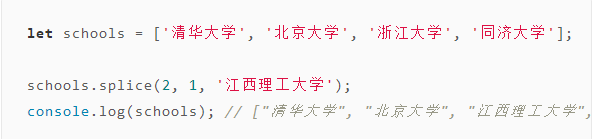
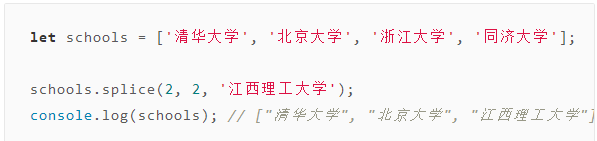
案例2 // [“清华大学”, “北京大学”, “江西理工大学”, “同济大学”]
// [“清华大学”, “北京大学”, “江西理工大学”, “同济大学”]
当步长为1以后,从2开始,往后走1,就选中了”浙江大学”,然后用”江西理工大学”替换”浙江大学”
案例3 // [“清华大学”, “北京大学”, “江西理工大学”]
// [“清华大学”, “北京大学”, “江西理工大学”]
步长为2,开始位置为2,这样就选中了浙江大学和同济大学,然后将这两个大学用”江西理工大学”替换
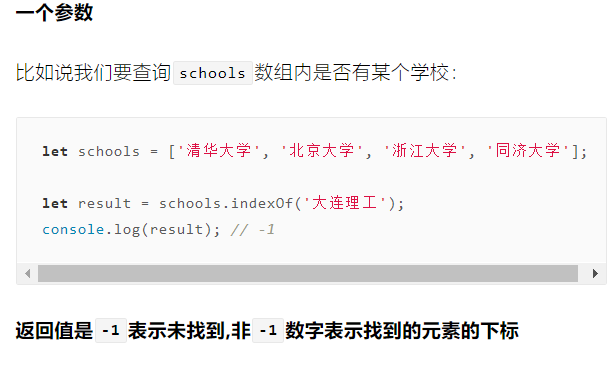
2.4 数组元素操作—查
indexOf( ) 括号内可以写两个参数,不过我们常用的是添加一个参数的情况。

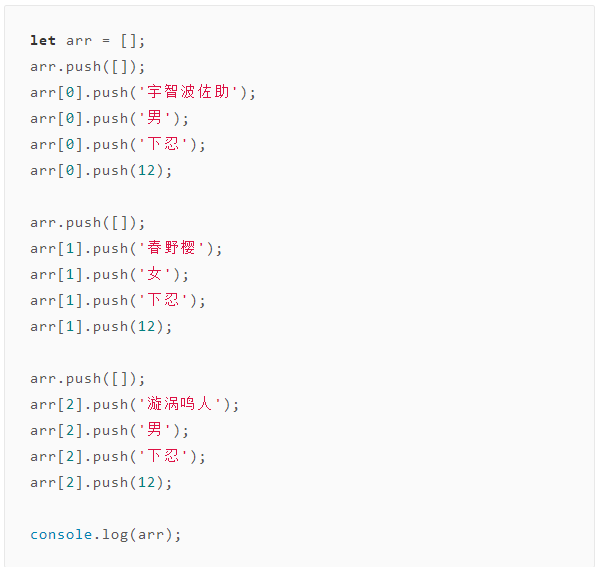
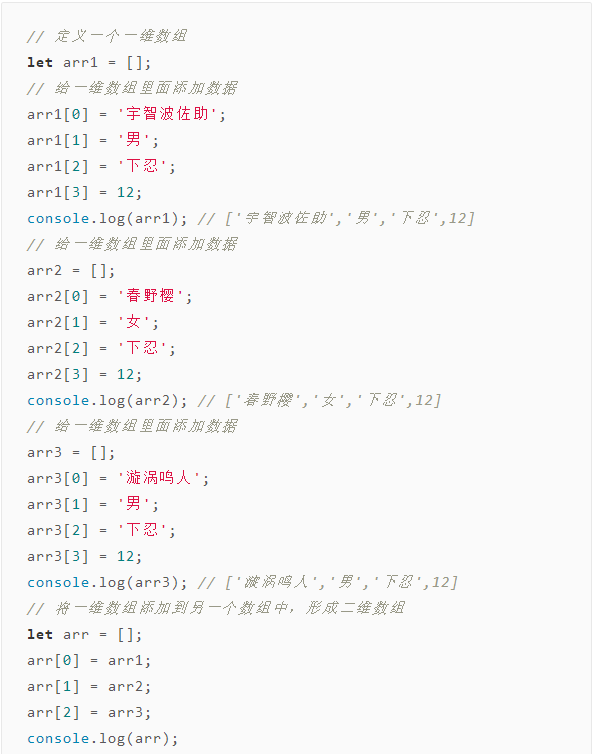
三、二维数组
我们直接来看一个例子
有如下数组:
如何取值:
例子:
 // [ // [‘宇智波佐助’, ‘男’, ‘下忍’, 12], // [‘春野樱’, ‘女’, ‘下忍’, 12], // [‘漩涡鸣人’, ‘男’, ‘下忍’, 12], // ]
// [ // [‘宇智波佐助’, ‘男’, ‘下忍’, 12], // [‘春野樱’, ‘女’, ‘下忍’, 12], // [‘漩涡鸣人’, ‘男’, ‘下忍’, 12], // ]