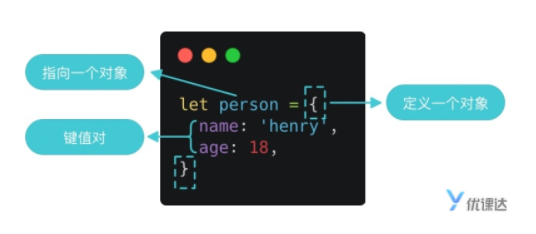
一、对象概述<br />1.1 什么是对象<br />对象就是一组"键值对"(key-value)的集合,是一种无序的复合数据集合。<br /><br />1、大括号:定义一个对象;<br />2、person:定义的对象被赋值给person,则person将指向这个对象;<br />3、name : 'henry':键值对(key : value),键值之间用 :隔开;<br />4、age : 18 :键值对(key : value);<br />5、一个对象中可以包含多个键值对,每个键值对之间用 , 隔开,最后一个键值对后可以加 , ,也可以不加。
1.1.1 键名
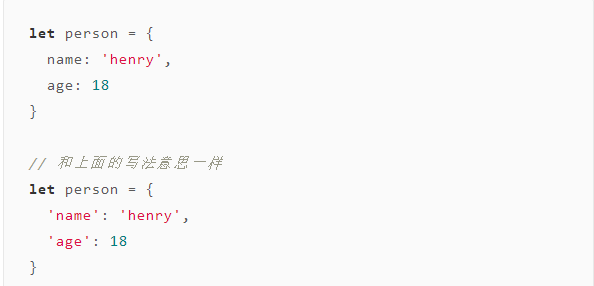
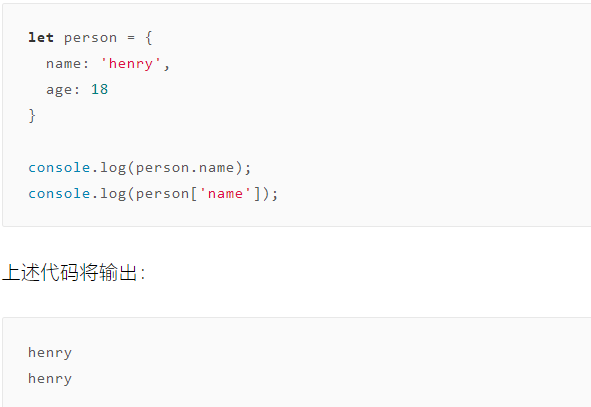
对象的键名基本都是字符串,键名加不加引号是一样的:
1.1.2 方法
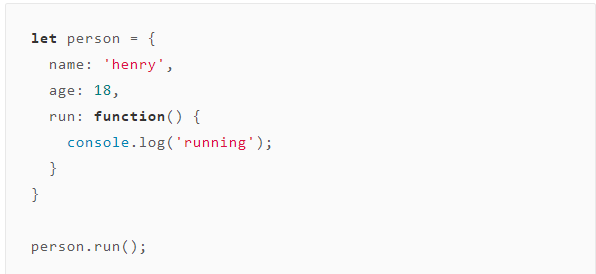
对象的每一个键名又称为”属性”(property),它的”键值”可以是任何数据类型,当它是函数的时候,我们把这个属性称为”方法”,它可以像函数那样调用
1.2 对象的创建
除了上面提到的”字面量”方法,我们还可以通过构造函数创建新对象。
1.2.1 使用构造函数创建对象,我们需要两步走
1、创建一个构造函数,构造函数的名称常根据大驼峰命名法命名;
2、通过new创建对象实例;
其中,构造函数可以声明对象的名称、属性和方法
大驼峰命名法:当变量名或函数名是由一个或多个单词连结在一起,而构成的唯一识别字时,所有单词的首字母均需大写。
例子:
注意,构造函数People中的this是函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用。this就是函数运行时所在的环境对象。
二、自定义对象的属性操作
2.1 属性的读取
javaScript 中有两种方法读取一个对象的属性:点运算符和方括号运算符。
例子:
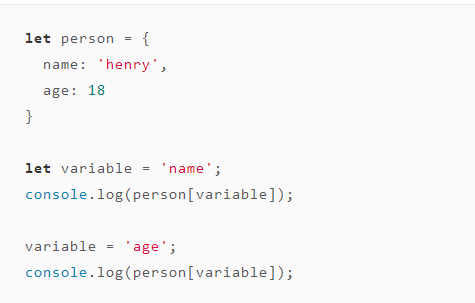
这两种写法的效果是一样的,都能够读取对应属性的值,但是方括号运算符的方括号中可以是一个变量。
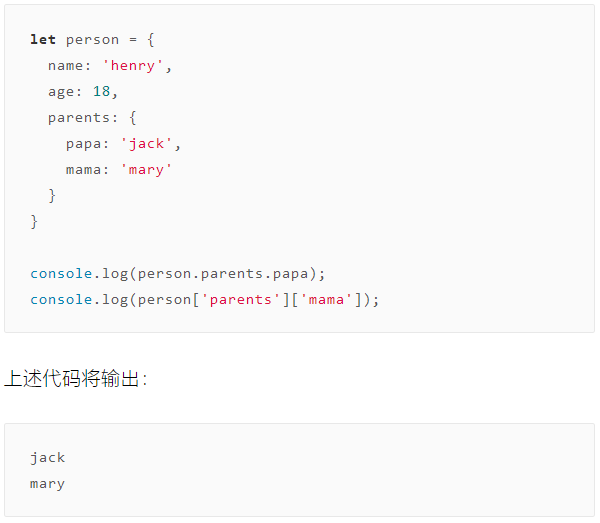
我们已经知道,对象中属性的值可以是任何数据类型,那如果某个属性的值是对象,该怎么读取这个键值对象中的属性呢?
我们还是用点运算符或者方括号运算符:
像person.parents.papa 或 person[‘parents’][‘name’]这样的写法被称为”链式引用”
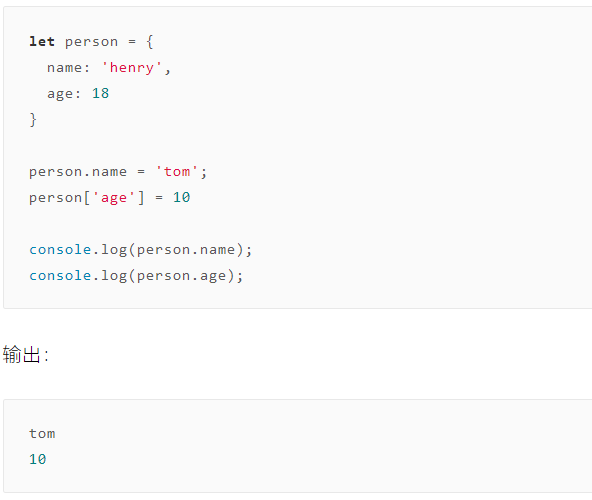
2.2 属性的赋值
属性的赋值和读取一样,可以通过点运算符和方括号运算符完成:
2.3 属性的查看
查看一个对象本身的所有属性,可以使用Object.keys方法:

Object.keys(person)返回的是一个数组,这个数组由person对象的所有属性名构成。
2.4 属性的删除和增加
删除对象中某个属性,可以使用delete命令
增加一个属性
三、遍历对象属性
在javaScript 中可以用for. . .in 或借助 Object.keys 来实现
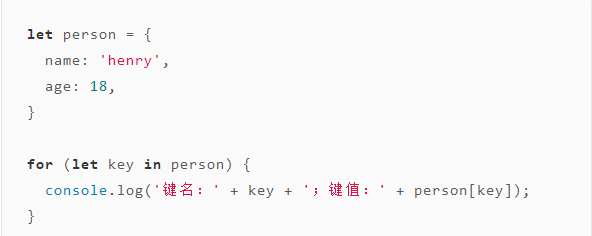
3.1 用for . . .in 遍历对象中的各个属性:
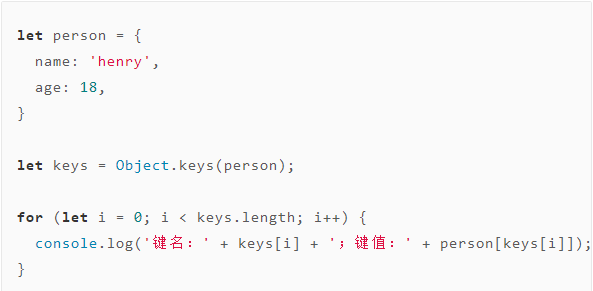
3.2 借助 Object.keys 遍历属性
Object.keys 方法返回的是一个由对象所有属性名组成的数组。
四、对象的继承
Object 是 JavaScript 提供的基本对象,JavaScript 的所有其他对象都继承 Object 对象,即那些对象都是Object 的实例。keys 是 Object 对象的一个静态方法。
就是说,我们之前学习的”自定义对象”,其实就是继承自JavaScript 提供的 Object 对象的。
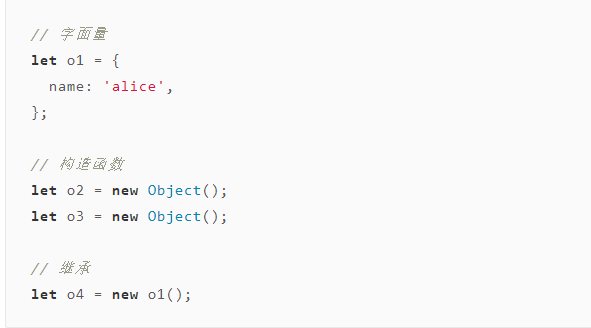
除了用”字面量”和自定义的构造方法创建对象外,我们还可以用JavaScript 提供的构造函数 Object() 或者”继承”来创建对象。
4.1 原型
原型其实也是 JavaScript 中的一个对象。为什么要提出原型的概念,为了找对象继承的上一级对象
o1继承自 Object,Object就是o1的原型
o4继承自 o1,o1 就是 o4的原型。
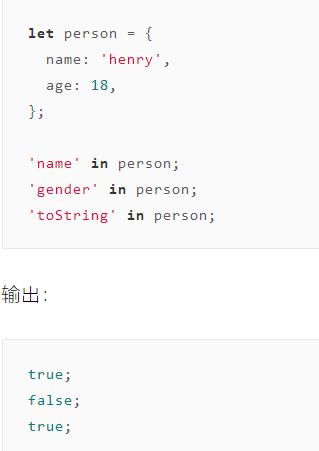
4.2 属性是否存在:in
我们可以用in运算符来判断对象是否拥有某个属性
toString 是 Object 对象的属性。person 继承自 Object 所以也有这个属性
由于继承的存在,一个对象中的属性分成了两类:继承属性和自身属性
之前的 Object.keys 方法返回的属性就包括了这两种属性
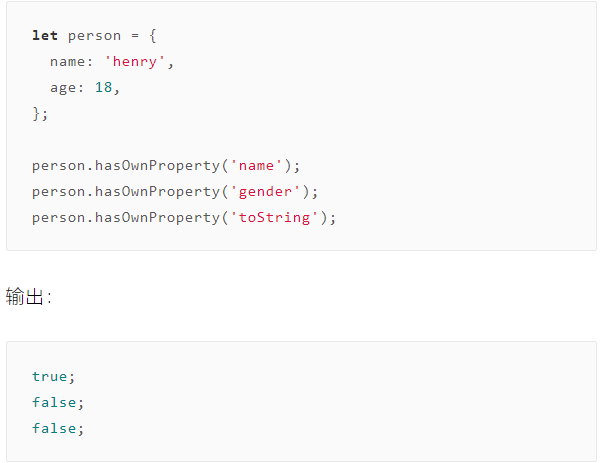
4.3 自身属性是否存在:hasOwnProperty
4.4 Object 与 JSON、Map 的区别
4.4.1 JSON
JSON 是一种轻量级的文本数据交换格式,它用 JavaScript 的语法书写,但独立于这种语言,可以认为这是编程语言间用于传递数据而约定的数据格式。
4.4.2 JSON 格式和 JavaScript 对象的转换
1、JSON.parse():JSON 格式 => JavaScript 对象
// 一个 JSON 字符串
const jsonStr = ‘{“sites”:[{“name”:”Runoob”, “url”:”www.runoob.com”}{“name”:”Google”, “url”:”www.google.com”},{“name”:”Taobao”, “url”:”www.taobao.com”}]}’;
// 转成 JavaScript 对象
const obj = JSON.parse(jsonStr);
2、JSON.stringify():JavaScript 对象 => JSON 格式
const jsonStr2 = JSON.stringify(obj);
4.4.3 Map
Map 和 Object,都可以保存键值对,但是他们仍有些重要的区别:
1、一个Object 的键通常是字符串,但一个Map的键可以是任意值,包括函数、对象、基本类型,因此Map 会方便很多;
2、Map 中的键值是有序的,而添加到对象中的键则不是
3、Map 的键值对个数可以直接获取,Object 则要借助 Object.keys() 等计算得到。
4、Map 可直接进行迭代,Object 则要借助 Object.keys()等;
5、Map 不存在键名和原型键名冲突问题,可以直接覆盖,Object 则不行。
从某种程度上来说,Map 比 Object更灵活方便,但是考虑到Map 不能直接转为 JSON 格式进行通讯,所以我们可以把Map 作为Object 的补充来使用。
五、内置对象——Math、Storage
5.1 Math 对象
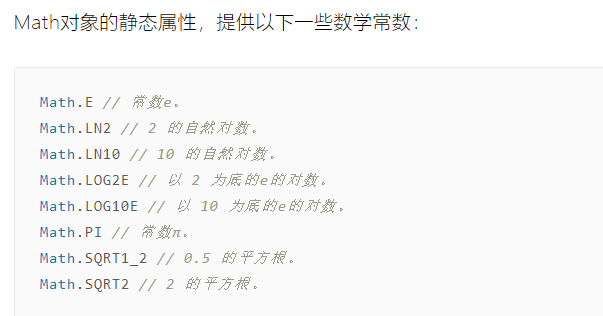
5.1.1 常量
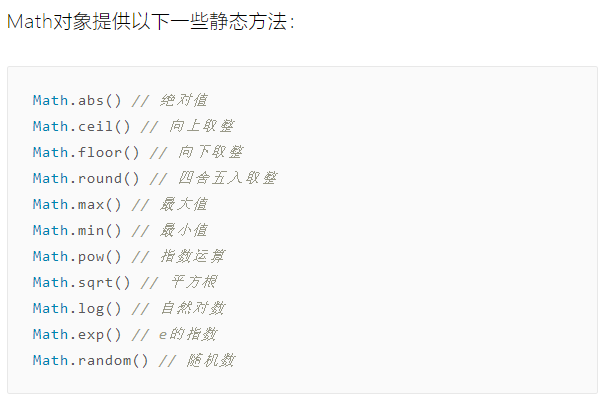
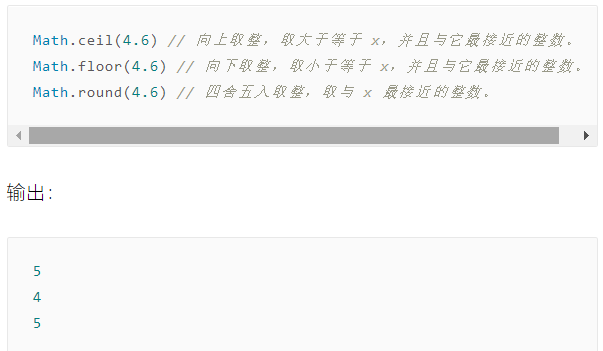
5.1.2 静态方法
注意:以上方法除了 Math.random()都需要传入合适的参数,即需要处理的数字
5.2 Storage 对象
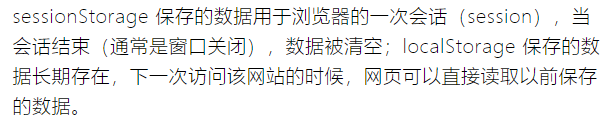
Storage 接口用于脚本在浏览器保存数据。两个对象部署了这个接口:window.sessionStorage 和window.localStorage
我们主要看一下 Window.localStorage 的用法
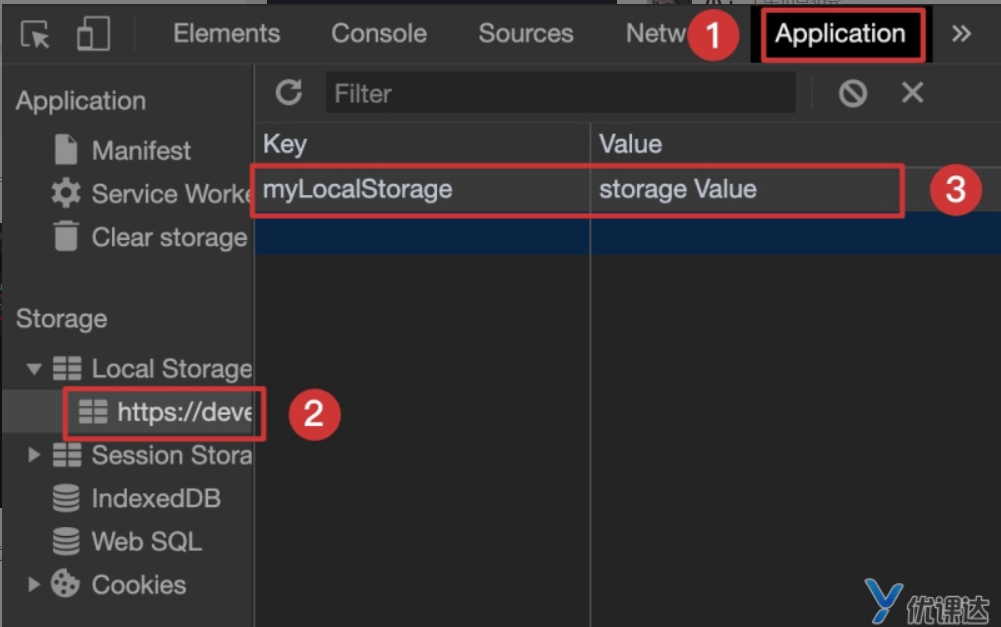
5.2.1 数据的存入:setItem
window.localStorage.setItem(‘myLocalStorage’, ‘storage Value’);
window.localStorage.setItem(‘key’, ‘value’) 方法接受两个参数
1、key:键名
2、value:键值
两个参数都是字符串,不是字符串的参数会被转换成字符串后再存入浏览器。

5.2.2 读取数据:getItem
写法:window.localStorage.getItem(‘myLocalStorage’);
window.localStorage.getItem(‘key’) 接受一个参数,即键名
5.2.3 清除缓存:clear
写法:window.localStorage.clear();
这个方法可清除所有保存的数据
六、内置对象——String
JavaScript 原生提供的三个包装对象之一就是String(另外两个是Number、Boolean)。
包装对象:原生对象可以把原始类型的值变成(包装成)对象。
let v2 = new String(‘abc’);
包装对象的最大目的:1、使得 JavaScript 的对象涵盖所有的值;2、使得原始类型的值可以方便地调用某些方法。
6.1 字符串长度:length
let len = ‘here is an apple’.length;
6.2 查找字符:indexOf()
从字符串中查找某个字符串是否存在:
let str = ‘here is an apple’;
const index = str.indexOf(‘an’);
console.log(index);
当str 中存在子字符串an 时,返回的值为an 中的a 所在的下标(下标从0开始计),即8。
当str 中不存在子字符串an时,返回的值为-1.
6.3 去掉两端空格:trim()

6.4 截取字符串:substring/substr
1、substring(start, end):start——要截取的字符串的开始下标 end——要截取的字符串的结束下标。
2、substr(start, len):start——要截取的字符串的开始下标 len——要截取的字符串的长度。
注意:substring 和 substr 的第二个参数不写的时候,会一直截取到字符串结束为止。它们和trim 一样都不会改变原字符串,而是返回处理后的字符串。
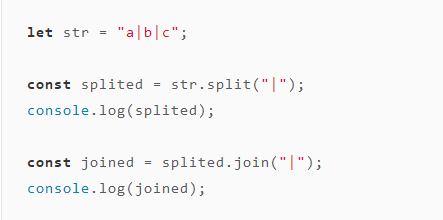
6.5 分割字符串:split
split 方法按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组。
const splitedStr = ‘a|b|c’.split(‘|’);
console.log(splitedStr);
注意:split 也不会改变原字符串,而是返回一个由分割出来的子字符串组成的数组。
6.6 小结
七、内置对象——Array
Array 是 JavaScript 的原生对象之一
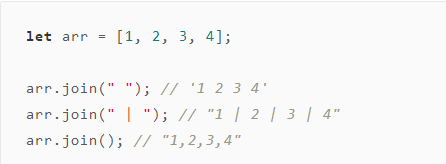
7.1 连接数组:join()
join() 方法以指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用逗号分隔:
这个方法和字符串里的 split 方法正好是一对作用相反的方法:
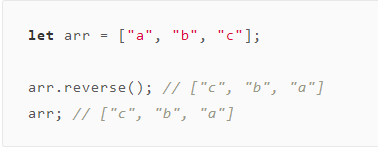
7.2 倒序排列:reverse()
reverse 方法用于颠倒排列数组元素,返回改变后的数组。
注意:该方法将改变原数组。
这个方法对原本有序的数组用起来很方便,比如原来是按时间顺序排列,现在要倒序,直接使用reverse() 即可。
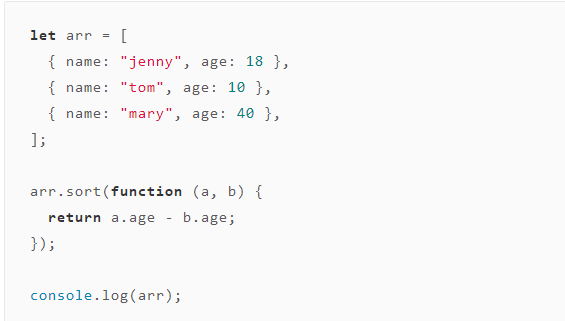
7.3 排序:sort()
sort 方法对数组成员进行排序,默认是按照字典顺序。如果想让sort 方法按照自定义方式排序,可以传入一个函数作为参数。
这里我们传入了一个函数,这个函数有两个参数,即进行比较的两个数组成员,原数组中a排在b之前。
这个函数有个返回值,当返回值大于0时,表示第一个成员应该排在第二个成员之后,否则排在第二个成员之前。
7.4 遍历:map/forEach
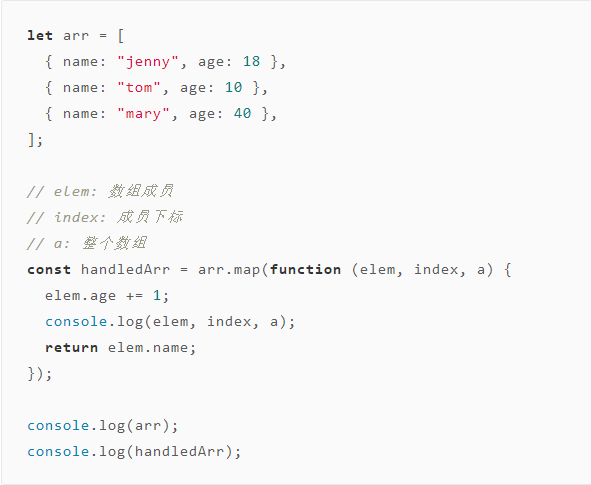
7.4.1 有返回值的遍历:map
它接受一个函数,然后将数组的所有成员依次传入这个参数函数,最后把每一次的执行结果组成一个新数组返回:
map 方法的参数函数可以有三个参数:elem, index, a。
1、elem:表示依次传入的数组成员
2、index:表示依次传入的新数组成员所对应的下标
3、a:表示整个数组
注意:map方法的返回值是一个由return 后的内容elem.name 组成的数组
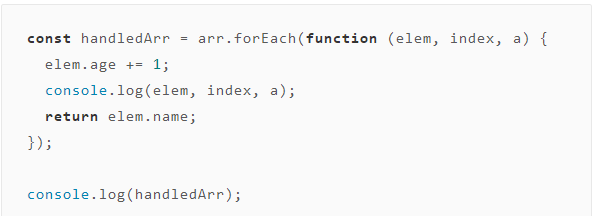
7.4.2 无返回值的遍历:forEach
forEach 的用法和map 基本一致,不过forEach 没有返回值:
注意,当你在 map 和 forEach 之前难以选择时,可以想一下你是否需要返回值,map 会返回操作后的数组,forEach 则没有返回值。
7.5 小结
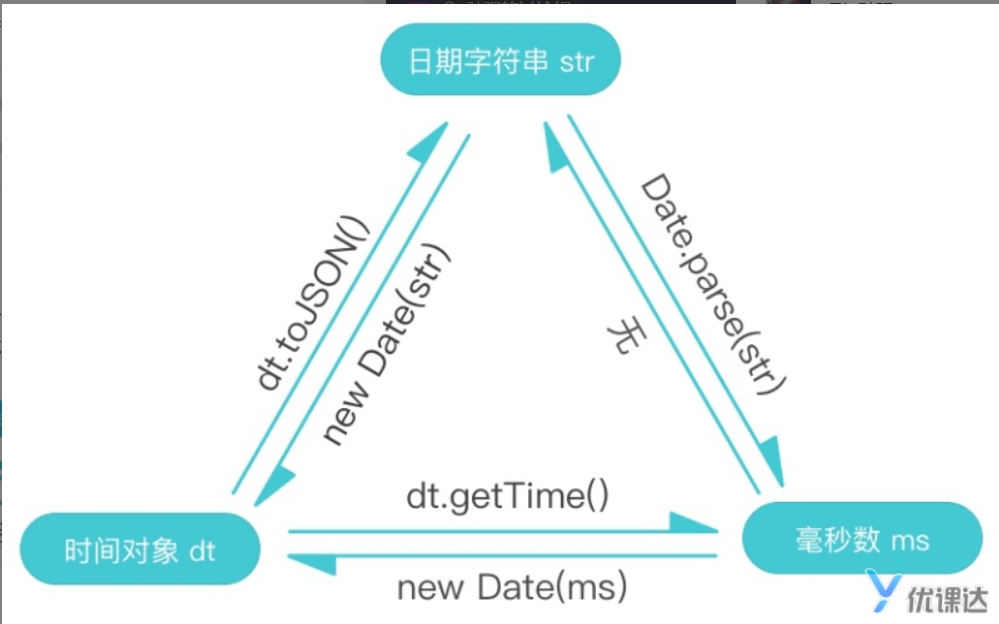
八、内置对象——Date
JavaScript 提供一个原生的时间库:Date 对象。
它以国际标准时间(UTC)1970 年 1 月 1日 00:00:00 作为时间的零点。
8.1 获取当前时间:new Date()
我们可以把Date 作为一个构造函数,用new 命令生成一个时间对象的实例。在不加参数的情况下,返回的是当前时间:
let now = new Date();
console.log(now);
如果给构造函数传入一些参数的话,就能够生成特定的时间对象了,这里可以传入数字、字符串、毫秒数:
//传入表示“年 月日 时 分秒”的数字
let dt1 = new Date(2020, 0, 6, 0, 0, 0);
console.log(dt1);
// 传入日期字符串
let dt2 = new Date(“2020-1-6”);
console.log(dt2);
//传入距离国际标准时间的毫秒数
let dt3 = new Date(15798392849);
console.log(dt3);
注意:传入表示”年月日时分秒”的数学时,1、如果只传入一个数字,会被认为传入的是毫秒数;2、月份的范围是0-11.而不是1-12。
8.2 日期运算
时间差:毫秒数
两个时间对象是可以直接相减的,返回值为两者的毫秒数差:
let dt1 = new Date(2020, 2, 1);
let dt2 = new Date(2020, 3, 1);
//求差值
let diff = dt2 - dt1;
let ms = 24 60 60 * 1000;
console.log(diff / ms);
早晚比较:大小于符号
如果要比较两个时间的早晚,可以直接使用 > 或者 <;
8.3 解析日期字符串:Date.parse()
返回该时间距离时间零点(1970 年 1 月 1 日 00:00:00)的毫秒数
let dt = Date.parse(“2020-1-6”);
console.log(dt); // 15782400000000
8.4 时间对象转时间字符串:to 方法
to 方法有很多,我们来看其中的toJSON() 方法;
let dt = new Date();
let dtStr = dt.toJSON();
console.log(dtStr); // 2020-01-03T09:44:18.220Z
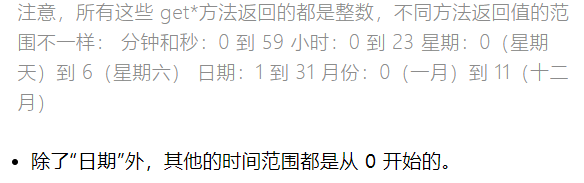
8.5 获取时间对象的年/月/日:get 方法
let dt = new Date(); dt.getTime(); // 返回实例距离1970年1月1日00:00:00的毫秒数。
dt.getDate(); // 返回实例对象对应每个月的几号(从1开始)。
dt.getDay(); // 返回星期几,星期日为0,星期一为1,以此类推。
dt.getFullYear(); // 返回四位的年份。
dt.getMonth(); // 返回月份(0表示1月,11表示12月)。
dt.getHours(); // 返回小时(0-23)。
dt.getMilliseconds(); // 返回毫秒(0-999)。
dt.getMinutes(); // 返回分钟(0-59)。
dt.getSeconds(); // 返回秒(0-59)。
8.5 设置时间对象的年/月/日:set方法
let dt = new Date(); dt.setTime(ms); // 设置实例距离1970年1月1日00:00:00的毫秒数。 dt.setDate(date); // 设置实例对象对应每个月的几号(从1开始)。
dt.setFullYear(year); // 设置四位的年份。
dt.setMonth(month); // 设置月份(0表示1月,11表示12月)。
dt.setHours(hour); // 设置小时(0-23)。
dt.setMilliseconds(ms); // 设置毫秒(0-999)。
dt.setMinutes(min); // 设置分钟(0-59)。
dt.setSeconds(sec); // 设置秒(0-59)。
set 方法没有setDay方法,因为星期几是计算得到的。
8.6 小结