一、协议<br />1.1 什么是协议<br />协议,网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。如怎么样建立连接,怎么样互相识别等。只要遵守这个约定,计算机之前才能相互通信交流
1.2 HTTP/HTTPS 协议
目前网站主要有两种协议,HTTP 和 HTTPS,具体的原理我们可以不用深究,我们只需要知道他们的区别:https://ham.youkeda.com/articles/detail/5f3756865e205f30b2c2b0f5
二、URL
URL 是缩写,其英文全称是:Uniform Resource Locator (统一资源定位符)。
URL 的格式规范规定了由哪几部分组成,以及各种符号的作用: 格式说明:
格式说明:
1、协议类型与域名之间以:// (固定写法)分隔。
2、路径(英文常称为 path)以单斜杠 / 开头,中间每层的分隔符也是单斜杠 / 。
2.1 路径相当于一层一层的文件夹。但要注意与 windows 的文件夹分隔符 \ 不要混肴了。
3、参数:
3.1 路径与参数之间用 ?分隔。看到问号 ?就知道后面的内容就是参数了。
3.2 多个参数之间用 & 分隔
3.3 参数用 “参数名=参数值” (key-value) 的格式表示
扩展知识点
端口号
HTTP 协议默认的端口号是 80 ,HTTPS 协议默认的端口号是 443。默认的端口号在URL 中是可以省略的,其它端口号就必须要写明了。
路径的两种情况
1、相对路径
2、默认路径
三、API +Get 请求
3.1 什么是API
应用程序接口,API 一般是指一些预先定义的函数,目的是可以为开发人员快速访问某一程序,而无需了解和访问源码,或理解它内部工作机制的细节
简单的讲,API 可以快速调用某个程序
3.2 fetch 调用 API
所谓 API,本质上就是一个URL。开头也是 http(或 https),只是返回的内容有明显的区别,没有大量多余的字符。API 返回的内容统称为数据。
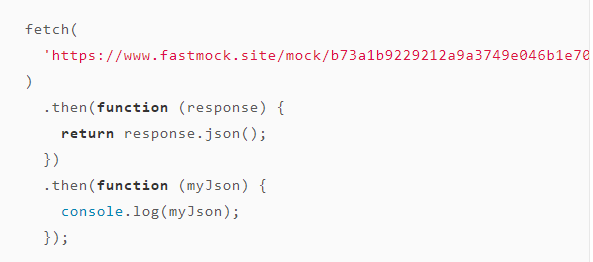
3.3 GET 请求
3.4 GET 参数请求
四、POST 请求
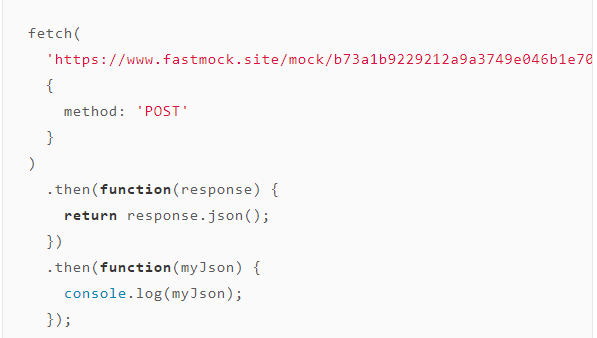
4.1 fetch - POST 操作
在文档中搜索 POST,我们会发现只要加一个参数 method 就行了。
代码如下:
我们得到的结果是
登录失败了,因为我们没有添加一下账号密码
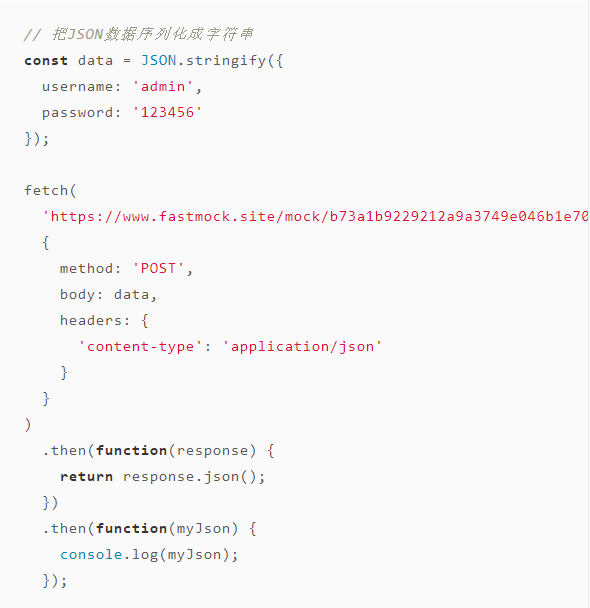
我们完善一下代码如下:
我们看到最后登录成功,返回的结果为:
{
isSuccess: true;
}
五、Chrome Network
5.1 步骤
1、首先将右侧网页开启到全屏
2、右击选择检查
3、在 Chrome 开发者工具中选择 Network 面板
4、再次刷新页面
在实际开发过程中,利用好这些工具是提高开发效率和排查问题的最有效的手段。

