一、 BOM<br />和浏览器渲染有关的对象,我们叫做浏览器对象模型(Browser Object Model)---BOM<br />BOM 是由一系列相关对象构成,每个对象都提供了很多方法和属性。
但BOM 缺乏标准,BOM 属于约定俗称
1.1. BOM 对象
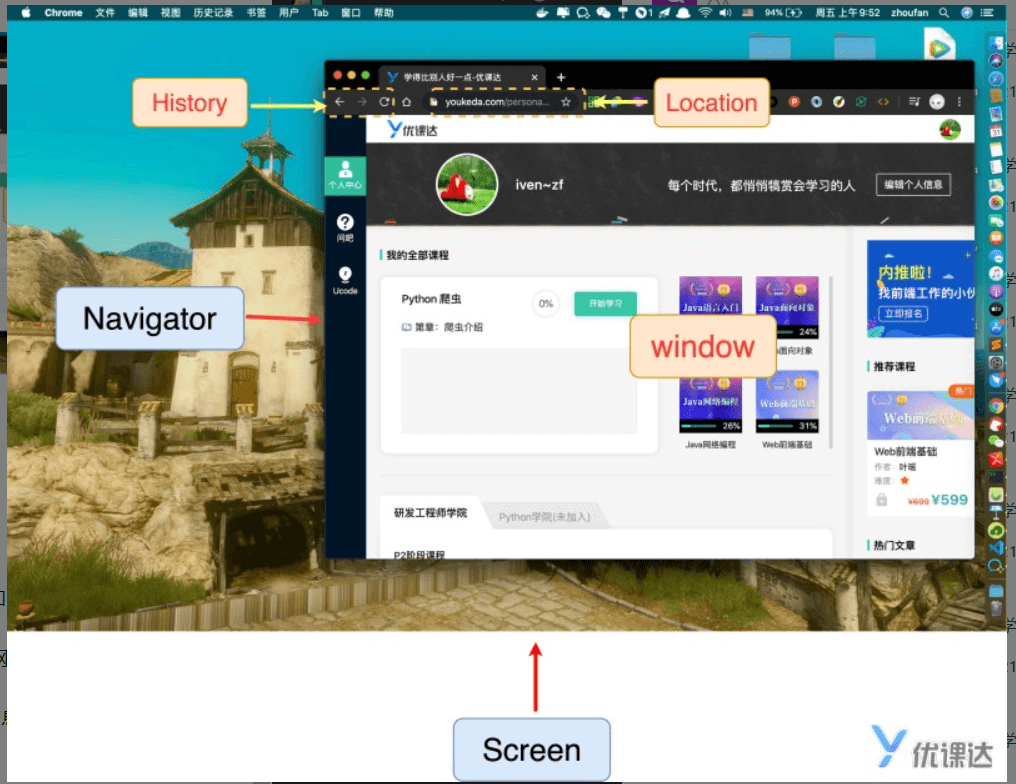
在BOM 里最重要的对象有4个,分别是:
1、window(窗口):window 是整个网页的框架,每个网页的内容都是装载在window里面。
2、navigator(浏览器):navigator 里面存储浏览器相关信息
3、history(历史):我们知道每个网页可以前进后退,history 便拿来存储整个网页栈的
4、screen(显示屏幕):screen 包含当前访问的地址(网址)信息
5、Location(地址):location 包含当前访问的地址(网址)信息
特别强调几点
1、screen 是整个电脑唯一的
2、navigator 是整个浏览器唯一的,如果有多个浏览器就会有多个navigator
3、window 是每一个网页唯一的,每个网页都有一个独立的window
4、history,location 是每个网页的信息,当然也是网页唯一的
二、 window
2.1 HTML 中嵌入 JavaScript
在body 底部加入嵌入执行脚本。然后在index.js 脚本中加入javascript 代码。
2.2 window
在javascript 学习中,最好用的学习和排查问题方法就是—-console.log
1、window 对象表示一个浏览器窗口或者一个frame 框架,它处于对象层次的最顶端,它提供了处理浏览器窗口的方法和属性
2、window 对象是浏览器对象中的默认对象,所以可以隐式地引用window 对象的属性和方法。在浏览器环境中,添加到window 对象中的方法、属性等,其作用域都是全局的。
什么叫默认对象?什么叫隐式引用?
举个例子
我们看出console.log 等于 window.cnsole.log,navigator 等于window.navigator,甚至自定义的顶层函数,也是挂载在window下面的。
除此之前讲的Math对象,setTimeout函数,setInterval函数 都是挂载在window 下面。
总结一下:
window 是默认对象,如果是调用window 上面的方法,可以省略,也可以称为隐式调用window 上面的属性和方法。
三、Location/History
3.1 Location
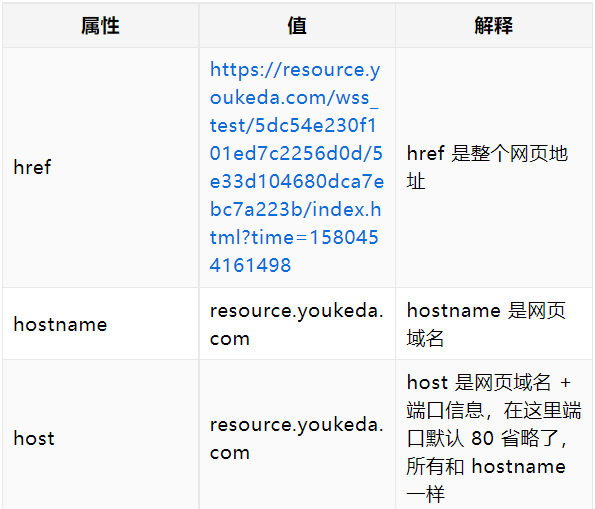
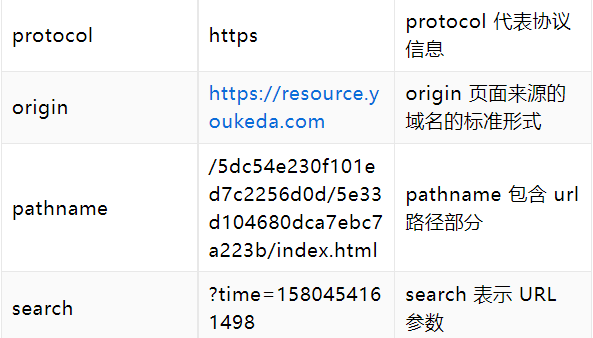
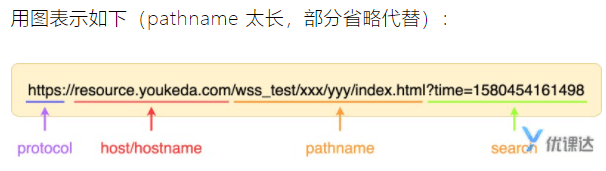
3.1.1 Location 属性


3.1.2 Location 方法
重点:reload()方法
为了防止无限快速循环,我们设置一个定时器延迟调用reload
setTimeout(function (){
window.location.reload();
}, 3000);
跳转到新的地址
我们同样可以修改Location,直接将网页地址赋值给Locaion 即可
window.location = ‘https://www.youkeda.com‘;
3.2 History
History 允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录,由这个名称我们得知, History 会存储该窗口的历史纪录
如果原始网页为:https://www.youkeda.com,那history中存储为:['https://www.youkeda.com'];
如果我们在网页中点击某个链接,或者使用window.location = xxx 跳转到 https://www.baidu.com
那history 中存储为:[‘https://www.youkeda.com‘, ‘https://www.baidu.com‘];
在history 中需要掌握两个方法,back() 和 forward(),分别对应到浏览器左上角的返回和前进按钮。
四、Navigator/Screen
4.1 Navigator
Navigator 表示用户代理的状态和标识,也就是浏览器基本信息,在这里我们需要了解一个属性 —-userAgent,代表当前浏览器的用户代理。
例子:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36
从这个信息得知:Mozilla 是一个基金会,表示这是一个主流浏览器 Intel Mac OSX 表示电脑信息为 Mac Chrome/79.0 表示浏览器版本
Screen 自己去查文档
https://developer.mozilla.org/zh-CN/docs/Web/API/Screen

