评审总结
问题1
- 错误优先返回,先返回逻辑少的分支,减少代码层次的嵌套
- 表单赋值可以用es6的解构赋值
- 当条件为真假时,可用赋值的形式
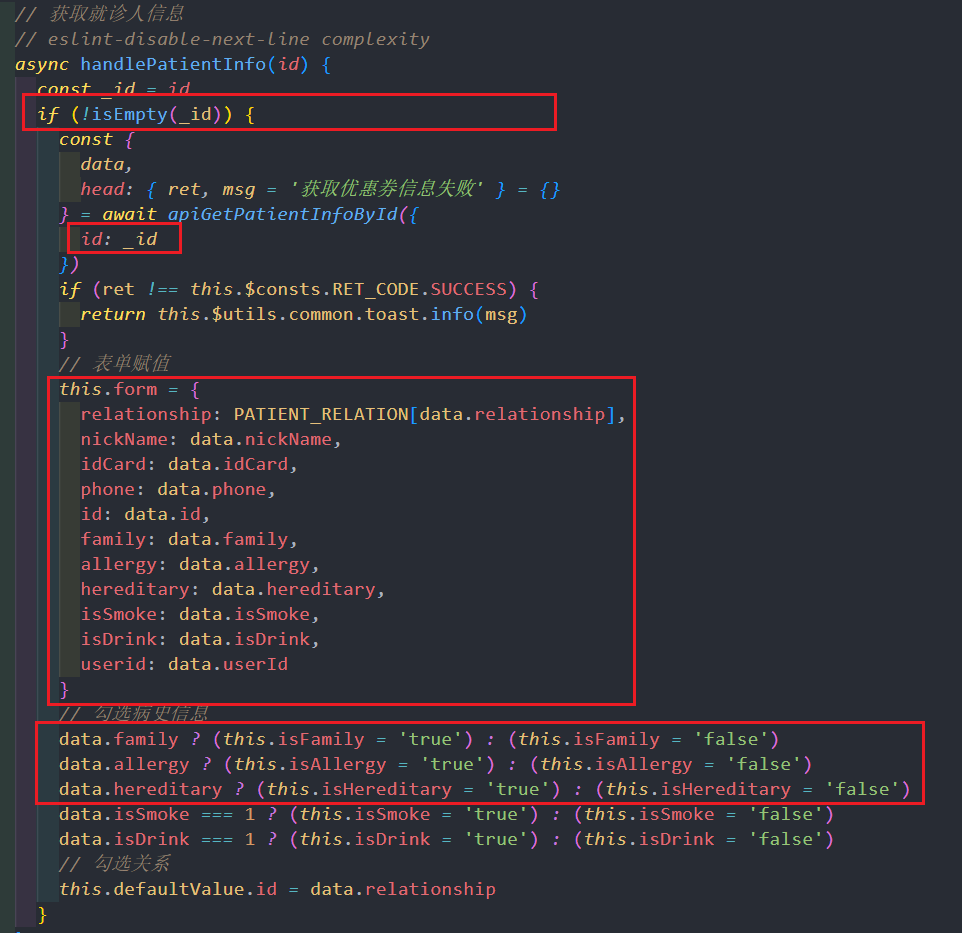
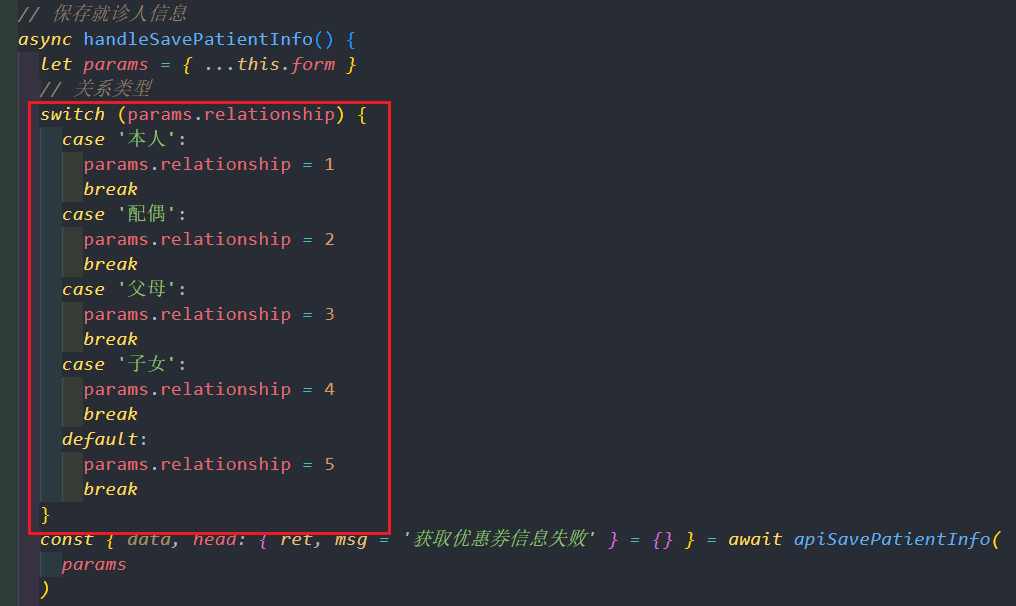
修改之前
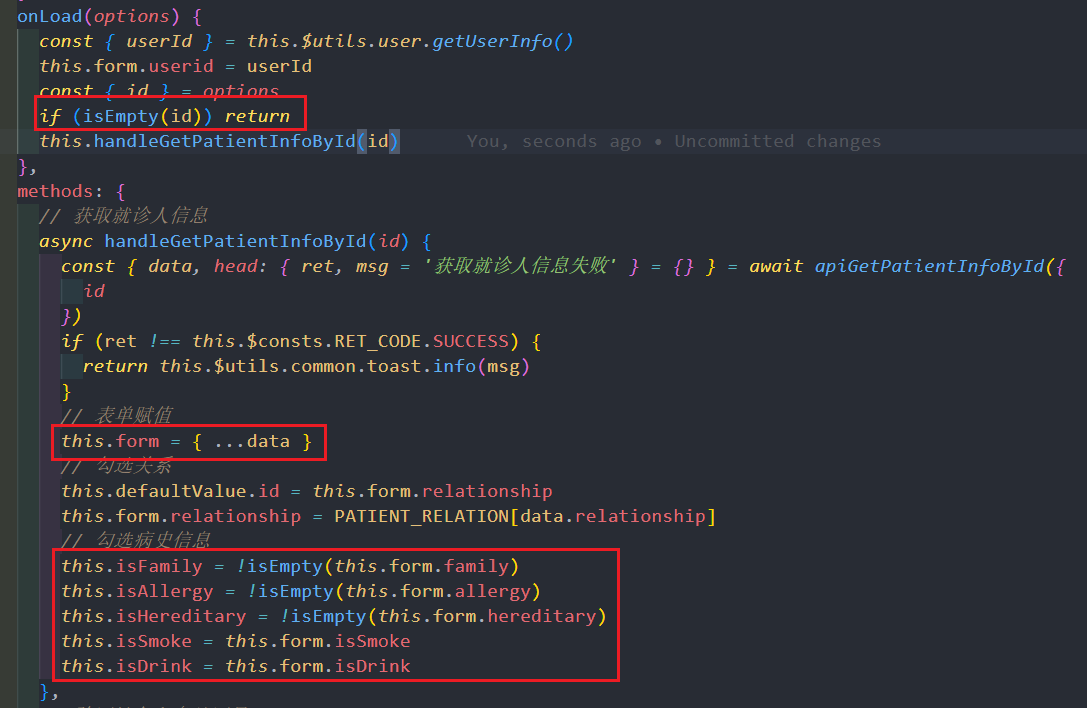
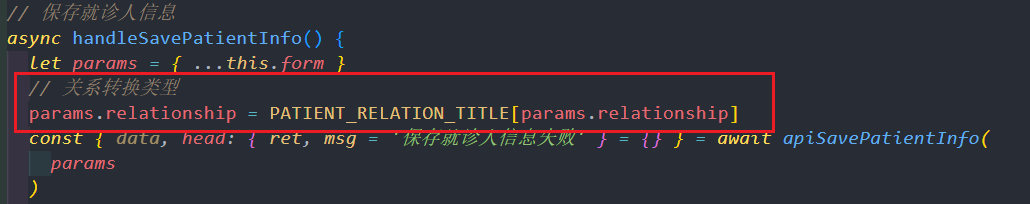
修改之后
问题2:定义全局变量
修改之前
修改之后(便于后期维护)
问题3:拆分组件
拆分之前(重复代码过多,可读性差)
拆分之后(代码简洁,便于复用)
遇到问题:病史信息初始数据patientHistoryInfo,涉及到数据的修改,开始放在计算属性中,效果一直不出来,放到data中就可以,因为计算属性不支持数据的修改
文件目录:src/xd-common-h5/pages/patient-edit/index.vue
组件目录:src/xd-common-h5/pages/patient-edit/components/patient-history-info/index.vue

