1.原先代码逻辑及背景:
背景:弹窗组件,原先只单选,增加需求:在单选的基础上,增加全选按钮且相互排斥
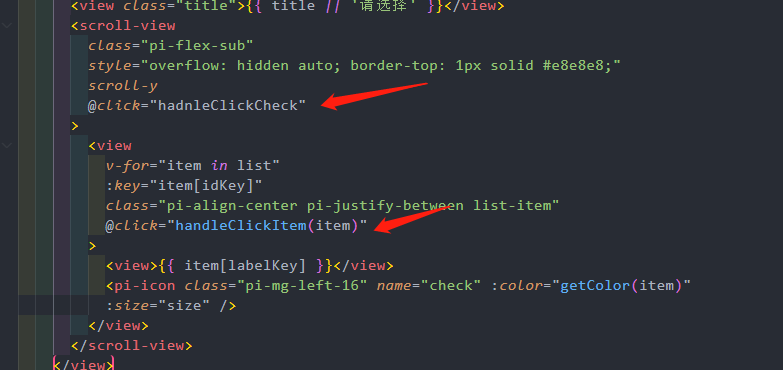
页面代码:
当时处理逻辑: 选择在不改动原先代码的逻辑,在list外部标签增加点击事件
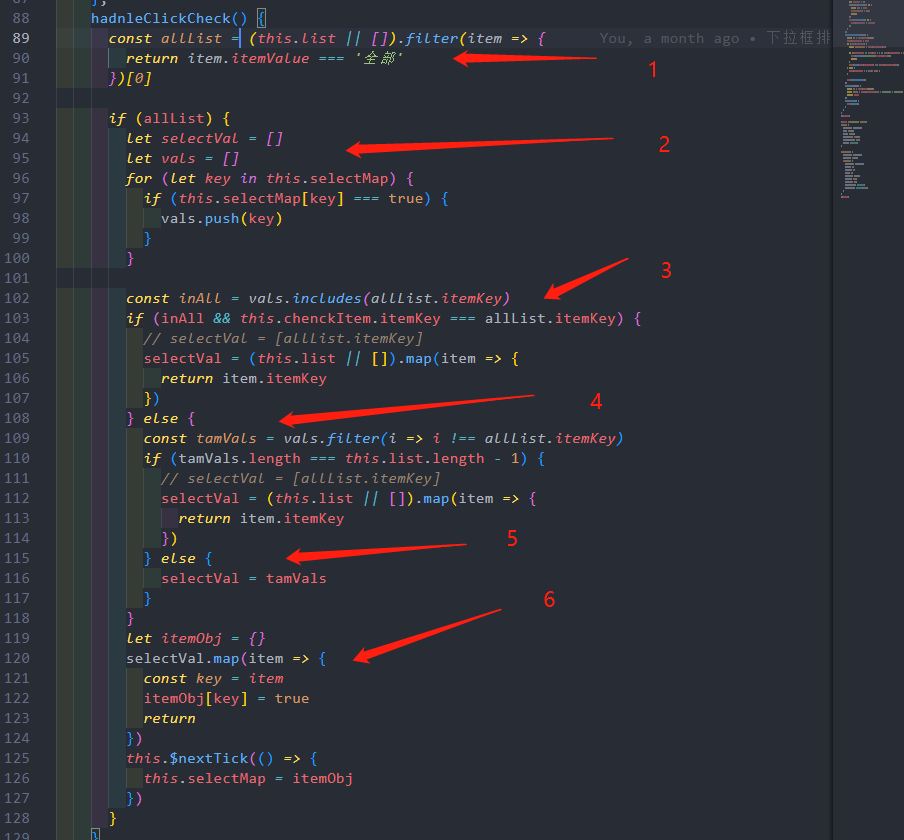
逻辑代码:
1.判断是否有全选按钮
2.声明变量selectVal;用来存储逻辑中需要被勾选中的list
声明变量vals;用来存储this.selectMap的值(被勾选的值)
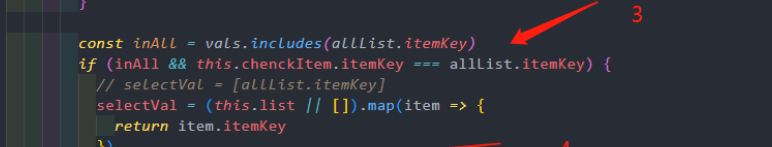
3.判断当前点击的item是否是全部按钮,以及将全部list都存入selectVal中
4.如果当前点击不是全部按钮,获取此时选中的list的个数是否等于this.list-1(-1:减去list中 全部按钮 );如果相等,即除全部按钮,其他按钮以及被勾选了,此时将list所有的值 都勾选上(包括全部)
5.如果当前选中的长度不等于this.list-1,那么就正常赋值给selectval
- 渲染页面

修改后:
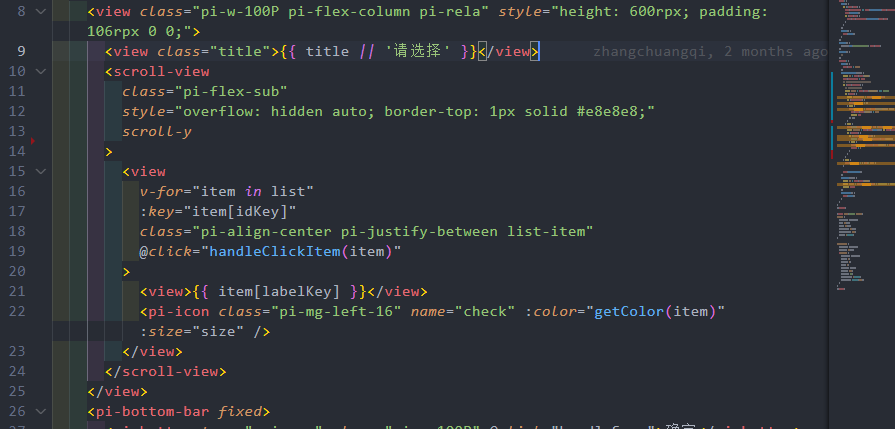
页面代码:
去除外层标签点击事件
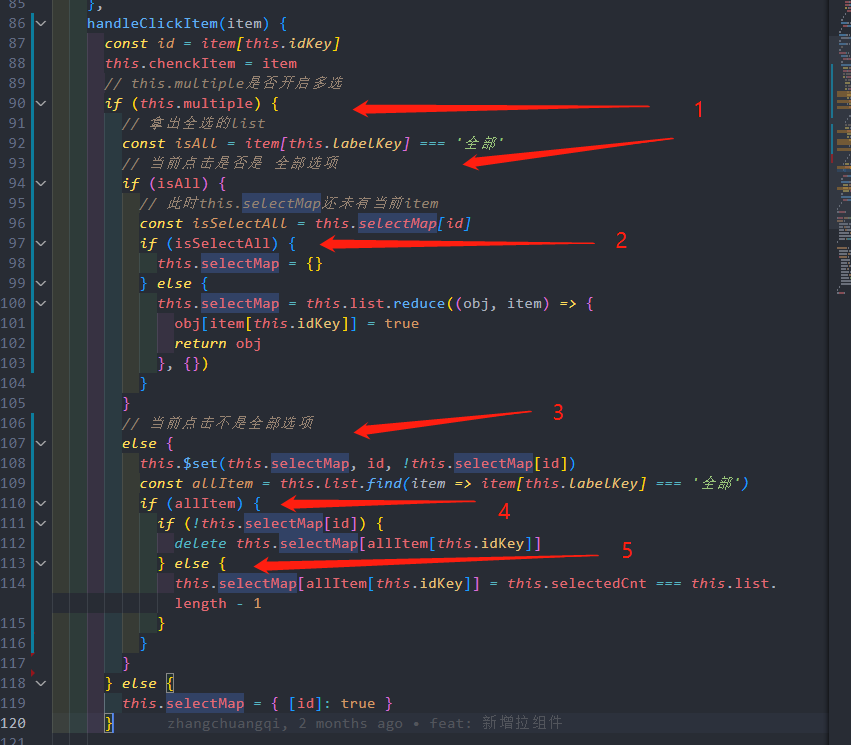
处理逻辑:
- 判断是否多选 this.multiple 以及当前点击是否是全部选项
- 是全部选项:判断之前this.selectMap是否以及勾选(之前已经勾选了,isSelectAll为true) ;若之前勾选,此时将所有选项清空;若之前未勾选,此时将所有选项+
- 点击非全选项: 将this.selectMap中此次点击的值取反
- 判断是否有全选项 ,有全选项且当前点击的list为取消选中,清除this.selectMap中 全选选项的值
- 赋值全选选项是否勾选中,判断条件:当前选中的数量是否等于list-1的长度 ( 计算属性this.selectCnt为当前选中的数量)

总结:
1.代码一定要多写注释
2.接手代码看不懂的时候,不可为了方便省事,直接外增逻辑处理;避免出现臃肿代码,代码越简洁-越明了
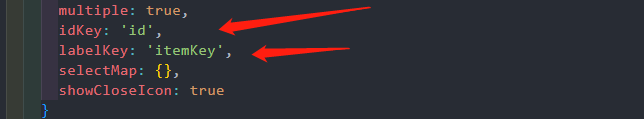
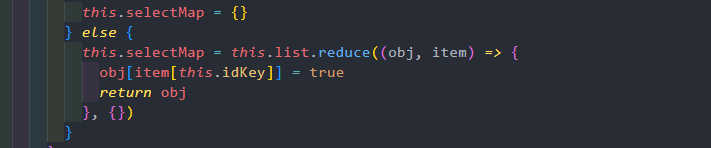
3.如果在页面中有定义某些对象key值,在逻辑处理层,不要直接 Object.key, 尽量: Obeject [this.key],维护方便!例如:
维护困难写法:
当data中idKey 以及 labelKey需要改变时 ,对应Obj的Key键名也会改变。那么就要一个个在逻辑层更改 obj的键名
维护方便:
this.idKey 改变时,只需要改变data中的idkey即可!

