总结
- 终止循环的条件判断,单独写
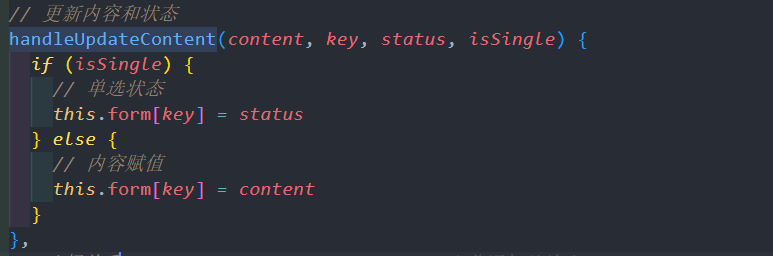
- 表单赋值可以用es6的解构赋值
- 当条件为真假时,可用赋值的形式
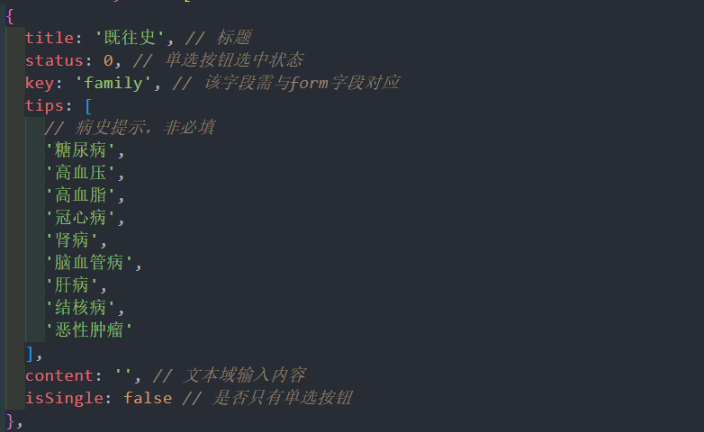
- 定义全局变量,便于后期维护
- 写代码之前,需要考虑是否拆分组件(原因:计算属性默认只有getter,没有setter,所以计算属性不支持数据的修改,只能对data中的数据进行引用计算。)
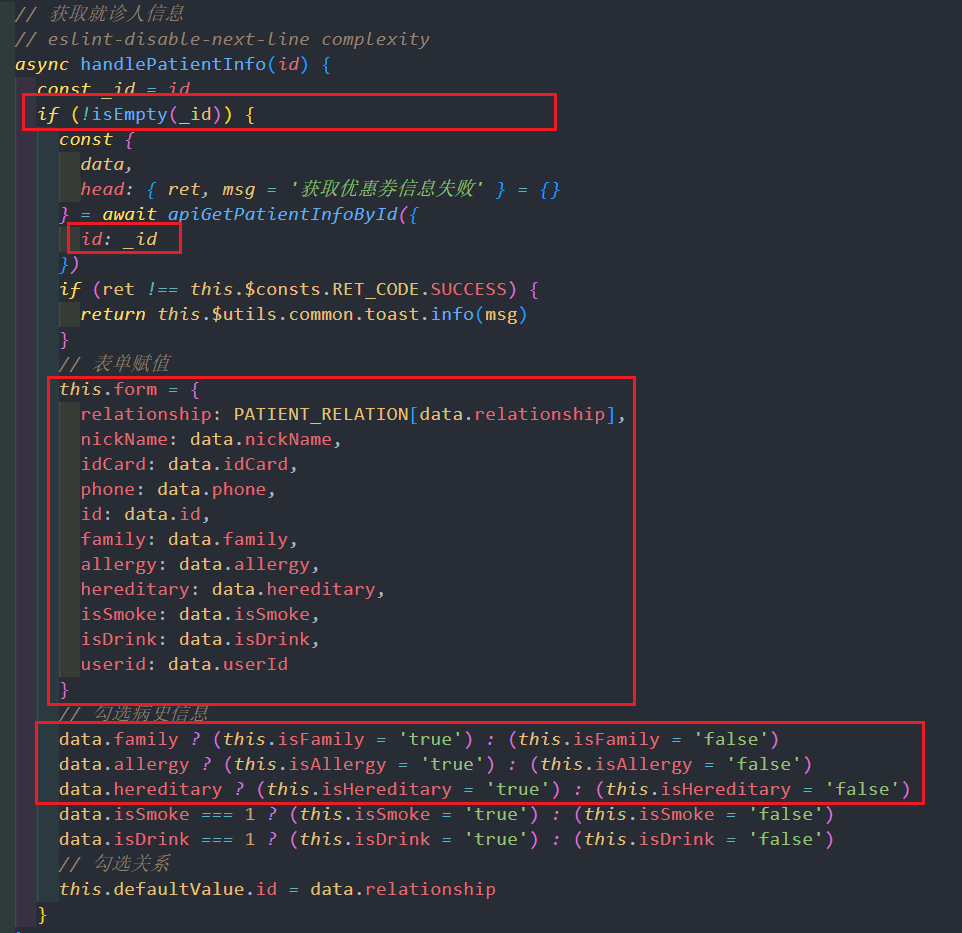
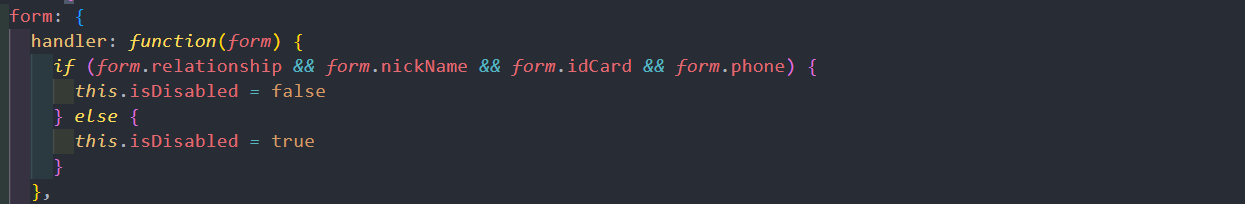
修改之前
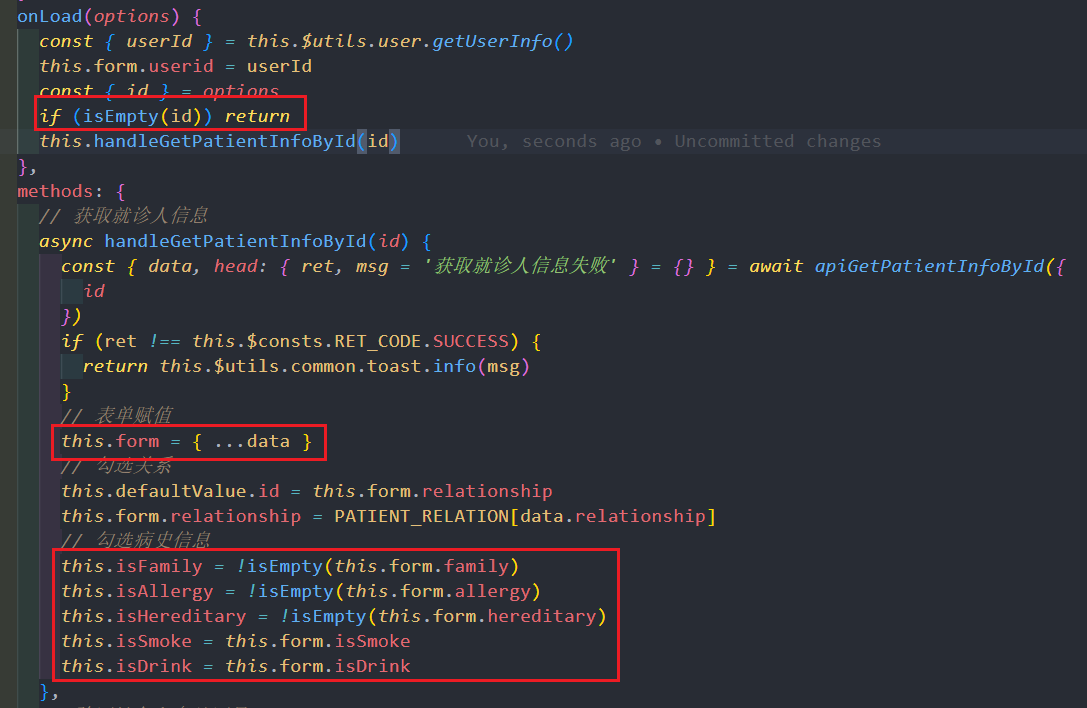
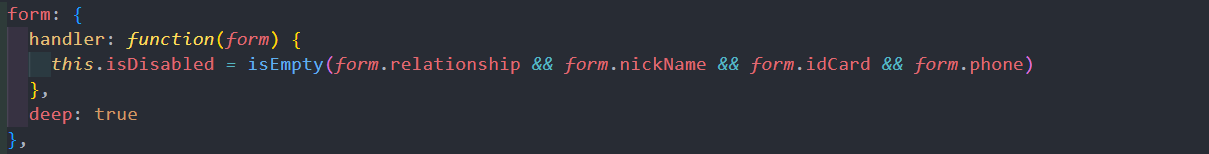
修改之后
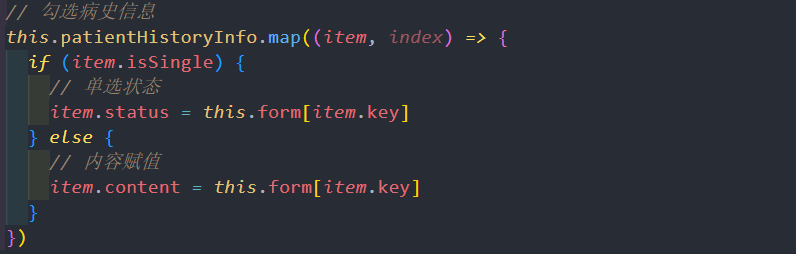
修改之前
修改之后
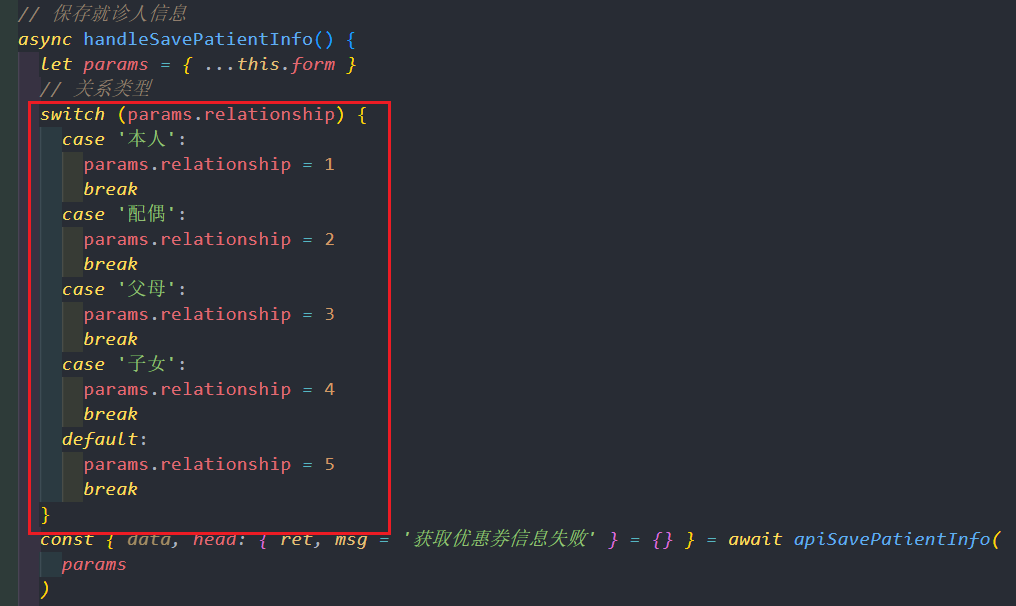
修改之前
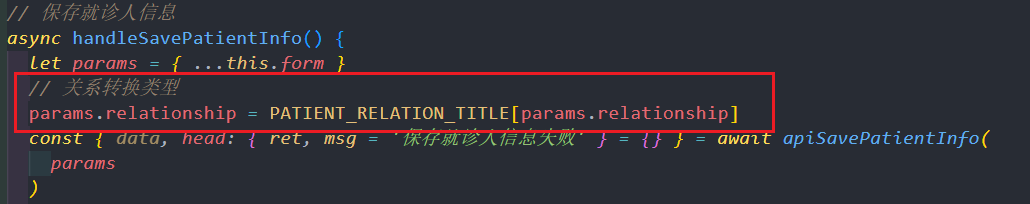
修改之后
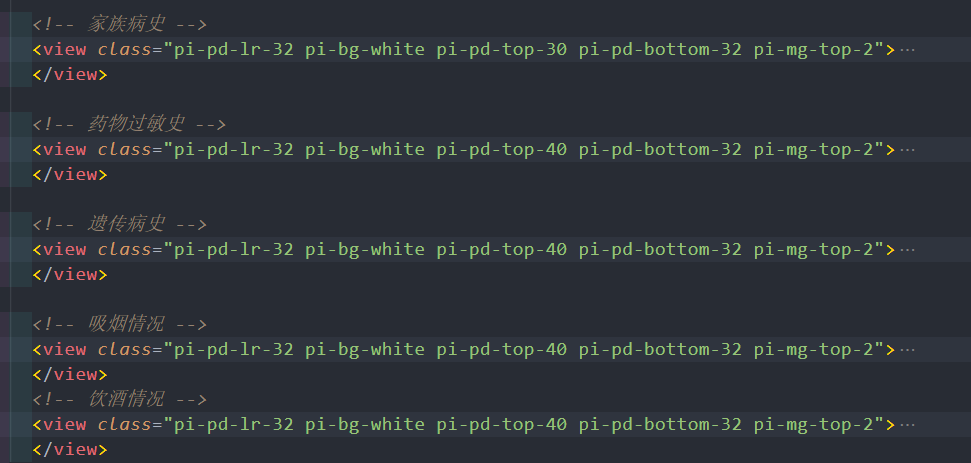
没拆分组件之前
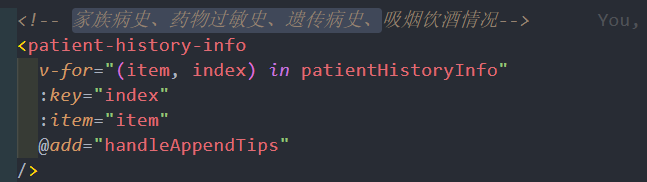
拆分组件之后



<template><view class="pi-pd-lr-32 pi-bg-white pi-pd-top-30 pi-pd-bottom-32 pi-mg-top-2"><view class="pi-flex pi-justify-between"><view class="pi-fz-28 pi-fw-400">{{ item.title }}</view><pi-radio-groupv-model="status"shape="round"style="width: auto;"size="32"icon-size="22"@change="handleSelectStatus(status, item.key)"><pi-radio active-color="#FF8A24" active-mode="fill" :name="0">无</pi-radio><pi-radio active-color="#FF8A24" active-mode="fill" :name="1">有</pi-radio></pi-radio-group></view><view v-if="status === 1 && !item.isSingle"><pi-inputv-model="content"placeholder="请补充您的确诊疾病名称"placeholder-style="font-size:28rpx;color:#cccccc"maxlength="200"type="textarea"class="textarea pi-pd-lr-24 pi-pd-top-32 pi-mg-top-38"style="background: #f4f4f4;":custom-style="{ height: '180rpx' }"/><view class="pi-flex pi-flex-wrap"><viewv-for="(text, tipsIndex) in item.tips":key="tipsIndex"class="tips pi-mg-top-32 pi-flex pi-justify-center pi-align-center pi-fz-24 pi-gray pi-mg-right-16"@click="handleAppendTips(text, item.key)">{{ text }}</view></view></view></view></template><script>const TAG_NAME = 'PatientHistoryInfo'export default {name: TAG_NAME,components: {},filters: {},props: {item: {type: Object,default: () => {}}},data() {return {content: '', // 文本域输入的内容status: 0 // 选择的状态}},computed: {},watch: {content: {handler: function(content) {this.$emit('add', content, this.item.key, this.status, this.item.isSingle)},deep: true},status: {handler: function(status) {this.$emit('add', this.content, this.item.key, status, this.item.isSingle)},deep: true},item: {handler: function(item) {if (item.isSingle) {// 单选操作this.status = item.status} else if (item.content && !item.isSingle) {// 内容不为空,赋值this.status = 1this.content = item.content}},deep: true}},methods: {// 追加提示handleAppendTips(text, key) {this.content += (this.content && ',') + text},// 选择状态handleSelectStatus(status, key) {this.status = statusif (this.status === 0) this.content = ''}}}</script>

