本次代码评审分享的性质比较多,和大家分享一下以下内容:
piui项目建设的一些比较使用的技巧- 怎么样上手写一个组件
PIUI 项目介绍
问题:piui作为一个纯粹的ui组件,需要发布到npm,平时开发是怎么进行调试运行的?
开发调试piui是在piui-awesome中进行的,不会单独下piui仓库,大家可以试想一下这样的流程
- 更改
piui项目 - 发布代码到npm
- piui-awesome更新piui版本,启动服务调试
这样的流程是不是非常长,所以需要频繁调试的npm项目,我会用git submodule的方式引入,方便快速调试更新
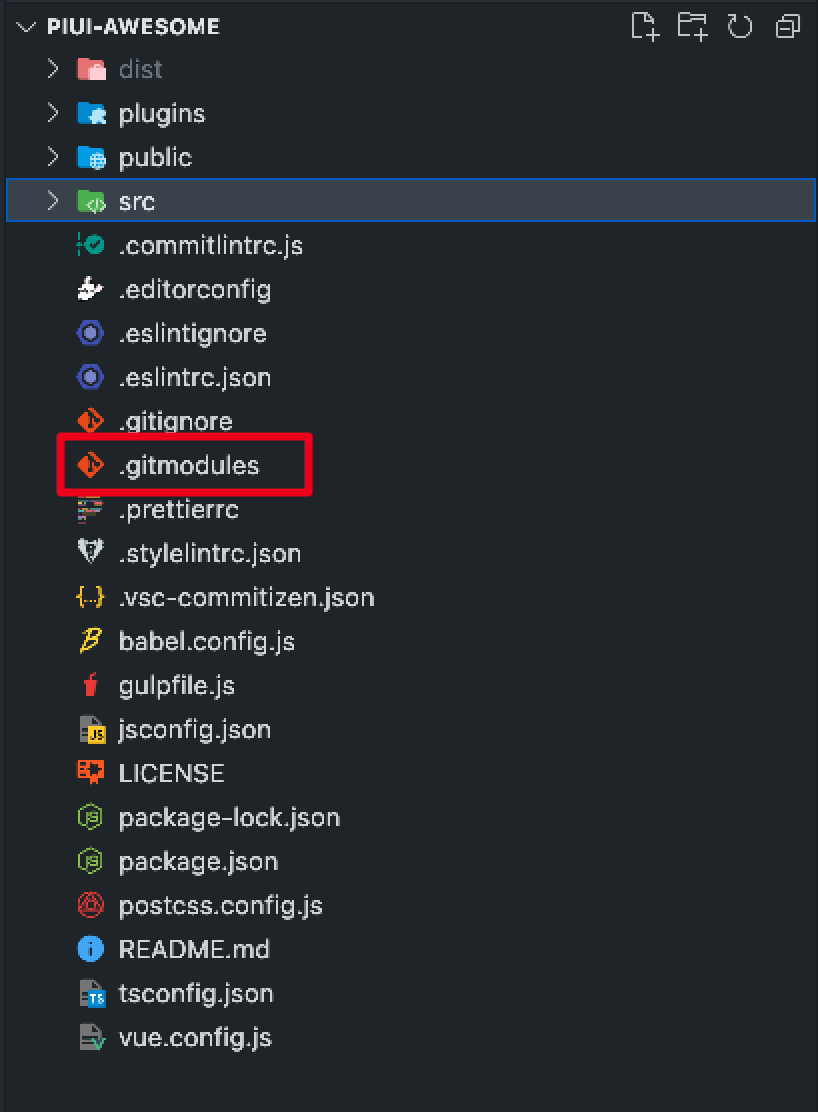
piui-awesome目录如下:我们可以看到有.gitmodules目录,说明这个项目包含子模块,需要进行子模块初始化后,才能正常运行,大家可以了解一下gitsubmodule的相关知识和命令用法
问题:piui作为一个开源产品,运维的相关内容是什么?

- README.md 会作为首页内容显示在仓库(github,gitee),所以这个文件作为产品的宣传页,而README.md是有其编写的一套规范,这里有一个工具可以让大家去生成规范的README.md文档
https://rahuldkjain.github.io/gh-profile-readme-generator/
- 开源产品是需要更新日志(CHANGELOG)的,更新日志的维护有两种方式
- 手动维护
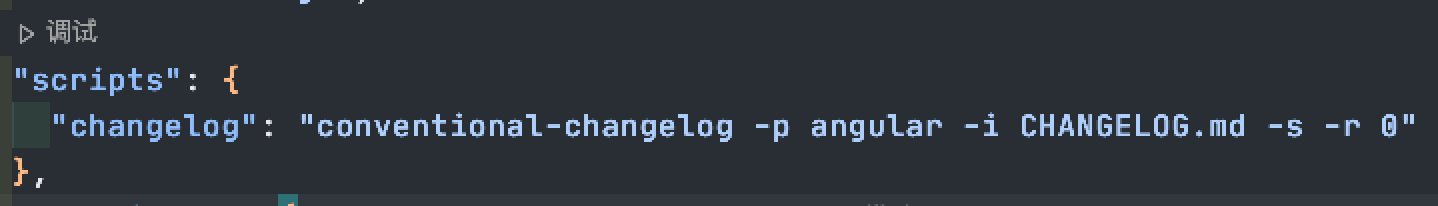
- 根据git commit log生成,如何生成呢,我们第一时间想到是用git log命令查看,但是这种手动的方式非常容易出错,而且麻烦,我们可以用changelog工具比如,piui项目中script声明的脚本,就是用来生成CHANGELOG.md文件用的

我比较推荐根据git commit log生成,然后再重新整理排版,生成最终的更新日志发布
问题:piui不需要import组件,直接能用是什么原理?
easycom,组件自动查找注册
https://uniapp.dcloud.io/collocation/pages?id=easycom
如果想深入研究其原理的,可以看uniapp的源码自行研究,可以分享给我们~
如何上手写PIUI组件
✏️ 什么是知识?它不是别的,是记录下来的经验。 —— 卡莱尔
开发思路:
一、新开发一个组件
首先可以选择参考其他优秀的ui框架的组件实现;是否有相似组件,对其组件进行分析
- 界面分析,每个组件都是由不同区域的功能组合而成,如果一个大组件实现觉得很复杂,那么我们可以分步骤来,一小部分慢慢实现
- 耐心阅读源码(理解其他人的实现方案,再做优化)
优化思路:(取其精华,去其糟粕)
- 无需变化的变量;尽可能写成计算属性(可以先都用计算属性,满足不了的情况下再改成data);对性能消耗小。
- 加注释,加注释,无论是模板还是逻辑,加上注释能让维护者减少工作量
- data中定义变量的时候可以注意一下,如果业务关联性比较大,可以封装成一个对象(分组合并),阅读起来更容易理解
- 需要在页面上多次样式改变,以及在业务上需要用到的变量,可考虑将其封装为对象;将业务需求中所有需要用到的控制;都写入此对象中。例如: PIUI中的日历组件:
将所有的data都写成了对象属性,业务需求:当选中某个日期,此时这个日期是需要高亮的 ;
处理方法:通过改变这个日期对象的 activeStyle的值;在页面上通过动态绑定date.activeStyle达到高亮的效果
同理,还有是否是当天;当天的日期边框高亮;是否是属于选中范围;以及是处于开始日期;或者结束日期;都可以在日期的date对象中进行定义处理,在页面中通过v-model可直接条件渲染
二、个人开发思路:
- 组件细分化:
- 页面 结构构造(假数据)
- 考虑各变量应用需求
业务逻辑思考 / 是否封装 / 是否可复用等
结合以上考虑- 再开始着手开发,多思考,多重构,
三、组件开发注意事项:
计算属性与data()中声明变量区别:
data()声明变量:Vue会一直递归监听(拦截getter/setter)data方法返回的对象,所以如果一些大的对象常量不适合放在data中,会造成性能消耗
计算属性:会缓存,只要它依赖的值没有发生改变,就不会重新计算
参考uView时,先读懂,再动手;
组件之间可相互复用
代码越简洁越清晰
引入第三方或完全复制第三方组件;记得注释

