uni-app是基于vue开发的项目,所以也有vueRouter和Vuex的功能:
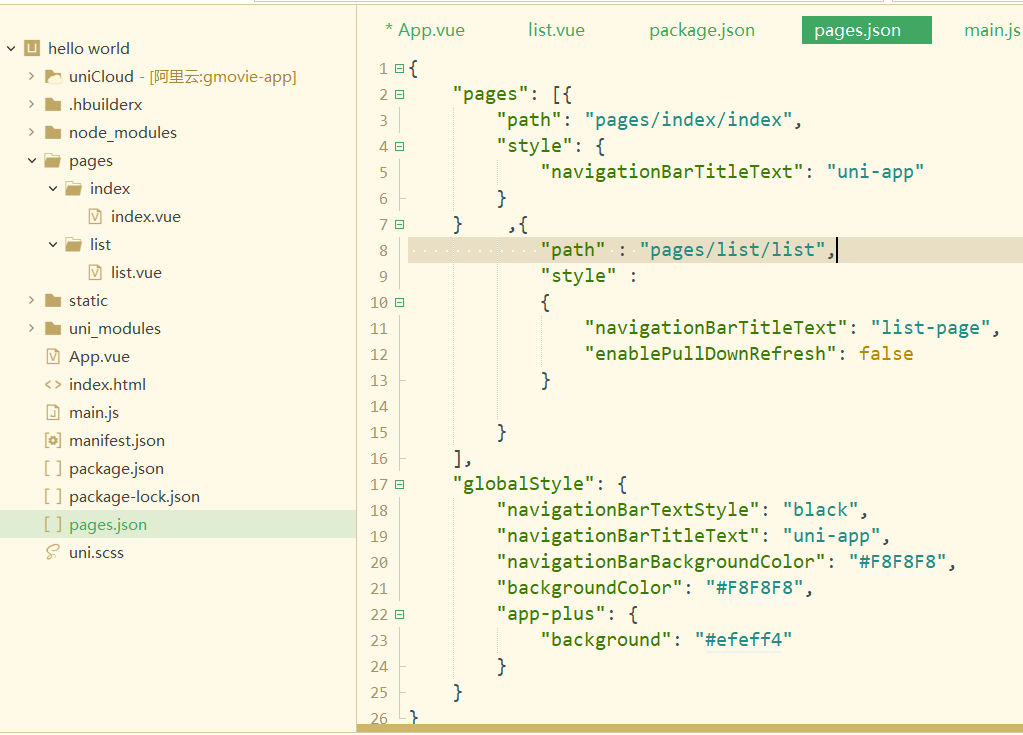
1、pages.json
uni-app项目通过pages.json文件来管理每个页面的地址url和注册
在文件中每个页面单独作为一个块配置,path代表访问时的路径,style代表这个页面的公共样式配置。
style中navigationTitleText代表页面顶端的标题。
gloabalStyle字段代表所有页面共享的样式配置。
2、pages文件夹

pages目录下存放开发的各个页面的代码,uni-app中页面的扩展名为vue,一个页面就是一个组件,项目默认的入口组件为 index.vue

