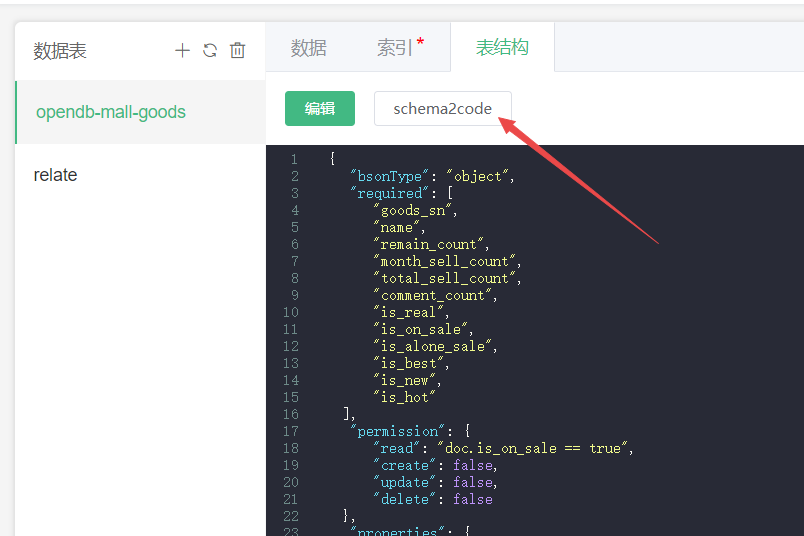
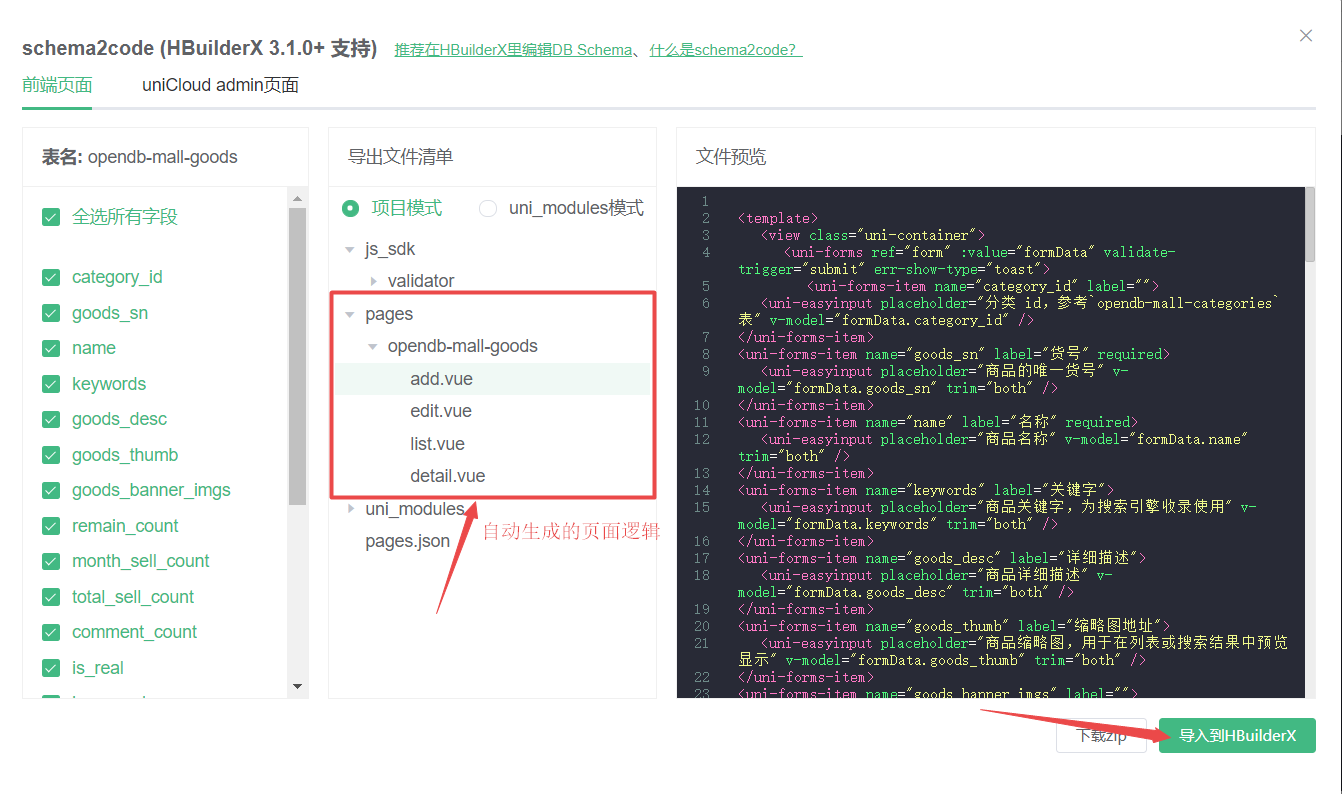
在web控制端,使用模板建立数据库时 会自动生成一个数据库结构表 schema,系统可以通过这个表自动生成自带增删改查的一系列页面和逻辑,都帮你写好了,直接导入到HBuilderX中即可使用。

生成后导入到HBuilderX中即可使用
schema配置选项
配置表中有非常多的选项可以选择,他们都有不同的功能,可以实现不同业务场景下的需求
properties之外:表级配置,主要是表的权限,字段类型的设置。
properties:表的字段配置,用于存放表的各个属性,字段级配置。
字段级配置:
bsonType:数据的类型
title:数据的抬头,作为输入框前的信息提示
description:描述,作为输入框的placeholder
order:用于flex布局中的排序,数字越小越前
trim:删除输入框中的空格,可以控制删前或者删后或者前后都删除
defaultValue:默认值,常用于单选框
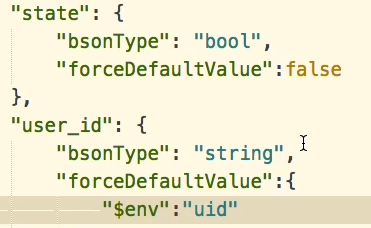
forceDefaultValue:强制默认值,前端提交的数据如如果为空则按默认值添加,如果提交的数据不为空则匹配默认值和提交的数据,如果数据不匹配则驳回不允许添加。
enum:枚举,用于关联数据 用于复、单选框,类型为数组,数组中的每个对象就是一个对应关系,还可用于关联数据库。
text:文字内容,
value:文字关联的数据,
collection:需要关联的数据库名,
field:需要在数据库中查询的字段名
componentForEdit:用于配置该字段生成代码是使用的组件
name:指定组件的名字
props:设置组件标签中的属性参数
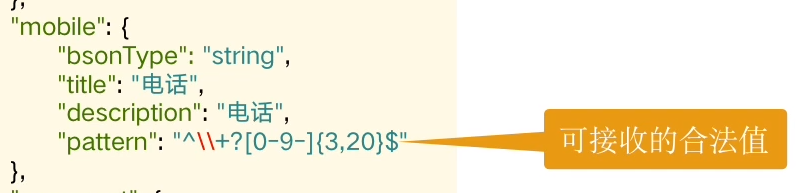
pattern:设置可接收的合法值,使用正则表达式匹配。
forceDefaultValue:强制默认值,前端提交的数据如如果为空则按默认值添加,如果提交的数据不为空则匹配默认值和提交的数据,如果数据不匹配则驳回不允许添加。
例如:前端提交 true,强制默认值为false,则不允许添加,如果前端提交空,则默认设置为false,允许添加。