前排提示,特别感谢这个帖子:https://ask.dcloud.net.cn/question/118256 救我一命
令人哭笑不得的事情,uni-starter通过 uni-id这个云函数来实现各种登录方式,其中有一个config.json的配置文件是用来专门配置一些登录信息的,比如微信的appid和app密钥,但是这个config.json文件也藏得太深了 焯!
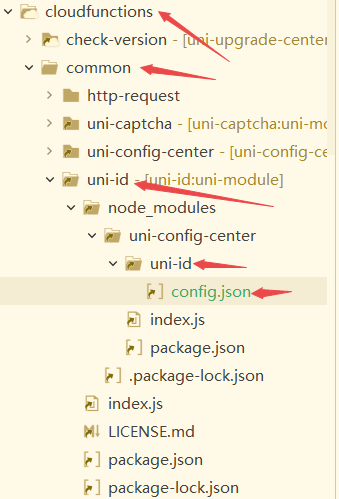
如上,该配置文件在云函数目录下的uni-id下的node_modules下的uni-id中,可以说这tm不看视频不上网找,谁tm发现的了啊,一般还以为直接在manifest.json中配置过微信登录模块就行了。
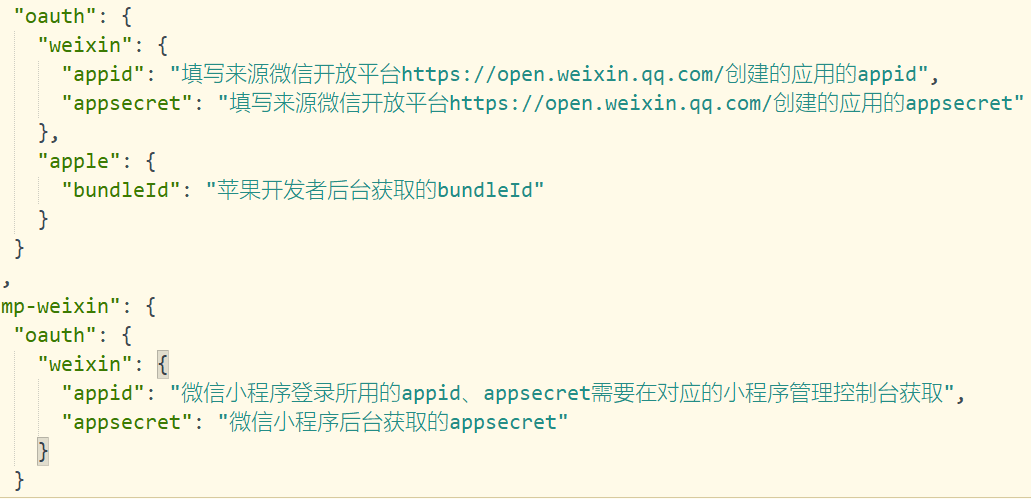
config.json配置文件中

可以发现,在manifest.json中配置的信息,并不会导入到config.json中,所以真正的登录配置实在uni-id这个组件下的config.json文件中才是对的。
并且支付宝的小程序,也是要在config.json中配置过才可以使用。
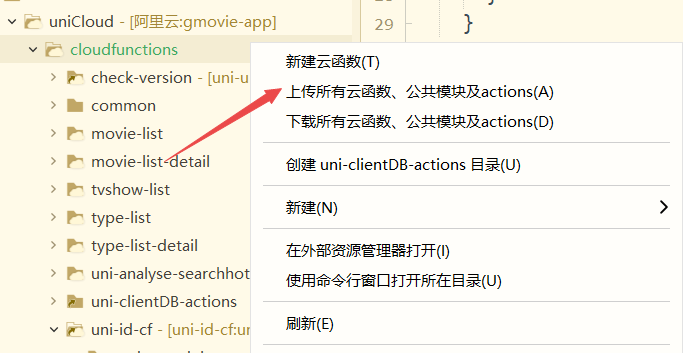
最后,记得修改完毕重新上传所有云函数和公共模块:

因为有的云函数和组件依赖于uni-id,所以更新后需要全部重新上传部署。
可以看到,现在可以正常使用微信登录了。

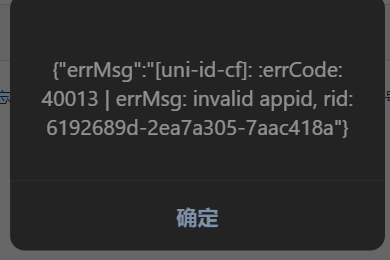
如果没有配置,则微信登录时会报错:
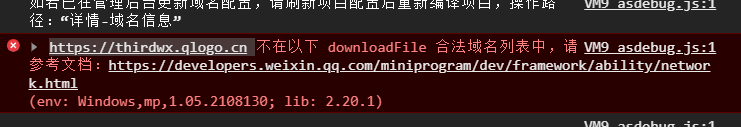
如果还有报错信息:
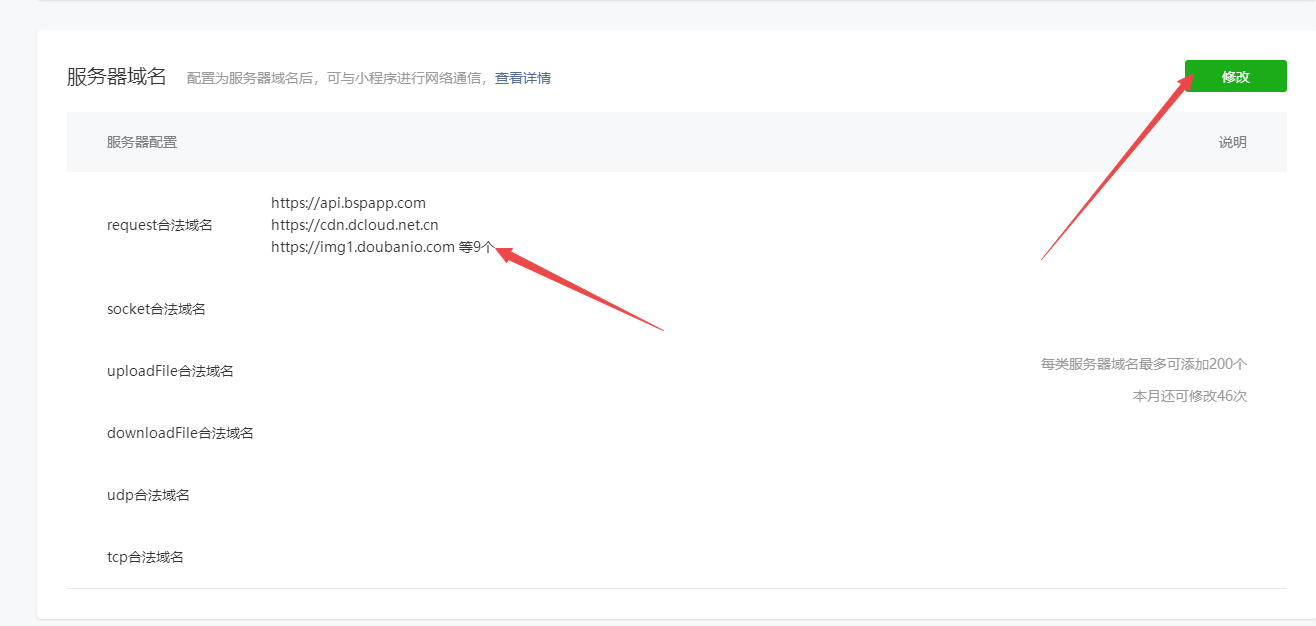
说明这个服务请求域名还没有加入到微信小程序的域名白名单,此时去微信小程序平台设置一下即可https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=2093762349&lang=zh_CN
开发-开发管理-开发设置-服务器域名-修改,然后将非法域名添加进去即可。