uniCloud还提供了一个非常强大的功能,可以由前端直接获取云数据库的内容,而且仅需要6行代码:
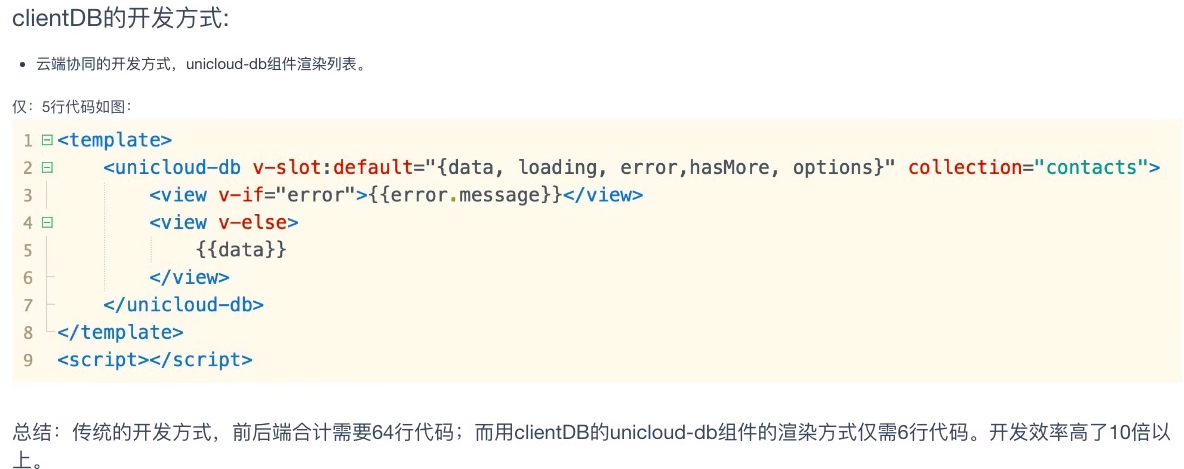
clientDB的开发方式

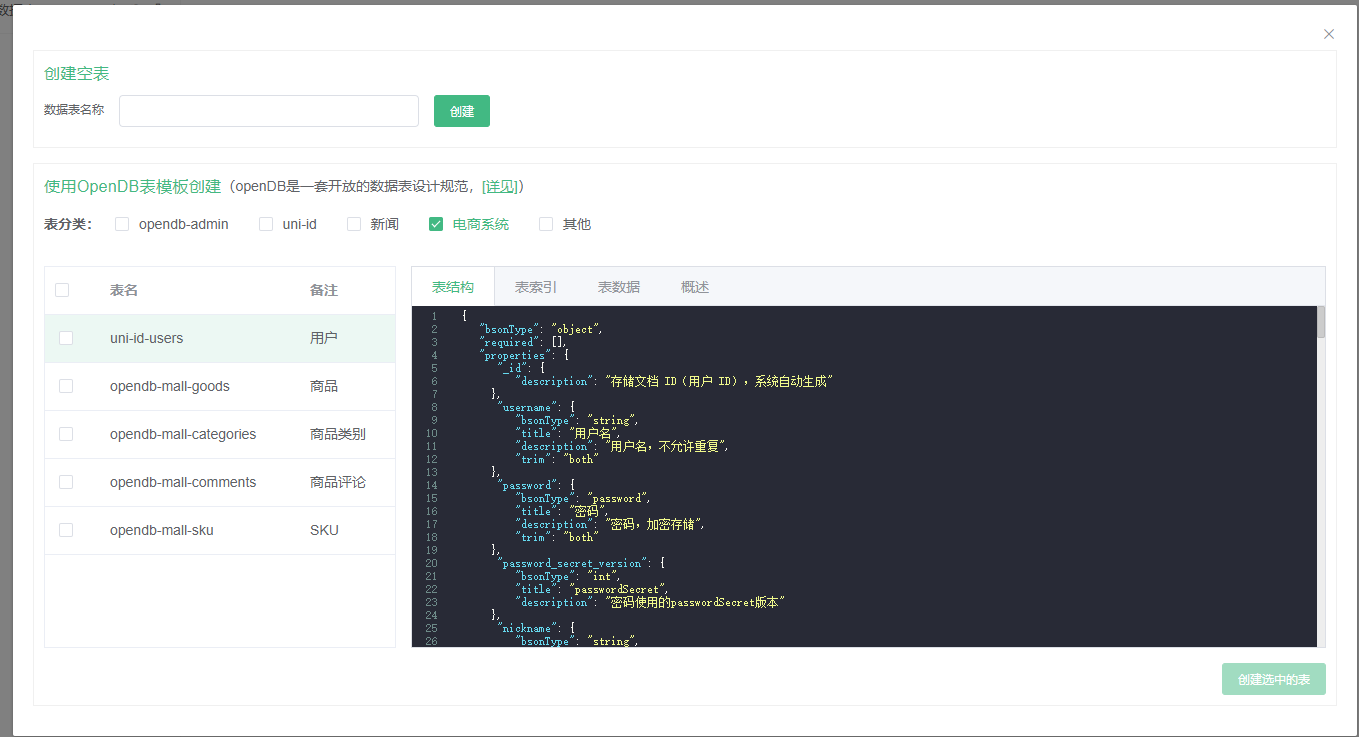
1.首先在web控制台的云数据库创建一张数据表,uniCloud提供的数据库是以JSON格式存在的字符型数据库,只能存放JSON的数据。
云数据库中有很多不同业务场景下使用的模板,也可以自己创建一个空表,本例中就使用一个空表演示。
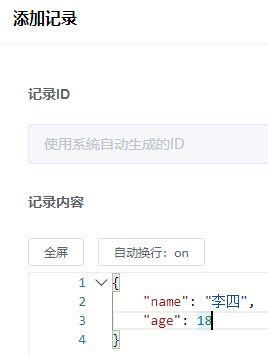
2.在表中添加记录,注意只能使用JSON格式:


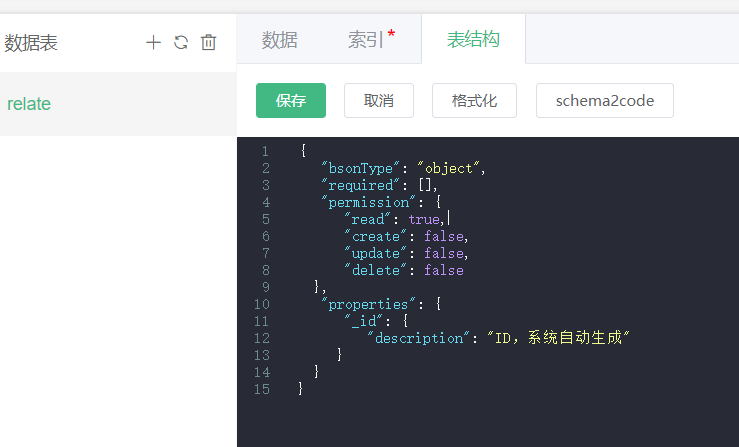
随后在表结构中将关于权限部分读read的权限设置为true,这样才能顺利请求到数据。
3.在前端页面请求数据(重点部分)
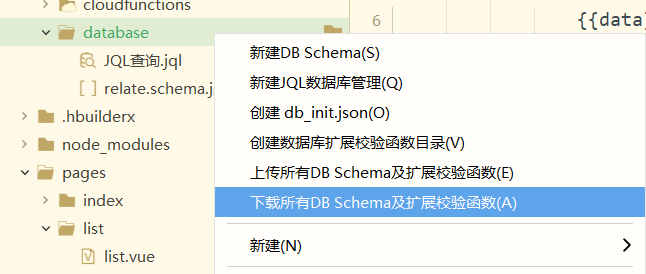
在uniCloud中的database目录下右键,点击下载所有DB Schema,这一步是为了在本地编译时获得数据库的规范,否则会报错。

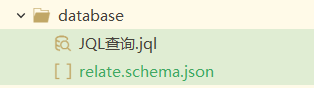
这里的relate.schema.json就是我们新建的数据表relate的规范。
然后,
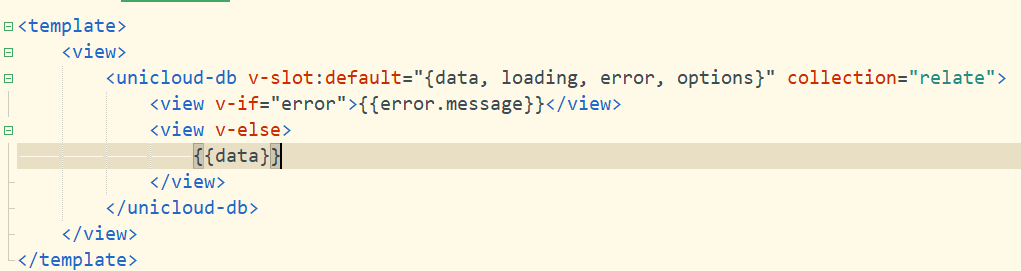
在新建页面list.vue中 使用模板语法 udb 快速生成请求代码:
代码中unicloud-dc就是整个请求的代码块,其中collection=“数据表名”,也就是我们新建的表的名字,通过v-slot作用域插槽获得请求的数据data,然后用mustache语法展示数据。

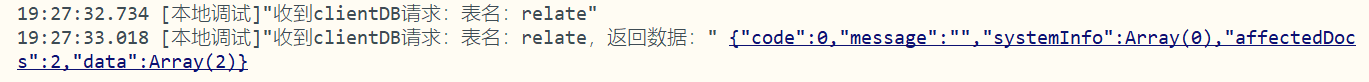
成功请求到数据表中的数据

