1、内部属性单体
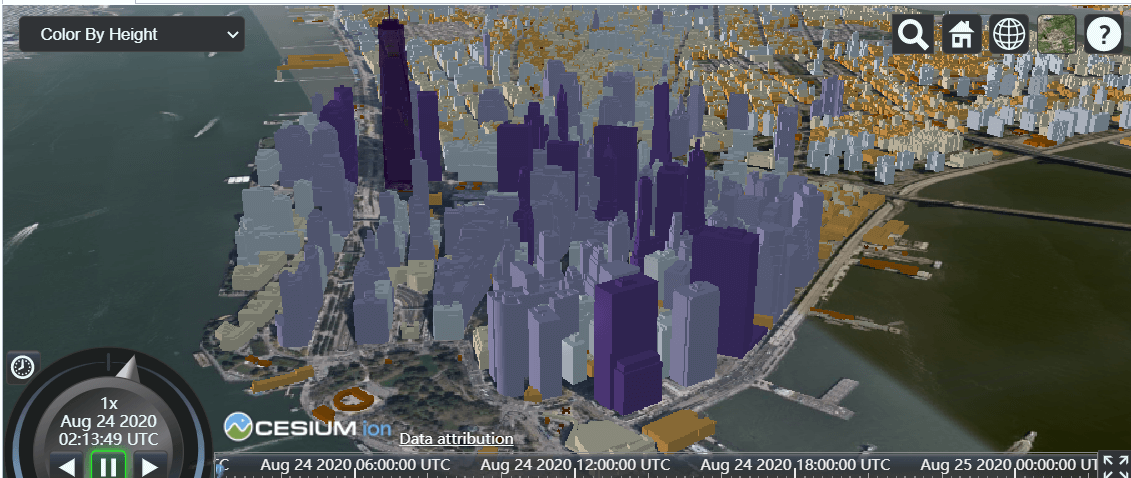
官网案例:https://sandcastle.cesium.com/?src=3D%20Tiles%20Feature%20Styling.html
// A demo of interactive 3D Tiles styling// Styling language Documentation: https://github.com/CesiumGS/3d-tiles/tree/master/specification/Styling// Building data courtesy of NYC OpenData portal: http://www1.nyc.gov/site/doitt/initiatives/3d-building.pagevar viewer = new Cesium.Viewer("cesiumContainer", {terrainProvider: Cesium.createWorldTerrain(),});viewer.scene.globe.depthTestAgainstTerrain = true;// Set the initial camera view to look at Manhattanvar initialPosition = Cesium.Cartesian3.fromDegrees(-74.01881302800248,40.69114333714821,753);var initialOrientation = new Cesium.HeadingPitchRoll.fromDegrees(21.27879878293835,-21.34390550872461,0.0716951918898415);viewer.scene.camera.setView({destination: initialPosition,orientation: initialOrientation,endTransform: Cesium.Matrix4.IDENTITY,});// Load the NYC buildings tileset.var tileset = new Cesium.Cesium3DTileset({url: Cesium.IonResource.fromAssetId(75343),});viewer.scene.primitives.add(tileset);// Color buildings based on their height.function colorByHeight() {tileset.style = new Cesium.Cesium3DTileStyle({color: {conditions: [["${Height} >= 300", "rgba(45, 0, 75, 0.5)"],["${Height} >= 200", "rgb(102, 71, 151)"],["${Height} >= 100", "rgb(170, 162, 204)"],["${Height} >= 50", "rgb(224, 226, 238)"],["${Height} >= 25", "rgb(252, 230, 200)"],["${Height} >= 10", "rgb(248, 176, 87)"],["${Height} >= 5", "rgb(198, 106, 11)"],["true", "rgb(127, 59, 8)"],],},});}// Color buildings by their latitude coordinate.function colorByLatitude() {tileset.style = new Cesium.Cesium3DTileStyle({defines: {latitudeRadians: "radians(${Latitude})",},color: {conditions: [["${latitudeRadians} >= 0.7125", "color('purple')"],["${latitudeRadians} >= 0.712", "color('red')"],["${latitudeRadians} >= 0.7115", "color('orange')"],["${latitudeRadians} >= 0.711", "color('yellow')"],["${latitudeRadians} >= 0.7105", "color('lime')"],["${latitudeRadians} >= 0.710", "color('cyan')"],["true", "color('blue')"],],},});}// Color buildings by distance from a landmark.function colorByDistance() {tileset.style = new Cesium.Cesium3DTileStyle({defines: {distance:"distance(vec2(radians(${Longitude}), radians(${Latitude})), vec2(-1.291777521, 0.7105706624))",},color: {conditions: [["${distance} > 0.0012", "color('gray')"],["${distance} > 0.0008","mix(color('yellow'), color('red'), (${distance} - 0.008) / 0.0004)",],["${distance} > 0.0004","mix(color('green'), color('yellow'), (${distance} - 0.0004) / 0.0004)",],["${distance} < 0.00001", "color('white')"],["true","mix(color('blue'), color('green'), ${distance} / 0.0004)",],],},});}
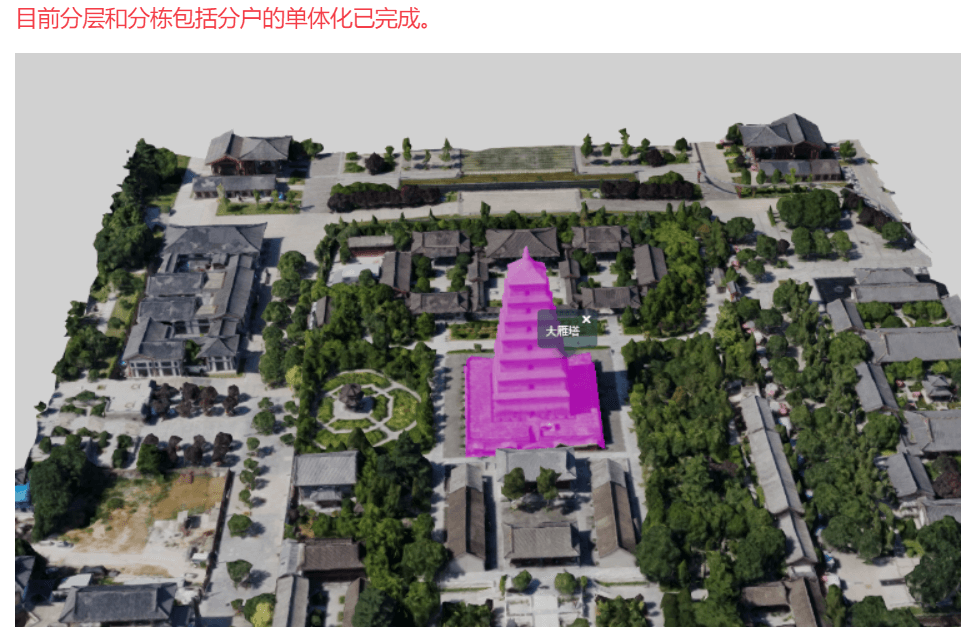
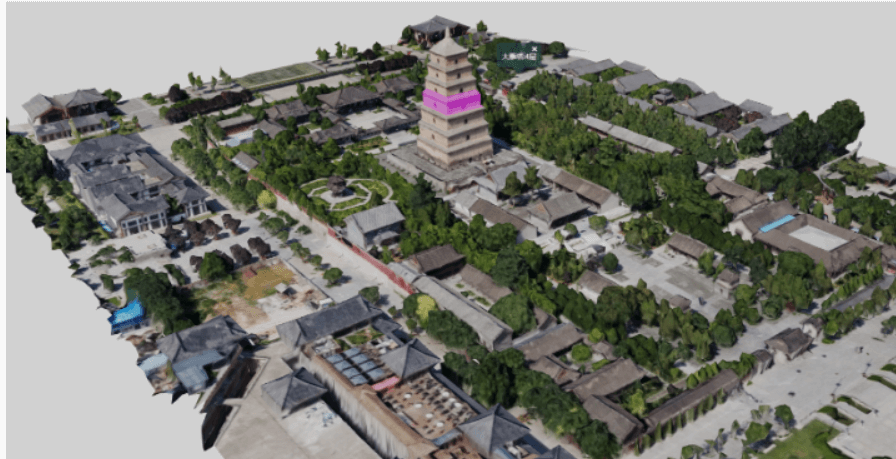
2、矢量面叠加单体化:通过classificationType属性来进行单体化
- 首先添加3dtiles模型
- 绘制矢量面,其中矢量面的坐标可手动绘制,保存;
- 矢量面叠加到3dtiles模型上
- 添加一个移动的面及样式,绑定移动事件,移动时获取当前选中的面的坐标,设定移动面的坐标为当前选中的面
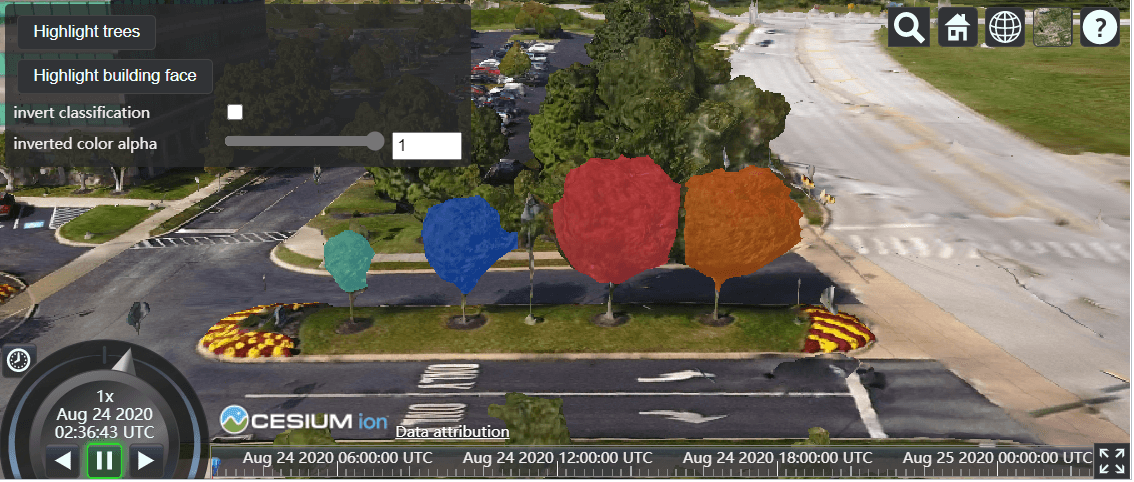
3、primitives添加模型,通过classificationType属性来进行单体化
官网案例:https://sandcastle.cesium.com/?src=Classification.html&label=All
先添加primitive模型
var treeHighlight3 = scene.primitives.add(new Cesium.ClassificationPrimitive({geometryInstances : new Cesium.GeometryInstance({geometry : new Cesium.EllipsoidGeometry({radii : new Cesium.Cartesian3(2.45, 2.45, 3.0)}),modelMatrix : modelMatrix,attributes : {color : Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.fromCssColorString('#004FFF').withAlpha(0.5)),show : new Cesium.ShowGeometryInstanceAttribute(true)},id : 'volume 3'}),classificationType : Cesium.ClassificationType.CESIUM_3D_TILE}));
加入鼠标移入事件设定样式
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);handler.setInputAction(function(movement) {var pickedObject = scene.pick(movement.endPosition);if (Cesium.defined(pickedObject) && Cesium.defined(pickedObject.id)) {if (pickedObject.id === currentObjectId) {return;}if (Cesium.defined(currentObjectId)) {attributes = currentPrimitive.getGeometryInstanceAttributes(currentObjectId);attributes.color = currentColor;attributes.show = currentShow;currentObjectId = undefined;currentPrimitive = undefined;currentColor = undefined;currentShow = undefined;}}if (Cesium.defined(pickedObject) && Cesium.defined(pickedObject.primitive) && Cesium.defined(pickedObject.id) && Cesium.defined(pickedObject.primitive.getGeometryInstanceAttributes)) {currentObjectId = pickedObject.id;currentPrimitive = pickedObject.primitive;attributes = currentPrimitive.getGeometryInstanceAttributes(currentObjectId);currentColor = attributes.color;currentShow = attributes.show;if (!scene.invertClassification) {attributes.color = [255, 0, 255, 128];}attributes.show = [1];} else if (Cesium.defined(currentObjectId)) {attributes = currentPrimitive.getGeometryInstanceAttributes(currentObjectId);attributes.color = currentColor;attributes.show = currentShow;currentObjectId = undefined;currentPrimitive = undefined;currentColor = undefined;}}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);