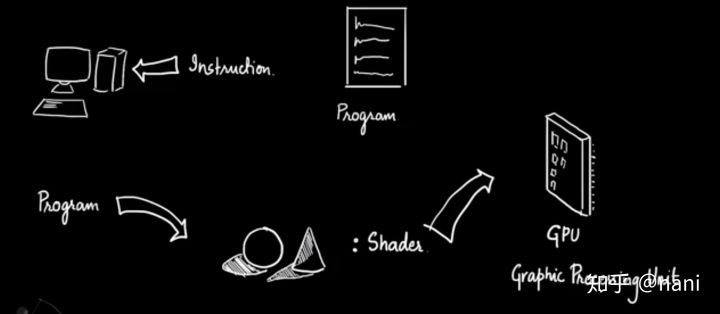
当我们要求计算机执行任何操作时,我们给计算机一组称为程序的指令。这些能在屏幕上着色或绘制某些东西的程序我们称之为Shader。Shader是运行在GPU上的一组指令,而GPU为Graphic Processing Unit图形处理单元。

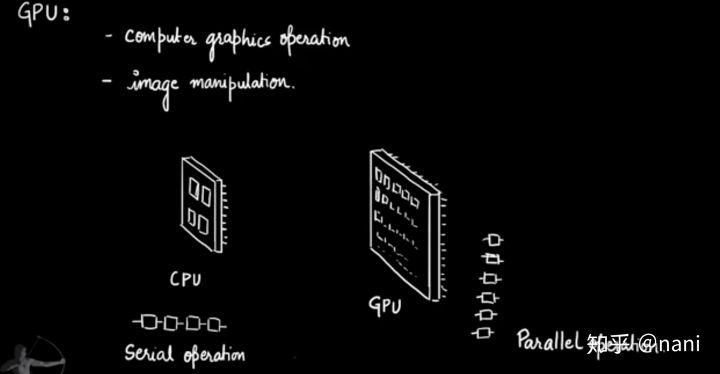
GPU是专门为更快更高效得处理计算机图形图像操作而设计的处理单元或电路。我们来简单比较GPU和CPU的区别。下图左边是一个专门为串行运算设计的4核CPU,右边是一个专门为并行运算设计的具有上千核的GPU。GPU比CPU计算更快。

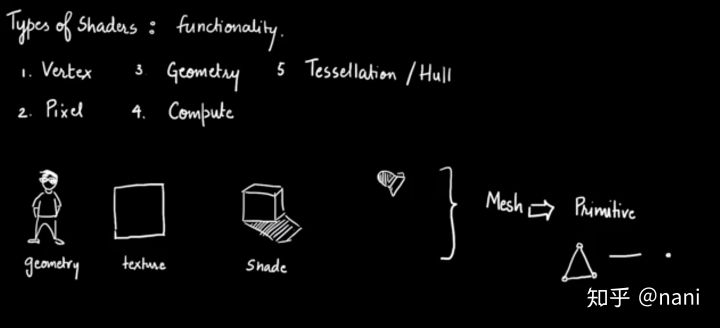
Shaders以不同功能进行分类。
- 顶点着色器Vertex shader
- 像素着色器Pixel shader
- 几何着色器Geometry shader
- 计算着色器Compute shader
- 细分曲面着色器Tessellation or hull shader。
为什么我们需要Shader?
当我们在屏幕上绘制或显示一些物体时,这些物体的显示形式是图元Primitives或者网格Mesh。比如游戏中一个几何模型角色或一个贴在网格上的纹理角色,比如我们做阴影效果时先绘制网格再计算阴影,比如一个发射物体发射前需要先绘制该物体外形网格。这些物体都可归结为网格Mesh,它可被分解为图元Privitive,即图元是网格的基本单位。图元有三角形、直线或点。

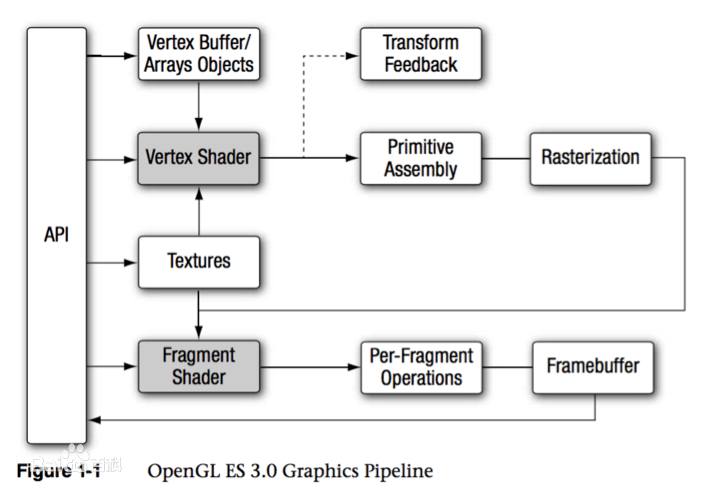
当我们在屏幕上画一个三角形时,我们首先要绘制顶点,因为网格由顶点组成,此时就要用到Vertex shader顶点着色器。我们将需要到顶点信息给顶点着色器,以显示顶点信息。其次是在这些顶点组成的区域之间填充颜色,此时用到像素着色器Pixel shader或Fragment shader。fragment(片段)有助于定义像素的最终颜色。

曲面细分着色器Tessellation shader或Hull shader是较后加入到OpenGL4.0和DirectX 3d 11的。Tessellation shader主要用于细分网格。在2016年的WWDC(Apple开发者大会)中,苹果发布会中讲到Metal(苹果的图形API)上新的曲面细分管线Tessellation pipeline,这个细分管线是fixed function shader,固定渲染管线是嵌入硬件中不可外界编程的。

几何着色器Geometry shader可以操作几何上的图元。几何着色器以图元作为输入,就像顶点着色器以顶点作为输入。在渲染管线顺序中,几何着色器就夹在顶点着色器和像素着色器中间。接下来是Compute shader。Compute shader是一个通用的着色器,它使用在渲染管线之外,即它不是用来绘制一个图元或渲染像素的。那它是用与什么的呢?Compute shader利用GPUs的并行计算处理能力来做通用计算任务。