地球初始化
let viewer = new Cesium.Viewer( 'cesiumContainer', {animation : false,//是否创建动画小器件,左下角仪表baseLayerPicker : false,//是否显示图层选择器fullscreenButton : false,//是否显示全屏按钮geocoder : false,//是否显示geocoder小器件,右上角查询按钮homeButton : false,//是否显示Home按钮infoBox : false,//是否显示信息框sceneModePicker : false,//是否显示3D/2D选择器selectionIndicator : false,//是否显示选取指示器组件timeline : false,//是否显示时间轴navigationHelpButton : false,//是否显示右上角的帮助按钮scene3DOnly : true,//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源clock : new Cesium.Clock(),//用于控制当前时间的时钟对象selectedImageryProviderViewModel : undefined,//当前图像图层的显示模型,仅baseLayerPicker设为true有意义imageryProviderViewModels : Cesium.createDefaultImageryProviderViewModels(),//可供BaseLayerPicker选择的图像图层ProviderViewModel数组selectedTerrainProviderViewModel : undefined,//当前地形图层的显示模型,仅baseLayerPicker设为true有意义terrainProviderViewModels : Cesium.createDefaultTerrainProviderViewModels(),//可供BaseLayerPicker选择的地形图层ProviderViewModel数组imageryProvider : new Cesium.OpenStreetMapImageryProvider( {credit :'',url : '//192.168.0.89:5539/planet-satellite/'} ),//图像图层提供者,仅baseLayerPicker设为false有意义terrainProvider : new Cesium.EllipsoidTerrainProvider(),//地形图层提供者,仅baseLayerPicker设为false有意义skyBox : new Cesium.SkyBox({sources : {positiveX : 'Cesium-1.7.1/Skybox/px.jpg',negativeX : 'Cesium-1.7.1/Skybox/mx.jpg',positiveY : 'Cesium-1.7.1/Skybox/py.jpg',negativeY : 'Cesium-1.7.1/Skybox/my.jpg',positiveZ : 'Cesium-1.7.1/Skybox/pz.jpg',negativeZ : 'Cesium-1.7.1/Skybox/mz.jpg'}}),//用于渲染星空的SkyBox对象fullscreenElement : document.body,//全屏时渲染的HTML元素,useDefaultRenderLoop : true,//如果需要控制渲染循环,则设为truetargetFrameRate : undefined,//使用默认render loop时的帧率showRenderLoopErrors : false,//如果设为true,将在一个HTML面板中显示错误信息automaticallyTrackDataSourceClocks : true,//自动追踪最近添加的数据源的时钟设置contextOptions : undefined,//传递给Scene对象的上下文参数(scene.options)sceneMode : Cesium.SceneMode.SCENE3D,//初始场景模式mapProjection : new Cesium.WebMercatorProjection(),//地图投影体系dataSources : new Cesium.DataSourceCollection()//需要进行可视化的数据源的集合} );
隐藏底部文字信息
.cesium-viewer-bottom {display: none;}
去掉地球光圈
const viewer = new Cesium.Viewer('cesiumContainer', {// ...skyAtmosphere: false,});
聚焦框和信息框的隐藏
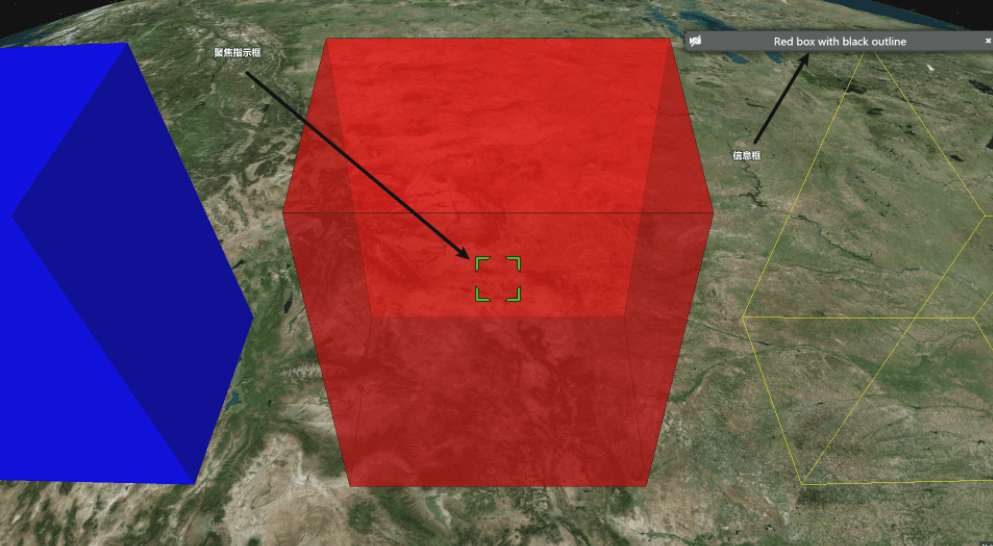
默认情况下,如果左键双击 cesium地图上的实体内容,camera视角会自动聚焦过去,并显示自带的聚焦框以及实体的信息框,如下
默认不显示聚焦框和信息框
const viewer = new Cesium.Viewer('cesiumContainer', {// ...selectionIndicator: false, // 隐藏聚焦框infoBox: false, // 隐藏信息框});
取消默认的左键双击实体效果,便于自定义其他交互
viewer.cesiumWidget.screenSpaceEventHandler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
视角转换
viewer.scene.camera.flyTo({destination: new Cesium.Cartesian3.fromDegrees(106.49673, 29.61736, 1500), // 经纬度,高度orientation: {heading: 0,pitch: -0.52458664812464143,roll: 2.0174972803488345e-11},duration: 2,complete: () => {// 飞行结束后执行逻辑}});
geojson的加载使用
const jsonUrl = '...'; // 你的 geojson 文件路径,可以是本地相对路径const mapJSON = Cesium.GeoJsonDataSource.load(jsonUrl, {// 对 geojson 文件的初始配置,可在 https://cesium.com/docs/cesiumjs-ref-doc/GeoJsonDataSource.html 查看详情});viewer.dataSources.add(mapJSON); // 将其加载到地图上去mapJSON.then(entities => {// entities 是该 geojson 内部所有实体的数组,可对实体进行属性变更的操作entities.forEach(entity => {entity.show = false; // 隐藏该实体});});
针对高精度倾斜摄影加载及显示效果优化
倾斜摄影数据以 3dtile 的形式加载出来,通常情况下,只需要有 url 就足够了。以下参数是由于倾斜摄影数据总数据太大,清晰度过高,从而调节参数进行性能优化。这不是一个通用的解决方案,但可以以此为参考。
const tileSetPromise = new Cesium.Cesium3DTileset({url: '...', // 你的倾斜摄影服务发布地址skipLevelOfDetail: true,baseScreenSpaceError: 1024,maximumScreenSpaceError: 256, // 数值加大,能让最终成像变模糊skipScreenSpaceErrorFactor: 16,skipLevels: 1,immediatelyLoadDesiredLevelOfDetail: false,loadSiblings: true, // 如果为true则不会在已加载完概况房屋后,自动从中心开始超清化房屋cullWithChildrenBounds: true,cullRequestsWhileMoving: true,cullRequestsWhileMovingMultiplier: 10, // 值越小能够更快的剔除preloadWhenHidden: true,preferLeaves: true,maximumMemoryUsage: 128, // 内存分配变小有利于倾斜摄影数据回收,提升性能体验progressiveResolutionHeightFraction: 0.5, // 数值偏于0能够让初始加载变得模糊dynamicScreenSpaceErrorDensity: 0.1, // 数值加大,能让周边加载变快dynamicScreenSpaceErrorFactor: 1, // 不知道起了什么作用没,反正放着吧先dynamicScreenSpaceError: true // 根据测试,有了这个后,会在真正的全屏加载完之后才清晰化房屋});tileSetPromise.readyPromise.then(tileSet => {this.scene.primitives.add(tileSet); // 将倾斜摄影实体加载到地图上this.changeHeight(tileSet, 310); // 将此 tileSet 提高 310 米});// 可通过此函数,来修改 tileSet 的高度function changeHeight(tileSet, height) {height = Number(height);if (isNaN(height)) { return; }const cartographic = Cesium.Cartographic.fromCartesian(tileSet.boundingSphere.center);const surface = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, cartographic.height);const offset = Cesium.Cartesian3.fromRadians(cartographic.longitude, cartographic.latitude, height);const translation = Cesium.Cartesian3.subtract(offset, surface, new Cesium.Cartesian3());tileSet.modelMatrix = Cesium.Matrix4.fromTranslation(translation);}
限制camera高度的上下限
viewer.scene.screenSpaceCameraController.maximumZoomDistance = 65000; // 相机高度的最大值设定为 65000 米viewer.scene.screenSpaceCameraController.minimumZoomDistance = 1000; // 相机高度的最小值设定为 1000 米
事件绑定
const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction(movement => {// movement.position 是一个 Cartesian2 对象,可以通过它拿到所点击的屏幕坐标}, Cesium.ScreenSpaceEventType.LEFT_CLICK); // 监听左键点击
通过Cartesian2获得经纬度的方式
const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);handler.setInputAction(movement => {const cartesian = this.scene.globe.pick(this.camera.getPickRay(movement.position), this.scene); // 获取空间坐标const cartographic = Cesium.Cartographic.fromCartesian(cartesian);const lon = Cesium.Math.toDegrees(cartographic.longitude); // 经度const lat = Cesium.Math.toDegrees(cartographic.latitude); // 纬度}, Cesium.ScreenSpaceEventType.LEFT_CLICK); // 监听左键点击
地图二三维转化
// 地图转化为三维立体状态viewer.scene.morphTo3D(0);// 地图转化为二维平面状态viewer.scene.morphTo2D(0);

