canvas.mapboxgl-canvas {filter: grayscale(1);}canvas.mapboxgl-canvas {filter: invert(1) grayscale(0.9) hue-rotate(241deg);}

css filter 可以修改的样式有很多,例子中仅演示了灰度值的修改,请多多尝试其他效果。
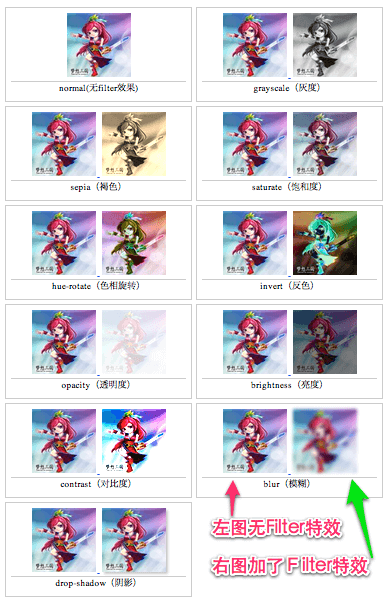
- grayscale灰度
- sepia褐色(求专业指点翻译)
- saturate饱和度
- hue-rotate色相旋转
- invert反色
- opacity透明度
- brightness亮度
- contrast对比度
- blur模糊
- drop-shadow阴影
https://www.runoob.com/cssref/css3-pr-filter.html
https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/invert()#specifications#specifications)

