灵魂拷问题:解释下Node、Element、HTMLElement对象作用,他们之间是否有关系,如果有, 表述一下有什么样的关系。
回答:我天天用,但是一脸懵逼
一个一个来吧,好脑子不如烂笔头。
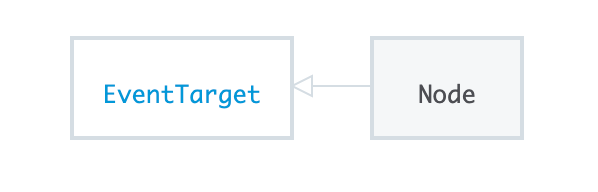
Node

Node是一个接口,各种类型的 DOM API 对象会从这个接口继承。它允许我们使用相似的方式对待这些不同类型的对象;比如, 继承同一组方法,或者用同样的方式测试。
以下接口都从 Node 继承其方法和属性:Document, Element, Attr, CharacterData (which Text, Comment, and CDATASection inherit), ProcessingInstruction, DocumentFragment, DocumentType, Notation, Entity, EntityReference
在方法和属性不相关的特定情况下,这些接口可能返回 null。它们可能会抛出异常 - 例如,当将子节点添加到不允许子节点存在的节点时。
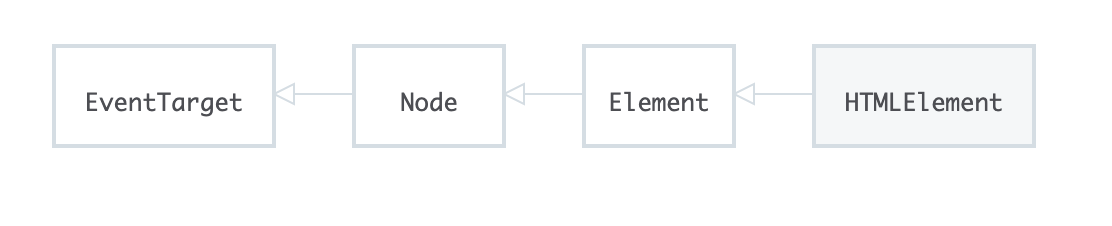
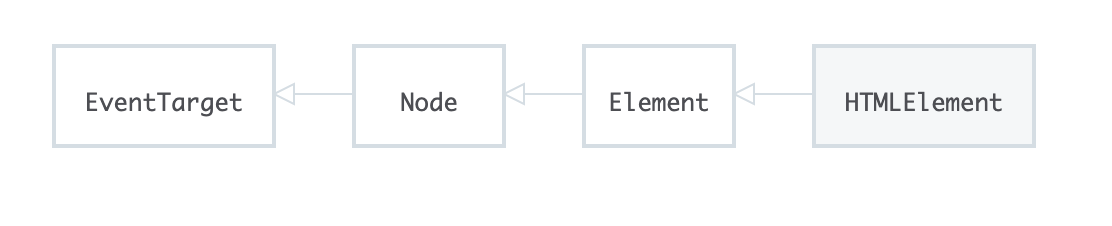
一句话:Node是一个接口,从其父类的EventTarget继承,是下面所有人的父类。
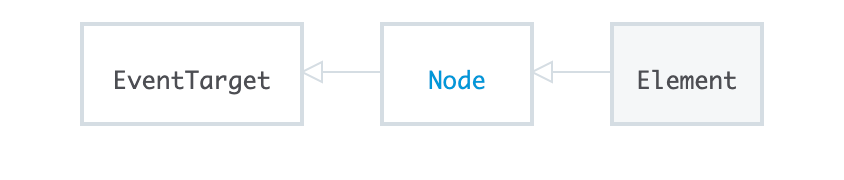
Element

Element是所有在Document下元素的基类,他只定义了所有元素的方法和属性,更多的特殊类型继承自Element,例如HTMLElement,实现了基于HTML元素类型的接口,SVGElement,实现了基于SVG元素类型的接口。
一句话:Element是一个基类,任何Document下的元素都继承自他,针对不同的Element类型有不同的接口,我们常用的HTMLElement就是继承自他
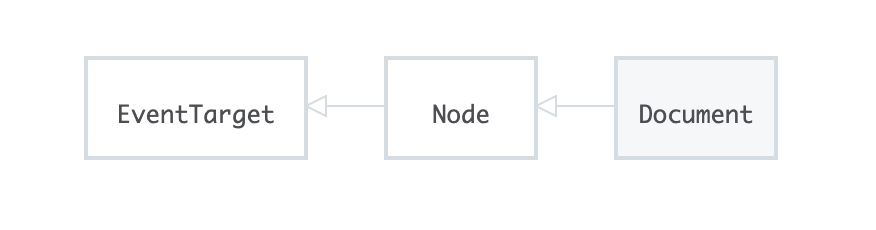
Document

Document也是一个接口,表示任何在浏览器中载入的网页,并且Document是网页的入口,也就是Dom树,其中包含了所有的HTML标签元素,Document实现了所有文档类型的通用属性与方法,并且根据文档类型的不同,使用更多的API如: text/html实现了HTMLElement接口,XML、SVG则实现了XMLElement接口
一句话:Document是一个接口,继承自Node接口,他是Dom树的入口,实现了所有通用方法和全局操作功能。
HTMLElement

一句话:HTMLElement接口表示所有的HTML元素,所有元素都直接或间接的实现了HTMLELement接口
总结

- HTMLElement之针对HTML元素,并实现了更多的Element中没有方法,例如:HTMLElement.style,HTMLElement.offsetHeight
- Document接口是网页的入口,定义了全局的操作功能,如: Document:DomContentLoaded事件,Document.createElement方法

