概述
在vue使用中我们经常会用到svg图标,这里我们使用svg-sprite-loader,它是一个webpack插件,作用是将我们的静态svg资源拼接成雪碧图,加载到页面中加以复用。
安装
npm i -D svg-sprite-loader
配置
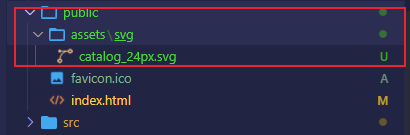
- 将
svg图标放置到静态资源文件夹中

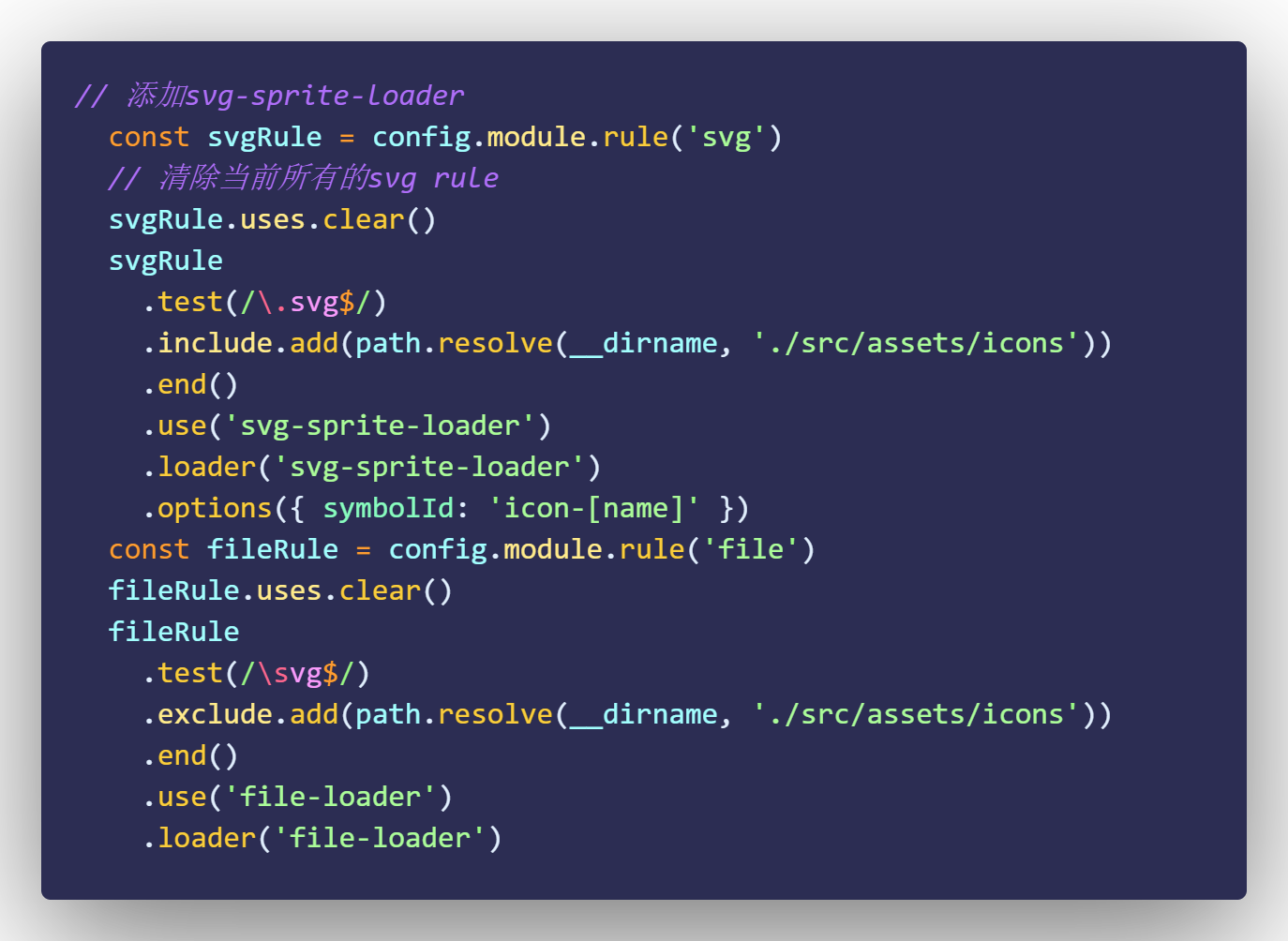
- 配置vue.config.js
svg后缀统一交给svg-sprite-loader处理,同时让file-loader忽略它,在chianWebpack中配置,图中路径不正确,应为上图中静态文件路径,这里注意options选项可以用来配置前缀名称

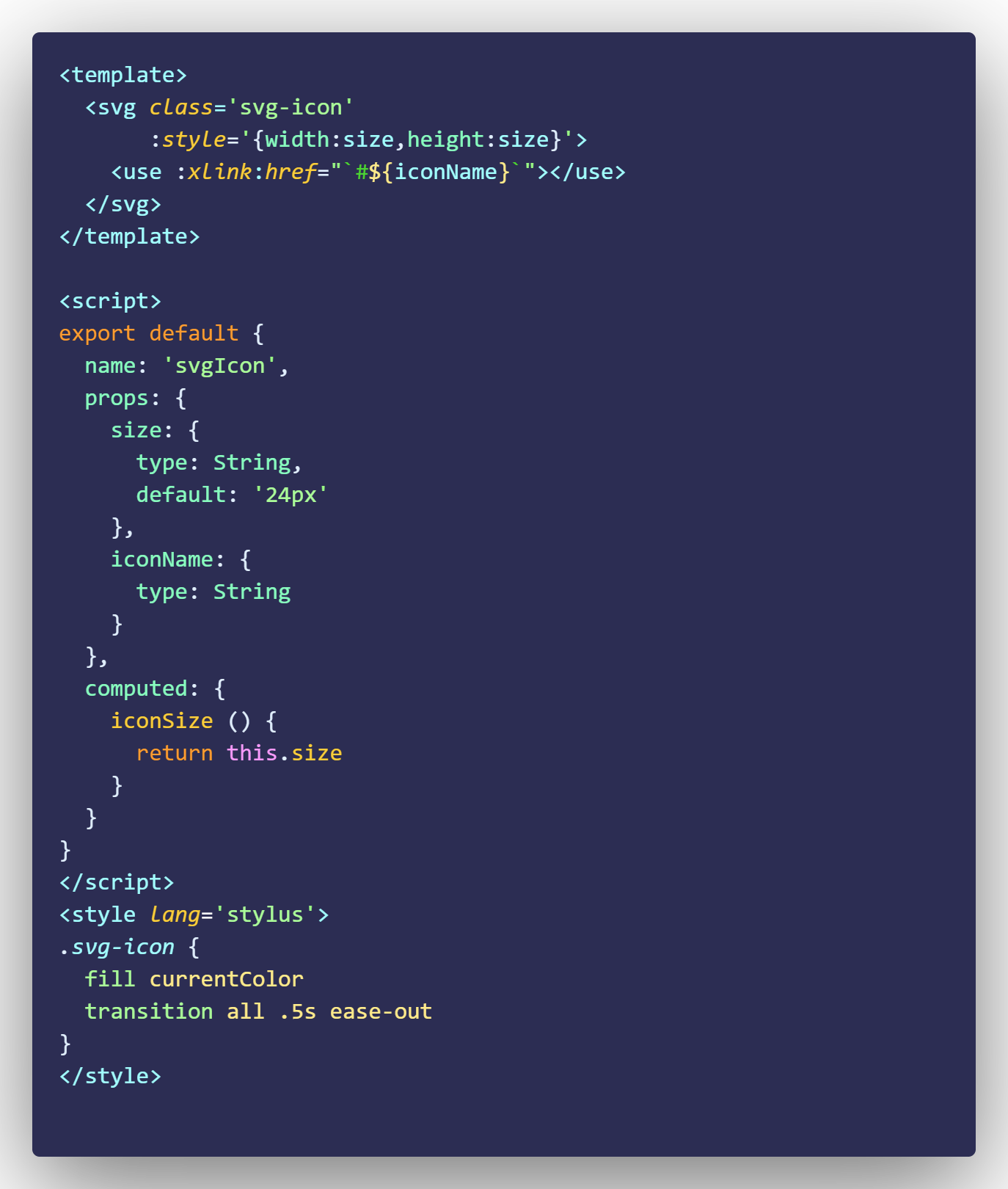
- 引入
- 这里我们结合
webpack的require.context来引入 - 静态资源路径下添加
index.js - 在入口的
main.js中引入所有svg
- 这里我们结合
- 添加全局组件,这里不用多说了,自由发挥