Position值
static
默认值。top, left, bottom, right, z-index均无效。
relative
根据正常文档流定位,top, right, bottom, left的值根据它自己偏移。这个偏移不会影响其它的元素。
z-index不为auto的时候,会形成新的stacking context。
absolute
元素从正常文档流中移除,根据最近的定位的祖先元素定位。
margin不会和其他的margin重叠。
z-index不为auto的时候,会形成新的stacking context。
fixed
元素从正常文档流中移除,根据viewpoint创建的containing block定位,如果它的祖先中有不设置为none的transform, perspective 或 filter 属性,将会根据这个祖先元素的containing block定位。
会形成新的stacking context。
sticky
根据正常文档流定位,偏移相对域最近的scrolling ancestor和containing block。偏移不会影响其它元素。
会形成新的stacking context。
IE不支持,Edge16及以上支持。
stacking context
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/The_stacking_context
以下场景会形成stacking context:
- 文档根元素()
- position为absolute或relative,z-index不为auto
- position为fixed或sticky
- flex container的子元素,z-index不为auto?
- grid container的子元素,z-index不为auto?
- opacity小于1
- mix-blend-mode不为normal
- transform、filter、perspective、clip-path、mask/mask-image/mask-border的值不为auto
- isolation的值为isolate
- -webkit-overflow-scrolling值为touch
- will-change
可参考下https://tiffanybbrown.com/2015/09/css-stacking-contexts-wtf/,但是此篇文章最后的“ #a and #b have the same stack level”感觉有问题,#a加了 transform: scale(1);形成新的stacking context,但是#b没有加,只有 position: absolute;而且z-index为auto,不会形成stacking context 。
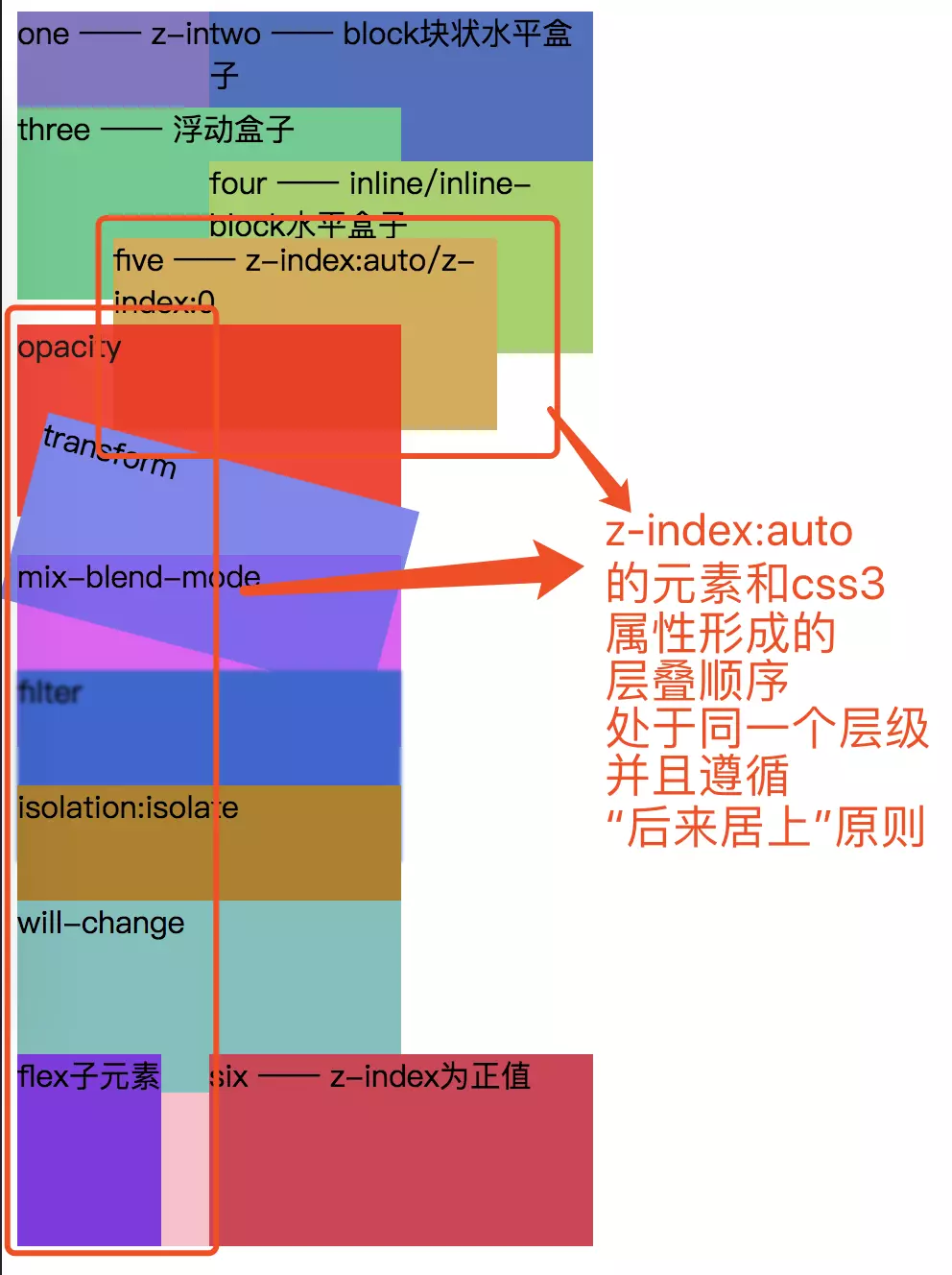
z-index与css3形成的stacking context有什么区别和联系? (图片来源:https://www.jianshu.com/p/8645b29f96b6)
(图片来源:https://www.jianshu.com/p/8645b29f96b6)
https://philipwalton.com/articles/what-no-one-told-you-about-z-index/ 这篇文章最后解释了上面的问题。
#a和#b没有设置z-index,因此他们的顺序是按HTML中代码的顺序,意味着#a和它的stacking context包含的所有元素都在#b下面。
这篇文章解释的挺清晰的,可以参考下:https://www.jianshu.com/p/8645b29f96b6
containing block
https://developer.mozilla.org/en-US/docs/Web/CSS/Containing_block
元素的大小和位置或被它的containing block影响,width, height, padding, marin 的百分比值,以及postion为absolute或fixed元素的offset属性都是基于元素的containing block计算的。
containing block的确定基于元素的position的值:
- 如果position值为static, relative, sticky,containing block由其最近的block container(inline-block, block, list-item)或创建了formatting context(table container, flex container, grid container, 或是block container itself)的content box形成
- 如果position值为absolute,containing box由最近的position值不为static的祖先元素的padding box形成
- 如果position值为fixed,containing box由viewport或page area确定
- 如果position值为absolute或fixed, containing box也可能有祖先元素有以下属性的 padding box形成:
- transform或perspective值不是none
- will-change值为transform或perspective
- filter值不为none,或will-change值为filter(只在firefox生效)
- contain值为paint(contain:paint;)
通过contaning block计算百分比值,box model properties和 offset properties使用这种方式:
- height,top,bottom属性的百分比根据containing block的height计算。
- width,left,right,padding,margin属性的百分比根据containing block的width计算。
tansform:translate(50%) 这个是针对元素自身进行计算的。

