本文只简单介绍PWA及Service Worker,更详细的信息可参考文章最后的参考链接。
PWA
Progressive Web App, 简称PWA,是提升Web App 的体验的一种新方法,能给用户原生应用的体验。在安全、性能、体验方面都有很大提升。
特点
可靠
即使在不稳定的网络环境下,也能瞬间加载并展现。<br />Service Worker使用javascript编写的js文件,能够代理请求,并且能够操作浏览器缓存,通过将缓存的内容直接返回,让请求能够瞬间完成。开发者可以预存储关键文件,可以淘汰过期的文件等等,给用户提供可靠的体验。
体验
快速响应,并且有平滑的动画响应用户的操作。
如果站点加载时间超过 3s,53% 的用户会放弃等待。页面展现之后,用户期望有平滑的体验,过渡动画和快速响应。
为了保证首屏的加载,我们需要从设计上考虑,在内容请求完成之前,可以优先保证 App Shell 的渲染,做到和 Native App 一样的体验,App Shell 是 PWA 界面展现所需的最小资源。
粘性
像设备上的原生应用,具有沉浸式的用户体验,用户可添加到桌面。
- PWA 是可以安装的,用户点击安装到桌面后,会在桌面创建一个 PWA 应用,并且不需要从应用商店下载
- PWA 可以借助 Web App Manifest 提供给用户和 Native App 一样的沉浸式体验
- PWA 可以通过给用户发送离线通知,让用户回流
Web App Manifest 允许开发者控制 PWA 添加到桌面,允许定制桌面图标、URL等等。
安全
通过 HTTPS 协议提供服务,防止窥探和确保内容不被篡改。
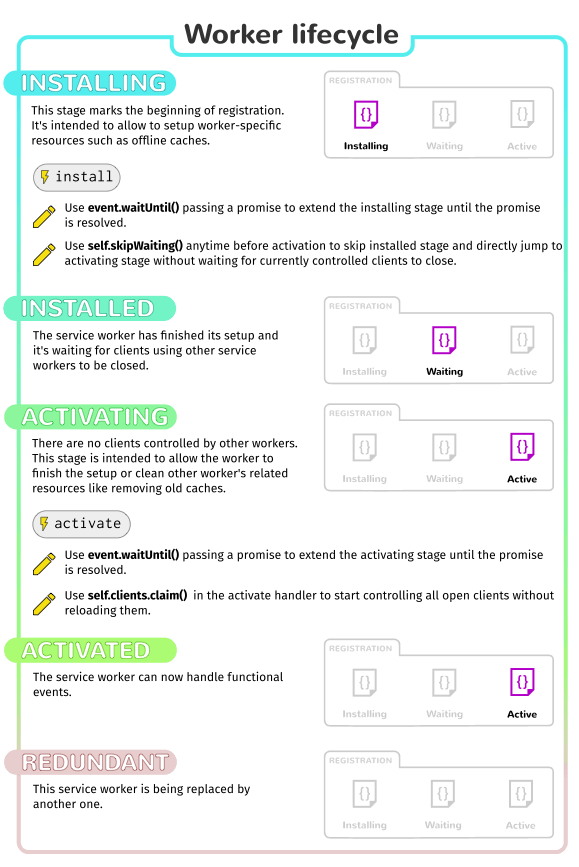
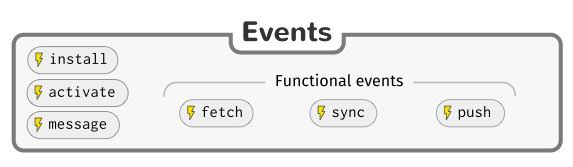
Service Worker生命周期


兼容性
https://lavas.baidu.com/ready/feature?lang=zh
参考
https://developers.google.cn/web/progressive-web-apps/checklist
https://lavas.baidu.com/pwa
https://developers.google.cn/web/fundamentals/primers/service-workers/
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API/Using_Service_Workers

