DOM简介
文档对象模型(Document Object Model)是W3C (World Wide Web Consortium)的标准。
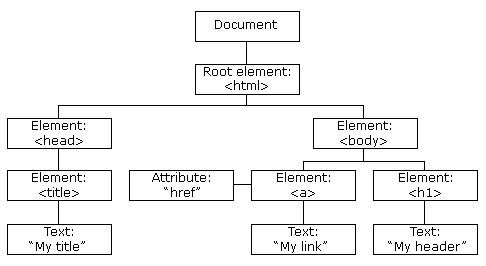
DOM是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。它允许运行在浏览器中的代码访问文件中的节点并与之交互。
The HTML DOM Tree of Objects

https://www.w3schools.com/js/js_htmldom.asp
https://www.runoob.com/jsref/jsref-tutorial.html

