概念:静态的(相对于执行上下文),在编写代码时候就确定
作用域 n+1个,n是函数,1是全局作用域
分类:
全局作用域
函数作用域
ES6有块级作用域了,ES5没有
作用:
隔离变量,不用作用域下同名变量不会有冲突
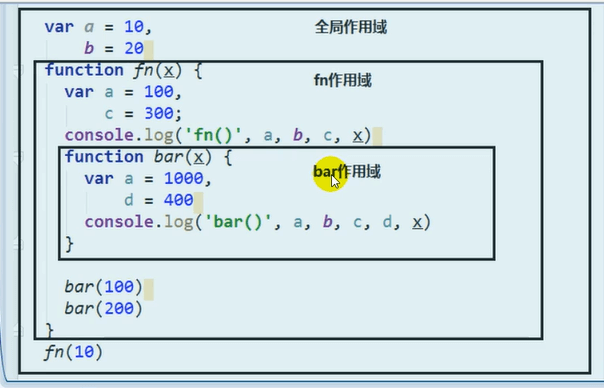
理解:图
作用域链:
在bar作用域中没有的变量会在fn作用域去找,找不到再去全局作用域找
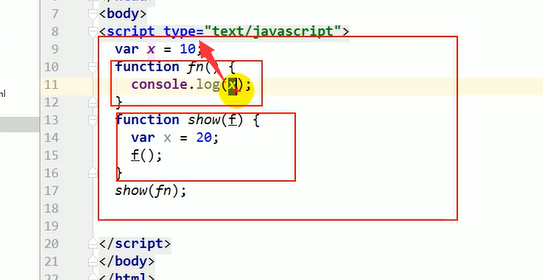
面试题
var x = 10;function fn() {console.log(x);}function show(f) {var x = 20;f();}show(fn);// 输出 10
理解:作用域在编写时候就定好了,在 fn 函数中找 x ,找不到就直接在全局作用域中找,x=10,这道题就输出10
var obj = {f2: function() {console.log(f2); // 报错,找不到f2console.log(this.f2); // 输出 f2 本身}};obj.f2();
理解:第一个在函数作用域中找 f2,找不到,在全局作用域找,也找不到,报错找不到
第二个,this.f2,obj对象调用了所以this指向obj,this.f2就能找到,输出 f2 本身

