ES6在函数扩展方面,新增了很多特性。例如:
console.log(fn1(1, 2)); //输出结果:3
定义和调用函数:(ES6中的写法)
var fn2 = (a, b) => a + b;
console.log(fn2(1, 2)); //输出结果:3
二者的效果是一样的。
在箭头函数中,如果方法体内有两句话,那就需要在方法体外边加上{}括号。如下:
var fn2 = (a, b) => {
console.log(‘haha’);
return a + b;
};
console.log(fn2(1, 2)); //输出结果:3
从上面的箭头函数中,我们可以很清晰地找到函数名、参数名、方法体。
上方代码中:
- 如果有且仅有1个参数,则
()可以省略 - 如果方法体内有且仅有1条语句,则
{}可以省略,但前提是,这条语句必须是 return。
this的指向
箭头函数只是为了让函数写起来更优雅吗?当然不是,还有一个很大的作用是与this的指向有关。
ES5 中,this指向的是函数被调用的对象;而 ES6 的箭头函数中,this指向的是函数被定义时的环境。
简单来说,箭头函数中的this,是不会变的,是永远绑定在当前的环境下。
this 不会因为调用的环境变化而变化,this 指向保持在函数声明时候外部的 this 指向谁,箭头函数内部 this 就指向谁
参数默认值
传统写法:
function fn(param) {
let p = param || ‘hello’;
console.log(p);
}
上方代码中,函数体内的写法是:如果 param 不存在,就用 hello字符串做兜底。这样写比较啰嗦。
ES6 写法:(参数默认值的写法,很简洁)
function fn(param = ‘hello’) {
console.log(param);
}
在 ES6 中定义方法时,我们可以给方法里的参数加一个默认值(缺省值):
- 方法被调用时,如果没有给参数赋值,那就是用默认值;
- 方法被调用时,如果给参数赋值了新的值,那就用新的值。
如下:
var fn2 = (a, b = 5) => {
console.log(‘haha’);
return a + b;
};
console.log(fn2(1)); //第二个参数使用默认值 5。输出结果:6
console.log(fn2(1, 8)); //输出结果:9
提醒1:默认值的后面,不能再有没有默认值的变量。比如(a,b,c)这三个参数,如果我给b设置了默认值,那么就一定要给c设置默认值。
提醒2:
我们来看下面这段代码:
let x = ‘smyh’;
function fn(x, y = x) {
console.log(x, y);
}
fn(‘vae’);
注意第二行代码,我们给y赋值为x,这里的x是括号里的第一个参数,并不是第一行代码里定义的x。打印结果:vae vae。
如果我把第一个参数改一下,改成:
let x = “smyh”;
function fn(z, y = x) {
console.log(z, y);
}
fn(“vae”);
此时打印结果是:vae smyh。
扩展运算符
注意区分:
- 扩展运算符的格式为
... - rest运算符的格式为
...变量名
有了ES6,当我们在定义一个方法,但是不确定其参数的个数时,我们就可以用扩展运算符作为参数。
以前,我们在定义方法时,参数要确定个数,如下:(程序会报错)
function fn(a, b, c) {
console.log(a);
console.log(b);
console.log(c);
console.log(d);
}
fn(1, 2, 3);<br />上方代码中,因为方法的参数是三个,但使用时是用到了四个参数,所以会报错:<br />[](https://camo.githubusercontent.com/c59bfe6891d05ec5b2cdd4d062c8fddf8f813b47/687474703a2f2f696d672e736d79687661652e636f6d2f32303138303330345f313633382e706e67)<br />现在,我们有了扩展运算符,就不用担心报错的问题了。代码可以这样写:<br />function fn(...arg) { //当不确定方法的参数时,可以使用扩展运算符<br /> console.log(arg[0]);<br /> console.log(arg[1]);<br /> console.log(arg[2]);<br /> console.log(arg[3]);<br />}
fn(1, 2, 3); //方法中定义了四个参数,但只引用了三个参数,ES6 中并不会报错。
上方代码中注意,arg参数之后,不能再加别的参数,否则编译报错。
举例:数组赋值的问题
我们来分析一段代码:(将数组 arr1 赋值给 arr2)
let arr1 = [‘www’, ‘smyhvae’, ‘com’];
let arr2 = arr1; // 将 arr1 赋值给 arr2,其实是让 arr2 指向 arr1 的内存地址
console.log(‘arr1:’ + arr1);
console.log(‘arr2:’ + arr2);
console.log(‘——————————-‘);
arr2.push(‘你懂得’); //往arr2 里添加一部分内容
console.log(‘arr1:’ + arr1);
console.log(‘arr2:’ + arr2);
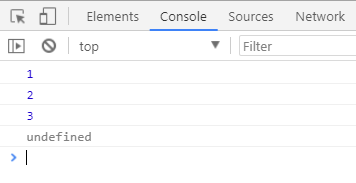
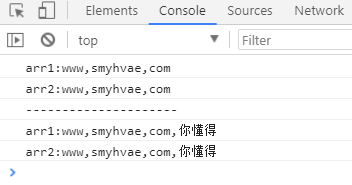
运行结果:
上方代码中,我们往往 arr2 里添加了你懂的,却发现,arr1 里也有这个内容。原因是:let arr2 = arr1;其实是让 arr2 指向 arr1 的地址。也就是说,二者指向的是同一个内存地址。
如果不想让 arr1 和 arr2 指向同一个内存地址,我们可以借助扩展运算符来做:
let arr1 = [‘www’, ‘smyhvae’, ‘com’];
let arr2 = […arr1]; //arr2 会重新开辟内存地址
console.log(‘arr1:’ + arr1);
console.log(‘arr2:’ + arr2);
console.log(‘——————————-‘);
arr2.push(‘你懂得’); //往arr2 里添加一部分内容
console.log(‘arr1:’ + arr1);
console.log(‘arr2:’ + arr2);
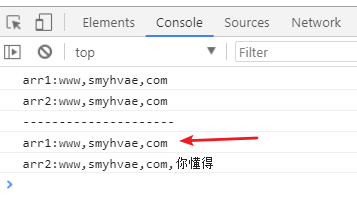
运行结果:
我们明白了这个例子,就可以避免开发中的很多业务逻辑上的 bug。
应用
- 扩展运算符复制新数组
var a = [1,2,3,4]var b = [...a];consolo.log(a == b); // false
rest 运算符
rest 在英文中指的是剩余部分(不是指休息)。我们来举个例子,理解剩余部分的含义:
function fn(first, second, …arg) {
console.log(arg.length);
}
fn(0, 1, 2, 3, 4, 5, 6); //调用函数后,输出结果为 5
上方代码的输出结果为 5。 调用fn()时,里面有七个参数,而arg指的是剩下的部分(因为除去了first和second)。
从上方例子中可以看出,rest运算符适用于:知道前面的一部分参数的数量,但对于后面剩余的参数数量未知的情况。

