CodeMirror 是一款非常老牌的Web编辑器,目前已经发展到 v6 版本,不过 v6 仍处于测试阶段,今天笔者以5.57.0版本进行介绍。Monaco Editor 相较就年轻得多了,尽管如此而它的名气却一点都不小;只因它与VSCode 使用的同一款核心代码。接下来笔者将从“使用方法”、“可扩展性”、“性能”三方面来对这两款编辑器进行比较。
使用方法
初始化方法
相对来说 CodeMirror 的初始化方式比较多,而 Monaco 仅有一种(这不影响各种功能的实现);但 Monaco 胜在自带 Diff 编辑器。
CodeMirror
方式一:插入到某个容器节点内,比如 body,或者 #root。
<div id="root"></div>
import CodeMirror from "codemirror";import "codemirror/mode/sql/sql";import "codemirror/lib/codemirror.css";CodeMirror(document.getElementById("root"), {value: `-- SQL Mode for CodeMirrorSELECT SQL_NO_CACHE DISTINCT@var1 AS \`val1\`, @'val2', @global.'sql_mode',1.1 AS \`float_val\`, .14 AS \`another_float\`, 0.09e3 AS \`int_with_esp\`,0xFA5 AS \`hex\`, x'fa5' AS \`hex2\`, 0b101 AS \`bin\`, b'101' AS \`bin2\`,DATE '1994-01-01' AS \`sql_date\`, { T "1994-01-01" } AS \`odbc_date\`,'my string', _utf8'your string', N'her string',TRUE, FALSE, UNKNOWNFROM DUAL-- space needed after '--'# 1 line comment/* multilinecomment! */LIMIT 1 OFFSET 0;`,mode: "text/x-sql",indentWithTabs: true,smartIndent: true,lineNumbers: true,matchBrackets: true,autofocus: true});
方式二:在函数中做任何节点操作,比如 replaceWith (替换某节点)、insertBefore (插入在某节点前面)、append 等等。
<div id="root"><div id="replace"></div></div>
import CodeMirror from "codemirror";import "codemirror/mode/sql/sql";import "codemirror/lib/codemirror.css";CodeMirror(editor => {document.getElementById("replace").replaceWith(editor);},{value: `-- SQL Mode for CodeMirrorSELECT SQL_NO_CACHE DISTINCT@var1 AS \`val1\`, @'val2', @global.'sql_mode',1.1 AS \`float_val\`, .14 AS \`another_float\`, 0.09e3 AS \`int_with_esp\`,0xFA5 AS \`hex\`, x'fa5' AS \`hex2\`, 0b101 AS \`bin\`, b'101' AS \`bin2\`,DATE '1994-01-01' AS \`sql_date\`, { T "1994-01-01" } AS \`odbc_date\`,'my string', _utf8'your string', N'her string',TRUE, FALSE, UNKNOWNFROM DUAL-- space needed after '--'# 1 line comment/* multilinecomment! */LIMIT 1 OFFSET 0;`,mode: "text/x-sql",indentWithTabs: true,smartIndent: true,lineNumbers: true,matchBrackets: true,autofocus: true});
方式三:直接替换某个 Textarea,并将该 Textarea 的值做为编辑器的初始值。
<div id="root"><textarea id="textarea">-- SQL Mode for CodeMirrorSELECT SQL_NO_CACHE DISTINCT@var1 AS `val1`, @'val2', @global.'sql_mode',1.1 AS `float_val`, .14 AS `another_float`, 0.09e3 AS `int_with_esp`,0xFA5 AS `hex`, x'fa5' AS `hex2`, 0b101 AS `bin`, b'101' AS `bin2`,DATE '1994-01-01' AS `sql_date`, { T "1994-01-01" } AS `odbc_date`,'my string', _utf8'your string', N'her string',TRUE, FALSE, UNKNOWNFROM DUAL-- space needed after '--'# 1 line comment/* multilinecomment! */LIMIT 1 OFFSET 0;</textarea></div>
import CodeMirror from "codemirror";// 5.x版本的CodeMirror核心代码已经全部改造成了es6的Module语法;// 但各种mode文件还依然使用着requireJs的书写语法,所以只要直接引入就好import "codemirror/mode/sql/sql";import "codemirror/lib/codemirror.css";CodeMirror.fromTextArea(document.getElementById("textarea"), {mode: "text/x-sql",indentWithTabs: true,smartIndent: true,lineNumbers: true,matchBrackets: true,autofocus: true});
Monaco Editor
Monaco Editor 的初始化方式没有那么多,仅有下面一种,但这并不影响满足各种场景需求。
<div id="root"></div>
import { editor } from "monaco-editor";// 一定要保证容器有一定的宽度和高度editor.create(document.getElementById("root"), {language: "sql",value: `-- SQL Mode for CodeMirrorSELECT SQL_NO_CACHE DISTINCT@var1 AS \`val1\`, @'val2', @global.'sql_mode',1.1 AS \`float_val\`, .14 AS \`another_float\`, 0.09e3 AS \`int_with_esp\`,0xFA5 AS \`hex\`, x'fa5' AS \`hex2\`, 0b101 AS \`bin\`, b'101' AS \`bin2\`,DATE '1994-01-01' AS \`sql_date\`, { T "1994-01-01" } AS \`odbc_date\`,'my string', _utf8'your string', N'her string',TRUE, FALSE, UNKNOWNFROM DUAL-- space needed after '--'# 1 line comment/* multilinecomment! */LIMIT 1 OFFSET 0;`});
Diff 效果
CodeMirror
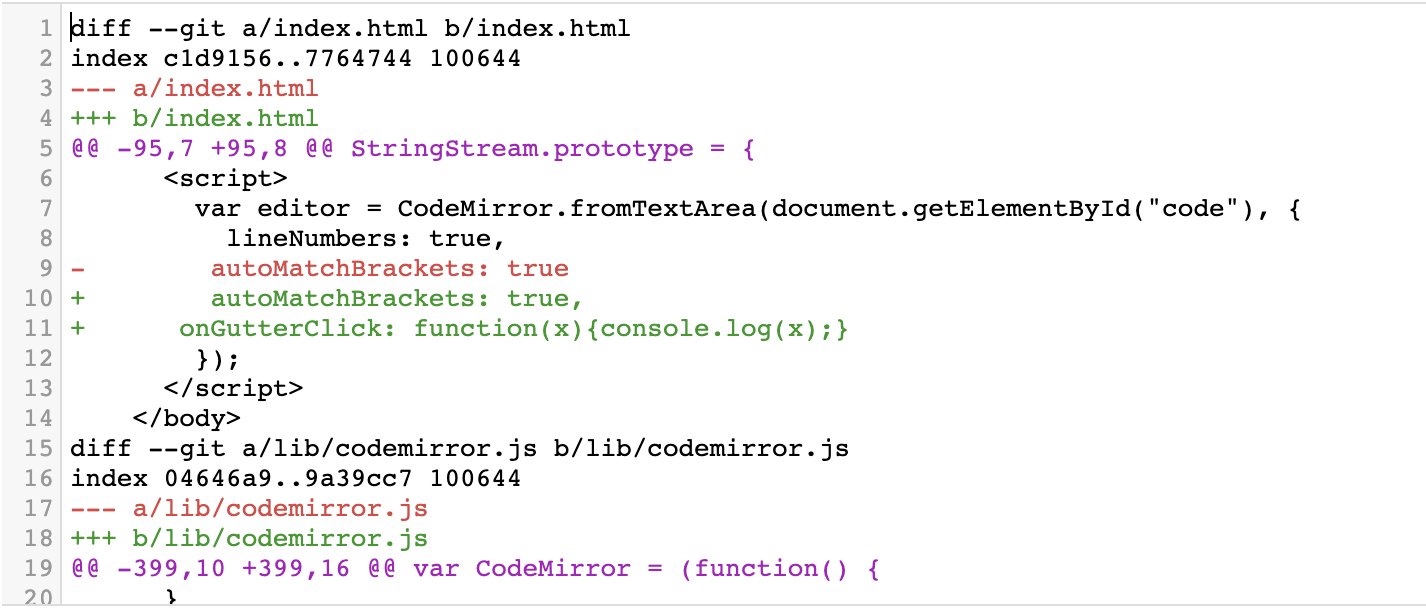
CodeMirror 在已有的 mode 中有一种 diff mode 可供选择使用,具体效果如下:
.CodeMirror {border-top: 1px solid #ddd;border-bottom: 1px solid #ddd;}span.cm-meta {color: #a0b !important;}span.cm-error {background-color: black;opacity: 0.4;}span.cm-error.cm-string {background-color: red;}span.cm-error.cm-tag {background-color: #2b2;}
import CodeMirror from "codemirror";import "codemirror/mode/diff/diff";import "codemirror/lib/codemirror.css";import "./styles.css";CodeMirror(document.getElementById("root"), {value: `diff --git a/index.html b/index.htmlindex c1d9156..7764744 100644--- a/index.html+++ b/index.html@@ -95,7 +95,8 @@ StringStream.prototype = {<script>var editor = CodeMirror.fromTextArea(document.getElementById("code"), {lineNumbers: true,- autoMatchBrackets: true+ autoMatchBrackets: true,+ onGutterClick: function(x){console.log(x);}});</script></body>diff --git a/lib/codemirror.js b/lib/codemirror.jsindex 04646a9..9a39cc7 100644--- a/lib/codemirror.js+++ b/lib/codemirror.js@@ -399,10 +399,16 @@ var CodeMirror = (function() {}function onMouseDown(e) {- var start = posFromMouse(e), last = start;+ var start = posFromMouse(e), last = start, target = e.target();if (!start) return;setCursor(start.line, start.ch, false);if (e.button() != 1) return;+ if (target.parentNode == gutter) {+ if (options.onGutterClick)+ options.onGutterClick(indexOf(gutter.childNodes, target) + showingFrom);+ return;+ }+if (!focused) onFocus();e.stop();@@ -808,7 +814,7 @@ var CodeMirror = (function() {for (var i = showingFrom; i < showingTo; ++i) {var marker = lines[i].gutterMarker;if (marker) html.push('<div class="' + marker.style + '">' + htmlEscape(marker.text) + '</div>');- else html.push("<div>" + (options.lineNumbers ? i + 1 : "\u00a0") + "</div>");+ else html.push("<div>" + (options.lineNumbers ? i + options.firstLineNumber : "\u00a0") + "</div>");}gutter.style.display = "none"; // TODO test whether this actually helpsgutter.innerHTML = html.join("");@@ -1371,10 +1377,8 @@ var CodeMirror = (function() {if (option == "parser") setParser(value);else if (option === "lineNumbers") setLineNumbers(value);else if (option === "gutter") setGutter(value);- else if (option === "readOnly") options.readOnly = value;- else if (option === "indentUnit") {options.indentUnit = indentUnit = value; setParser(options.parser);}- else if (/^(?:enterMode|tabMode|indentWithTabs|readOnly|autoMatchBrackets|undoDepth)$/.test(option)) options[option] = value;- else throw new Error("Can't set option " + option);+ else if (option === "indentUnit") {options.indentUnit = value; setParser(options.parser);}+ else options[option] = value;},cursorCoords: cursorCoords,undo: operation(undo),@@ -1402,7 +1406,8 @@ var CodeMirror = (function() {replaceRange: operation(replaceRange),operation: function(f){return operation(f)();},- refresh: function(){updateDisplay([{from: 0, to: lines.length}]);}+ refresh: function(){updateDisplay([{from: 0, to: lines.length}]);},+ getInputField: function(){return input;}};return instance;}@@ -1420,6 +1425,7 @@ var CodeMirror = (function() {readOnly: false,onChange: null,onCursorActivity: null,+ onGutterClick: null,autoMatchBrackets: false,workTime: 200,workDelay: 300,`,mode: "text/x-diff",indentWithTabs: true,smartIndent: true,lineNumbers: true,matchBrackets: true,autofocus: true});
从示例的 value 值可见,在使用 diff 时需要自己先将两个文件的内容差异区分出来,然后组装成如示例所示的文本内容后才能使用,以达到预期效果。效果图如下:
Monaco Editor
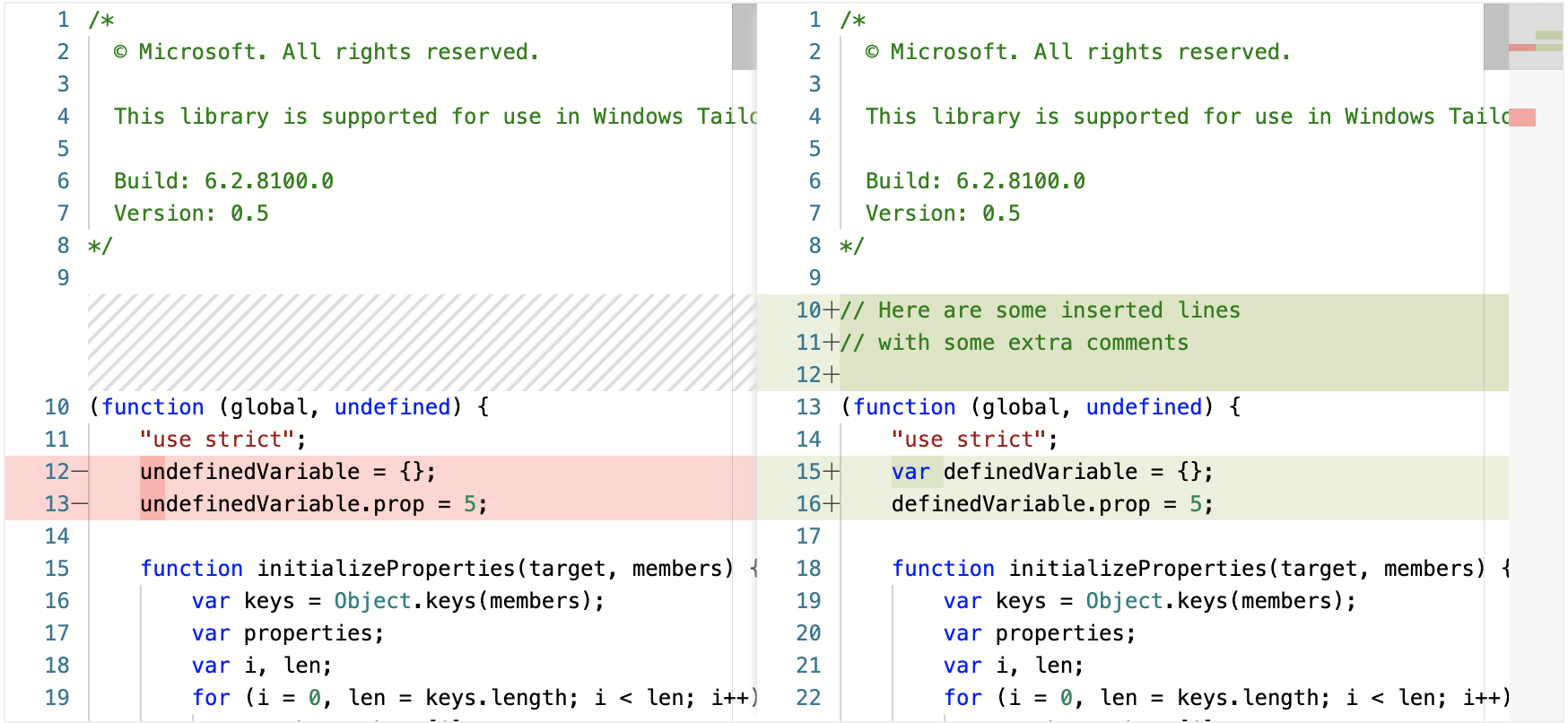
相比之下 Monaco Editor 的 diff 功能就强大得多了,请看示例:
import { editor } from "monaco-editor";import "./styles.css";const originalModel = editor.createModel(`(function (global, undefined) {"use strict";undefinedVariable = {};undefinedVariable.prop = 5;function initializeProperties(target, members) {var keys = Object.keys(members);var properties;var i, len;for (i = 0, len = keys.length; i < len; i++) {var key = keys[i];var enumerable = key.charCodeAt(0) !== /*_*/95;var member = members[key];if (member && typeof member === 'object') {if (member.value !== undefined || typeof member.get === 'function' || typeof member.set === 'function') {if (member.enumerable === undefined) {member.enumerable = enumerable;}properties = properties || {};properties[key] = member;continue;}}// These next lines will be deletedif (!enumerable) {properties = properties || {};properties[key] = { value: member, enumerable: enumerable, configurable: true, writable: true }continue;}target[key] = member;}if (properties) {Object.defineProperties(target, properties);}}})(this);`,"text/javascript");var modifiedModel = editor.createModel(`(function (global, undefined) {"use strict";var definedVariable = {};definedVariable.prop = 5;function initializeProperties(target, members) {var keys = Object.keys(members);var properties;var i, len;for (i = 0, len = keys.length; i < len; i++) {var key = keys[i];var enumerable = key.charCodeAt(0) !== /*_*/95;var member = members[key];if (member && typeof member === 'object') {if (member.value !== undefined || typeof member.get === 'function' || typeof member.set === 'function') {if (member.enumerable === undefined) {member.enumerable = enumerable;}properties = properties || {};properties[key] = member;continue;}}target[key] = member;}if (properties) {Object.defineProperties(target, properties);}}})(this);`,"text/javascript");const diffEditor = editor.createDiffEditor(document.getElementById("root"),{enableSplitViewResizing: false});diffEditor.setModel({original: originalModel,modified: modifiedModel});
已上面的示例看出,只要直接提供需要比较的内容,Monaco 的 diff editor 就会自动进行对比,然后显示出来。是在一个编辑器内显示,还是分两个编辑器显示效果,是可以进行配置的。这一点比起 CodeMirror 的 diff mode 方便太多了。效果图如下:
可扩展性
在扩展方面,笔者将从“新增一种新的语言( mode )”、“功能扩展”两方面进行对比介绍。
增加一种新的语言(mode)
目前 CodeMirror 支持100+种 mode (语言),Monaco Editor 支持几十种,两者都几乎涵盖了主流语言。另外这两款编辑器都具备自定义语言的能力,下面我们分别来看。
CodeMirror
CodeMirror 可以通过 CodeMirror.defineMode 来注册一种新的 mode (帮助文档)。示意代码如下:
// 第一个参数:用小写字母命名的modeName// 第二个参数:回调函数,返回模式对象CodeMirror.defineMode("sql", function(config, parserConfig) {// config 是CodeMirror的配置对象// parserConfig 是可选的模式配置对象// 你的模式定义代码;解析编辑器的内容return {token: (stream, state) => { return style }, // 必选,返回高亮样式indent: (state, textAfter) => { return 0 }, // 可选,定义缩进规则,返回缩进空格数// 其他可选项};}
CodeMirror 还提供了 innerMode 用于嵌套语法的场景,比如 HTML 中会混杂 CSS、JavaScript 语法。示意代码如下:
// 代码来源于CodeMirror源码CodeMirror.defineMode("htmlmixed", function (config, parserConfig) {var htmlMode = CodeMirror.getMode(config, {name: "xml",htmlMode: true});return {// 定义起始状态,这里可以区分当前是在哪个标签内(style/script)startState: function () {var state = CodeMirror.startState(htmlMode);return {token: html, inTag: null, localMode: null, localState: null, htmlState: state};},token: function (stream, state) {return state.token(stream, state);},innerMode: function (state) {return {state: state.localState || state.htmlState, mode: state.localMode || htmlMode};},// 其他项已经被省略,需要的小伙伴请自行查阅CodeMirror源码};}, "xml", "javascript", "css");
注:想要了解嵌套组合多个 mode 如何运用,可以参考 mode 帮助文档内容,和源码中的 mode/htmlmixed 中的内容。
在 CodeMirror 中定义了 mode 之后还需要跟 MIME 关联起来,在使用时指定的 mode 其实是 MIME。笔者认为CodeMirror 如此设计解决了相似语言的快捷定义。这点在 SQL 语言中很常见,关系型数据库有很多种,这些数据库的基本语法基本一致,但很多数据库使用的非标准 SQL (如 MySQL、SQLServer 等),有自己的特点,那么使用MIME来定义不同的 SQL 语言就极为合适了。定义MIME的示例如下:
CodeMirror.defineMIME("text/x-mysql", {name: 'sql', // name 对应关联的mode// 其他配置项,会作为 defineMode 第二个回调函数的第二个入参传入});
另外 CodeMirror 还提供了定义 Simple Mode 的形式 CodeMirror.defineSimpleMode 可以更便捷的定义一种全新的语言,读者有兴趣可以自行了解。
Monaco Editor
Monaco Editor也可以注册新语言,简单示例如下:
// Register a new languagemonaco.languages.register({ id: 'mySpecialLanguage' });// Register a tokens provider for the language// 定义新语言的主体内容在这里monaco.languages.setMonarchTokensProvider('mySpecialLanguage', {tokenizer: { // 相当于CodeMirror中的token;root: [[/\[error.*/, "custom-error"], // 第一项是匹配规则,第二项是token名[/\[notice.*/, "custom-notice"],[/\[info.*/, "custom-info"],[/\[[a-zA-Z 0-9:]+\]/, "custom-date"],]}});// Define a new theme that contains only rules that match this language// 在CodeMirror中是直接在css文件中定义样式monaco.editor.defineTheme('myCoolTheme', {base: 'vs',inherit: false,rules: [// 这里的token跟上面的tokenizer一一对应,{ token: 'custom-info', foreground: '808080' },{ token: 'custom-error', foreground: 'ff0000', fontStyle: 'bold' },{ token: 'custom-notice', foreground: 'FFA500' },{ token: 'custom-date', foreground: '008800' },]});
Monaco 的语言定义是配置化的,语言之间的嵌套是通过 nextEmbedded 属性来进行配置的,HTML标签中的 style 标签的定义如下(更多内容可以参考 Monarch):
root: [[/<style\s*>/, { token: 'keyword', bracket: '@open', next: '@css_block', nextEmbedded: 'text/css' }],[/<\/style\s*>/, { token: 'keyword', bracket: '@close' }],...]
Monaco 看似配置化更简单,实则要理解每个配置属性的含义,一开始学习使用的成本略微有点高。
功能扩展
在编辑器中,我们最常见的功能有智能提示、代码折叠、自动闭合字符(如’’, “”)等。所有这些在 CodeMirror 中都是以 addon 的形式额外载入的,而在 Monaco 都已经内置,只要根据需要进行配置使用即可。下面我们以智能提示为例,来感受下两者的区别。
CodeMirror
import CodeMirror from 'codemirror';import 'codemirror/mode/sql/sql';import 'codemirror/lib/codemirror.css';// 引入智能提示插件import 'codemirror/addon/hint/show-hint';import 'codemirror/addon/hint/sql-hint';import 'codemirror/addon/hint/show-hint.css';const myCodeMirror = CodeMirror(document.getElementById('root'), {value: `-- SQL Mode for CodeMirrorSELECT SQL_NO_CACHE DISTINCT@var1 AS \`val1\`, @'val2', @global.'sql_mode',1.1 AS \`float_val\`, .14 AS \`another_float\`, 0.09e3 AS \`int_with_esp\`,0xFA5 AS \`hex\`, x'fa5' AS \`hex2\`, 0b101 AS \`bin\`, b'101' AS \`bin2\`,DATE '1994-01-01' AS \`sql_date\`, { T "1994-01-01" } AS \`odbc_date\`,'my string', _utf8'your string', N'her string',TRUE, FALSE, UNKNOWNFROM DUAL-- space needed after '--'# 1 line comment/* multilinecomment! */LIMIT 1 OFFSET 0;`,mode: 'text/x-sql',indentWithTabs: true,smartIndent: true,lineNumbers: true,matchBrackets: true,autofocus: true,});myCodeMirror.on('change', (cm, changeObj) => {、const { origin, text = [] } = changeObj;if (origin === '+input' && text[0]) {// 执行只能提示cm.execCommand('autocomplete');}});
Monaco Editor
monaco.editor.create(document.getElementById("container"), {value: `-- SQL Mode for CodeMirrorSELECT SQL_NO_CACHE DISTINCT@var1 AS \`val1\`, @'val2', @global.'sql_mode',1.1 AS \`float_val\`, .14 AS \`another_float\`, 0.09e3 AS \`int_with_esp\`,0xFA5 AS \`hex\`, x'fa5' AS \`hex2\`, 0b101 AS \`bin\`, b'101' AS \`bin2\`,DATE '1994-01-01' AS \`sql_date\`, { T "1994-01-01" } AS \`odbc_date\`,'my string', _utf8'your string', N'her string',TRUE, FALSE, UNKNOWNFROM DUAL-- space needed after '--'# 1 line comment/* multilinecomment! */LIMIT 1 OFFSET 0;`,language: "sql"});monaco.languages.registerCompletionItemProvider('json', {provideCompletionItems: function(model, position) {return {suggestions: [{label: '"lodash"',kind: monaco.languages.CompletionItemKind.Function,documentation: "The Lodash library exported as Node.js modules.",insertText: '"lodash": "*"',range: range},];};}});
在这两款编辑器的比较中,没有说哪一款的扩展性更好。但笔者觉得,CodeMirror 的封装更为松散些,开发者可以基于它“随心所欲”的写代码,甚至可以直接修改 mode 或者 addon 的源码;Monaco Editor 的封装就要更加严密,开发者必须要在其定义的框架规则之内进行二次开发。
性能
CodeMirror 核心文件压缩后仅70+KB,而 Monaco Editor 压缩后则有1.9M,所以在初始化时 CodeMirror 的性能略胜一筹。在包文件上有如此大的差异的原因,笔者认为得益于 CodeMirror 的松散封装,无论是功能还是语言的处理都是需要用到什么,引入什么文件来解决的;而 Monaco Editor 的封装更为严密,无论是编辑器的功能扩展还是新增语言,在 Monaco 中都是以配置的形式完成的,这也就意味着配置的解析都是在编辑器内部完成的。
在大文本处理上,Monaco Editor 的表现就更为优异了。笔者将87M多的 SQL 内容(大概有 270 多万行内容)分别拷贝入两个编辑器内,Monaco Editor有卡顿感,但还是能正常解析并进行编辑;但 CodeMirror 就基本处于假死状态了,等了很久都没见渲染出来。通常情况下,我们的文本内容都不会有这么大,对于十几兆的内容CodeMirror处理起来也是毫无压力的。
笔者无意于评价这两款开源编辑器谁更优秀——无疑两者都是非常优秀的。读者大可以根据自己的喜好自由选择其中任何一款进行使用,笔者相信无论是哪一款都可以很好的满足读者的需求。
以上为笔者个人的见解,如有错误,欢迎批评指正!
参考资料:
CodeMirror 帮助文档:https://codemirror.net/
CodeMirror 源码:https://github.com/codemirror/CodeMirror
Monaco Editor帮助文档:https://microsoft.github.io/monaco-editor/index.html

