- Fiddler 抓包课程
- Fiddler能做什么?
- 发现了一个bug,提交前端或后端,开发不认账?
- 要做接口测试,还没有来得写接口文档
- 想看看竟品的接口?
- 手机app客户端升级测试怎么测?
- 场景举例
- 你发送数据给后台,但后台没有收到,可以对接口进行抓包分析,看是后台处理有问题,还是App没有将数据发出去,或是App发送数据格式有误 你和后台接口联调测通,但业务数据对不上,你认为是后台问题,后台认为是你发的问题,可以抓包确认问题所在 线上App出现bug需要定位,但你没在公司,没有代码可调试,可直接抓包分析 App页面渲染缓慢,抓包看下接口响应时长,是不是后台出现性能问题 需要测试弱网环境下App的体验?抓包工具可设置流量限制,可设置接口堵塞 * 想改变某接口的响应报文?想多次重发某一请求,但App业务流程有限制?可以试试抓包工具提供的功能
- 抓包工具(手机浏览器设置证书:查看电脑Ip,在手机浏览器里面输入ip:端口号。安卓:设置,信任证书,输入密码并命名,然后wifi高级选项,代理,主机名(IP),端口号,确定。
- 苹果:设置,通用,描述文件,安装证书。通用,关于本机,证书信任设置,点击开启。打开wifi,配置代理,手动,服务器(电脑IP地址),端口号,存储。
- 安卓模拟器:个人版逍遥模拟器:电脑配置tools,options,https,勾选前两个,点击Actions.connections里的√勾上,cmd查看ipconfig,浏览器打开ip:端口号地址,在逍遥里面浏览器输入自己的ip:端口号地址访问并下载,下拉安装命名。设置,wifi,长按弹出修改网络,选择高级选项,设置代理手动,填写IP,端口号保存,最后点击fiddler中的ok按钮)
- Fiddler
- Charles
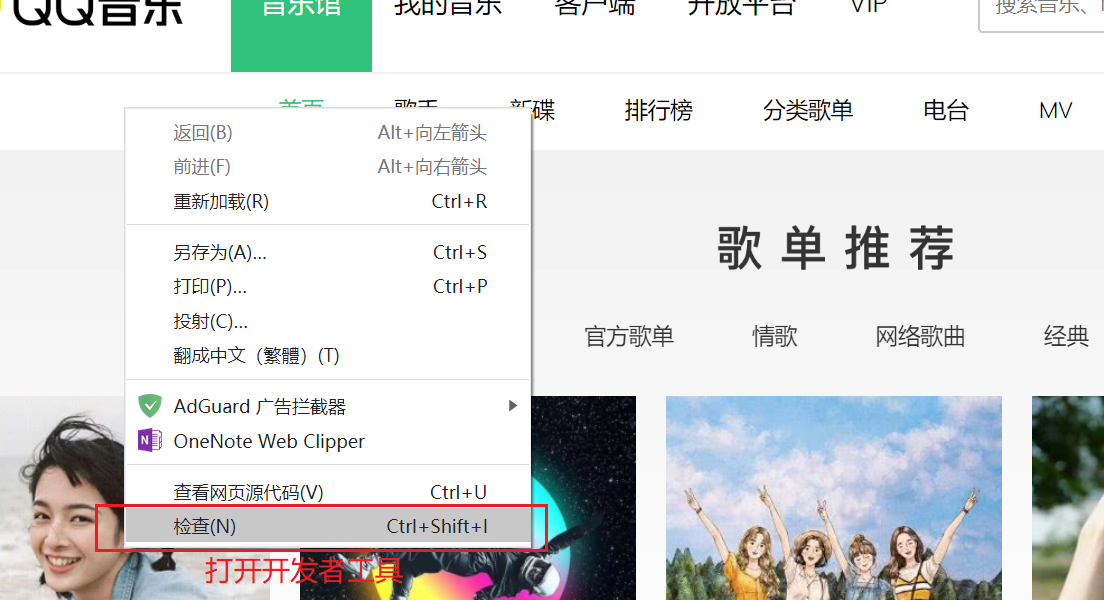
- 浏览器开发者工具(F12)
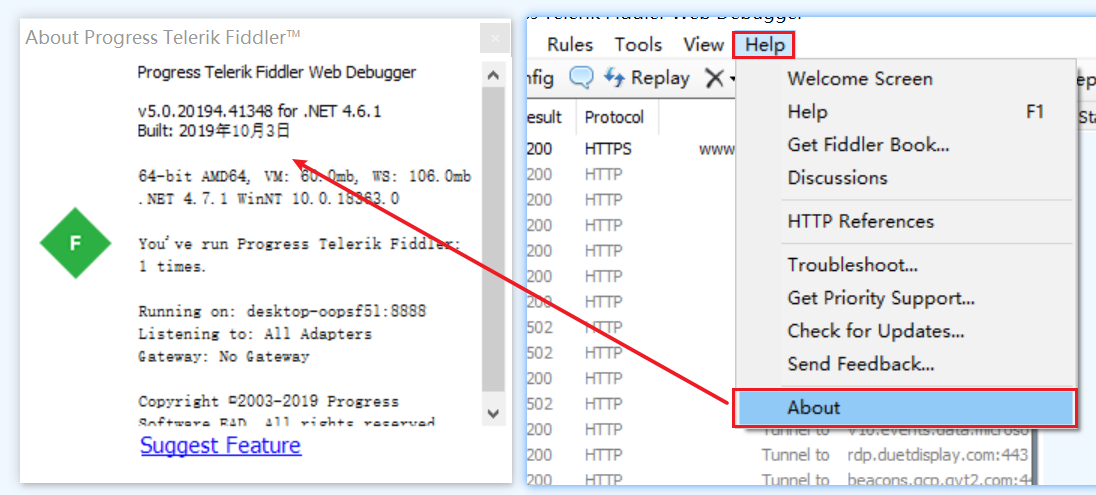
- Fiddler 安装
- https://www.telerik.com/fiddler

- 抓包原理
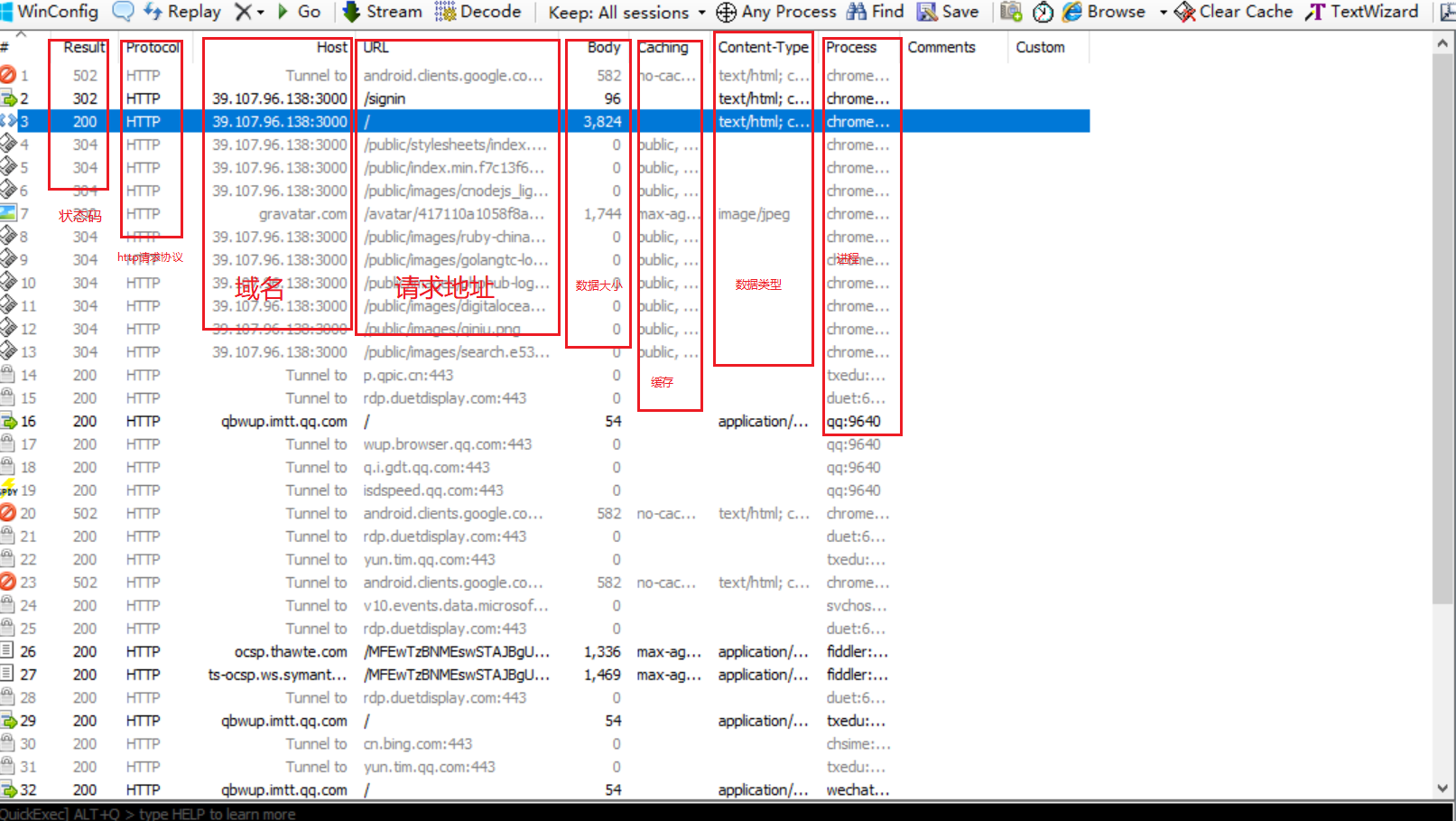
- fiddler web端抓包

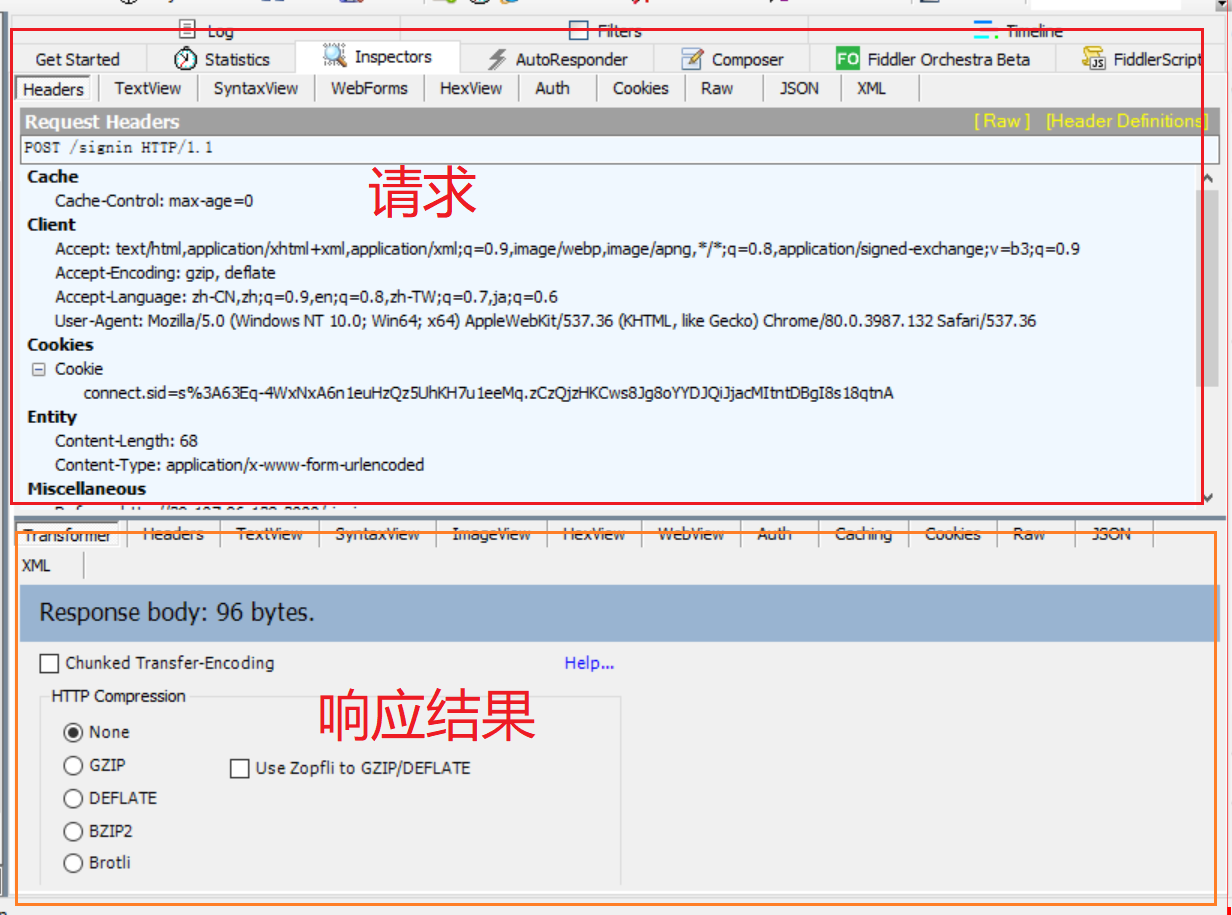
- inspectors
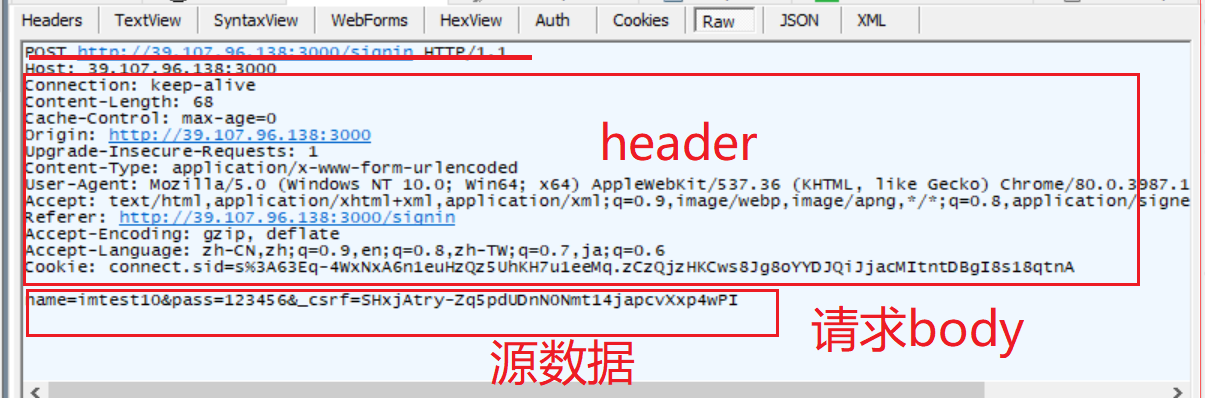
- 请求追踪器

- 请求 - 查看请求的数据

- 响应
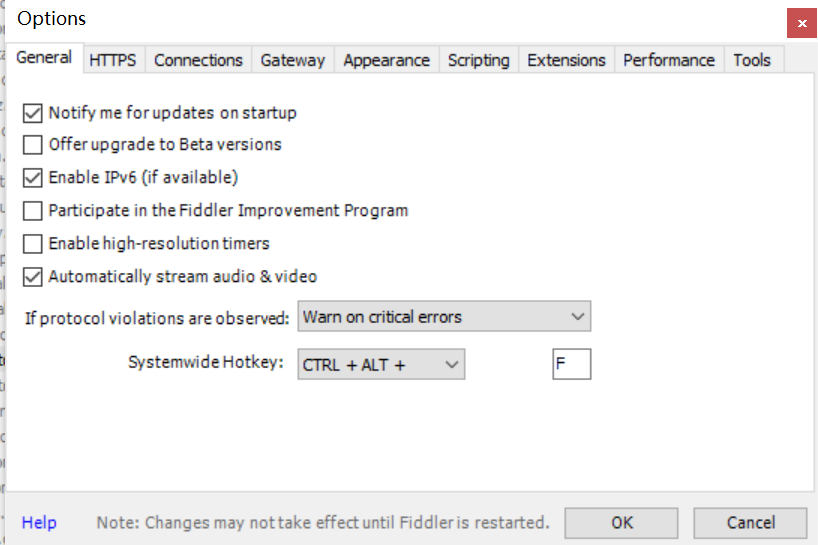
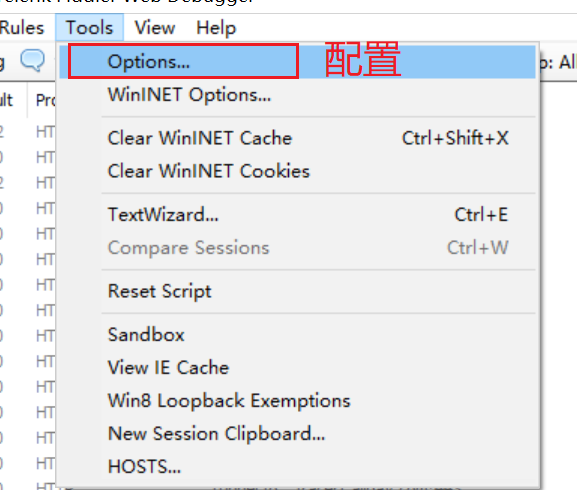
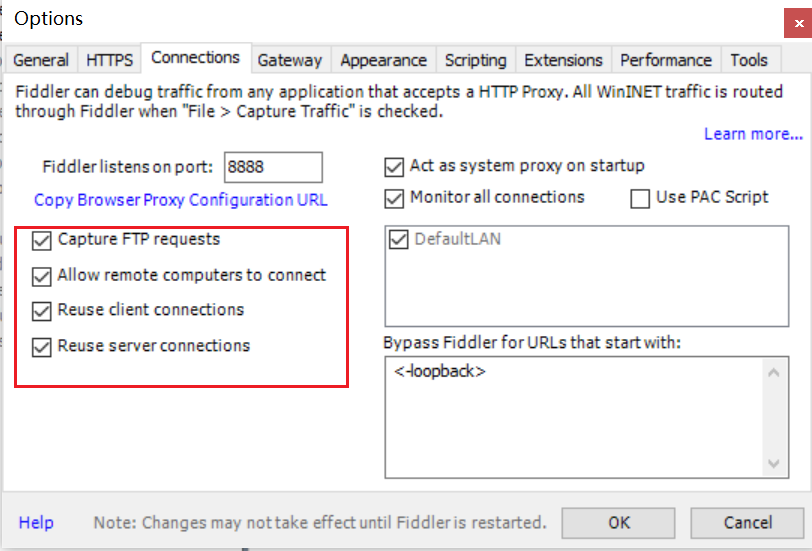
- fiddler 配置

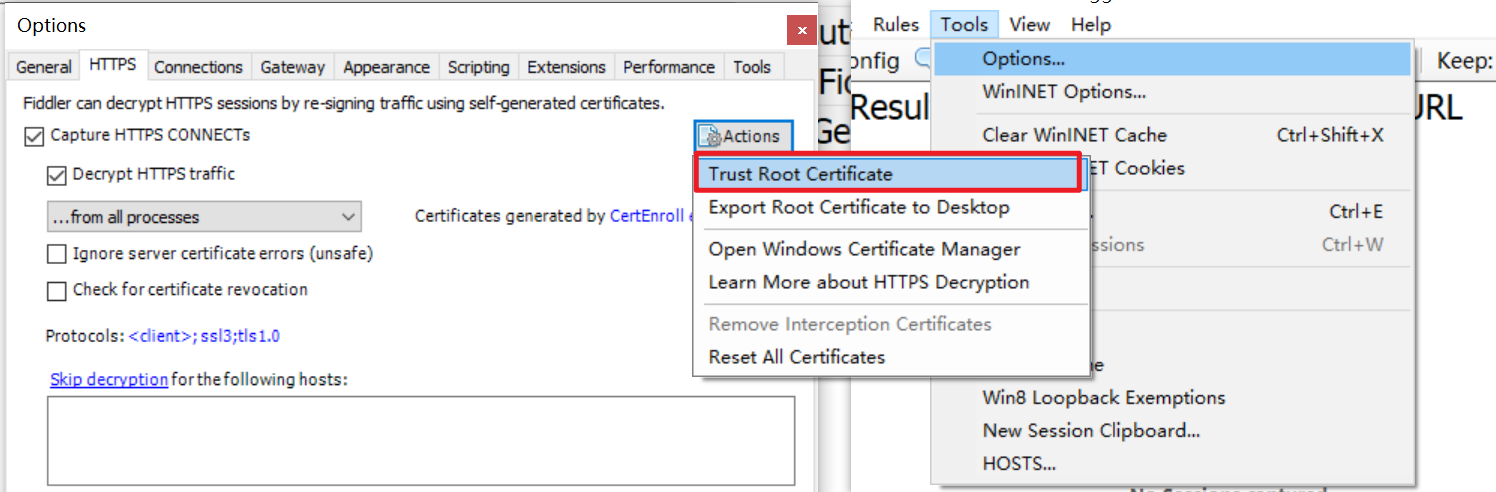
- PC端Https证书设置
- 连接设置

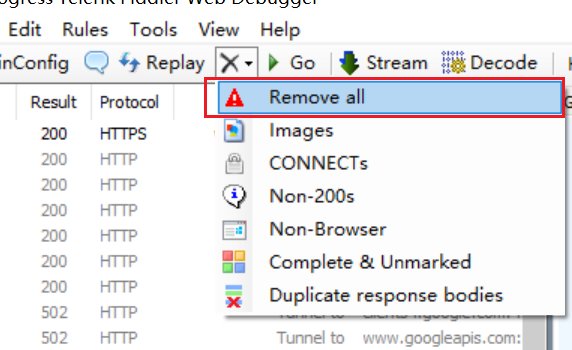
- 所有请求
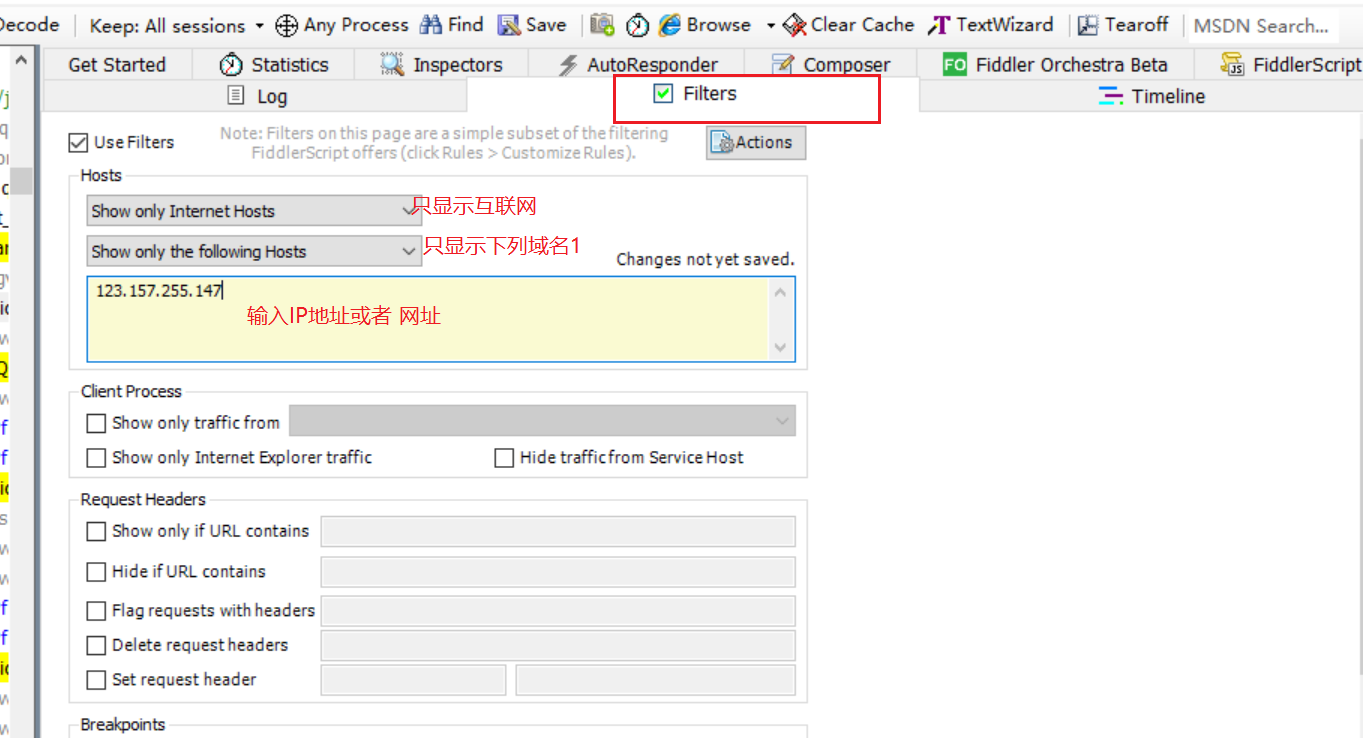
- 网络请求过滤

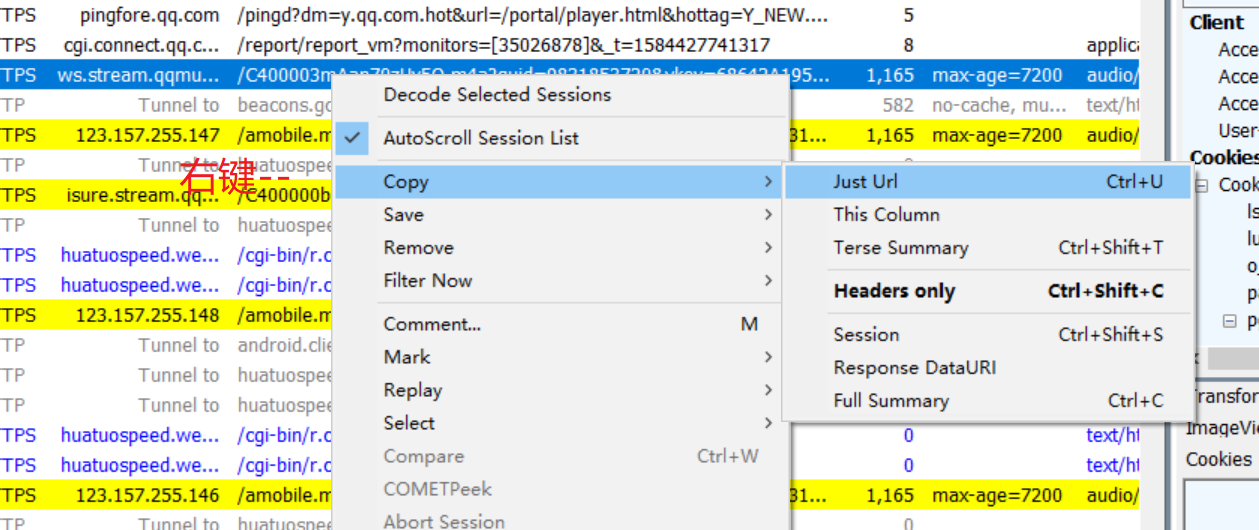
- 使用 Find 查找关键字,找到之后 右键copy-just url
- 使用Find 查找功能
- 使用Filter

- 实战:web端 QQ音乐抓包
- 浏览器开发者工具

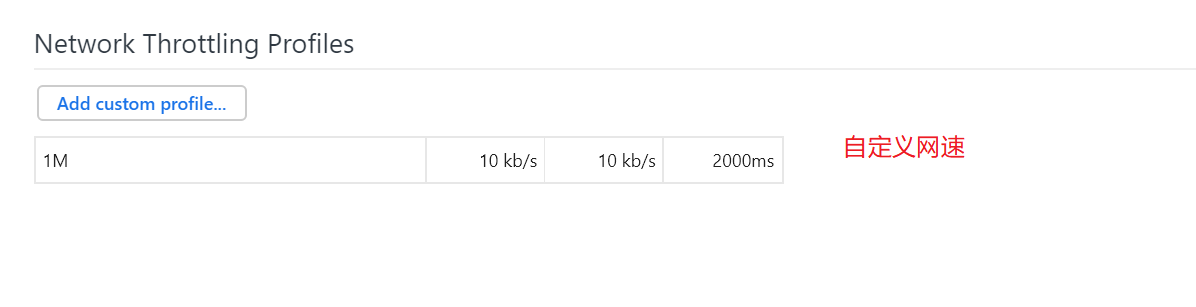
- 实战:弱网测试
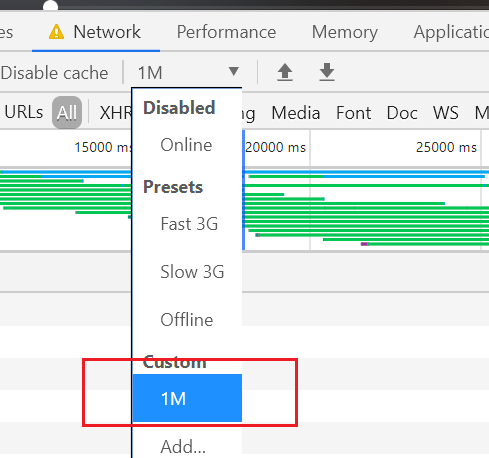
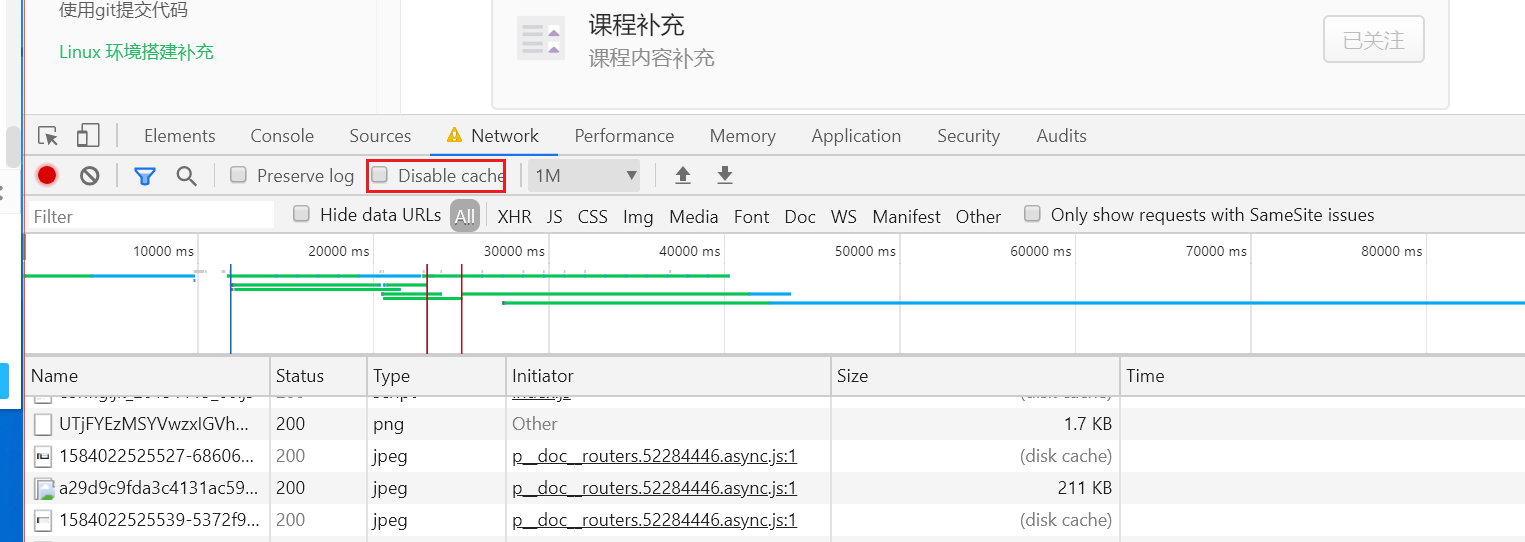
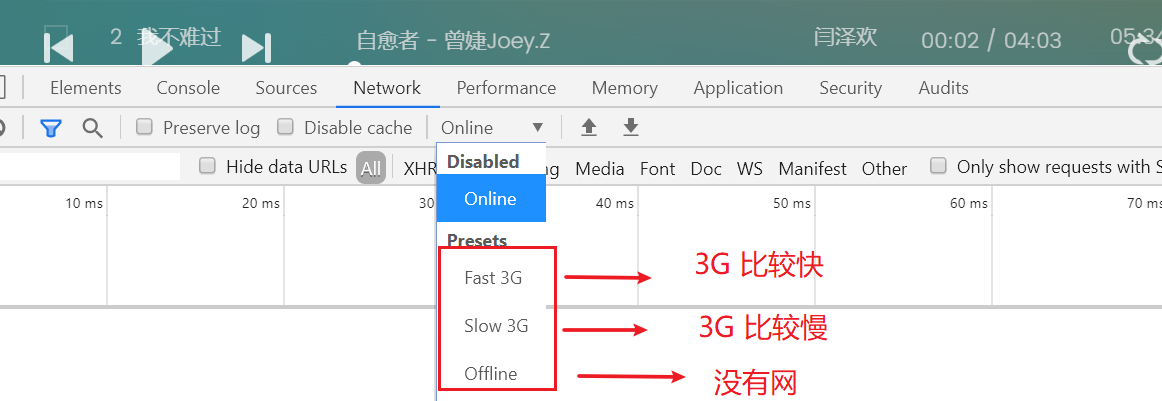
- chrome 浏览器 自带开发者工具

- disable cache 禁用缓存
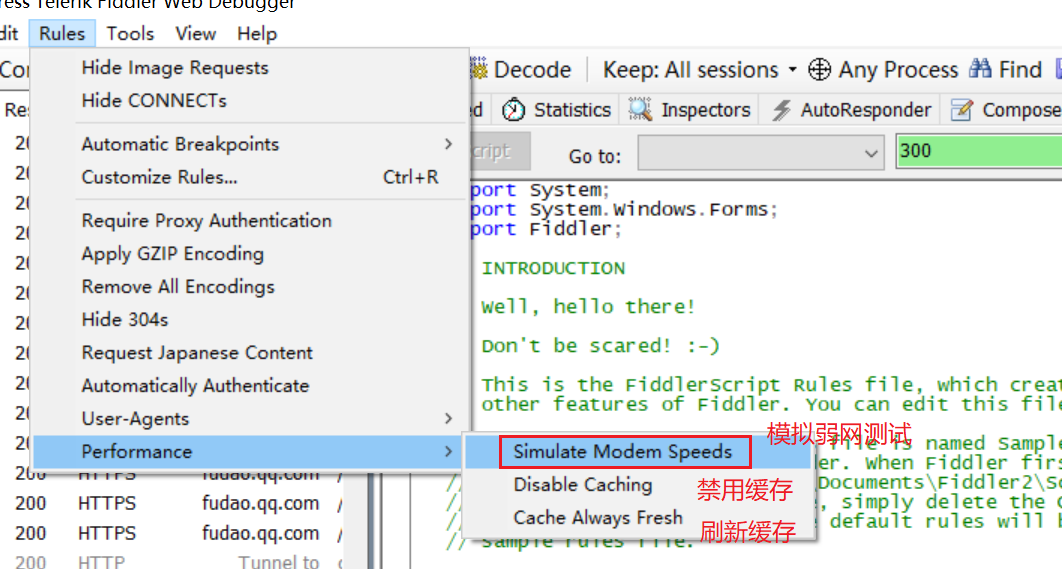
- 使用Fiddler 模拟弱网测试
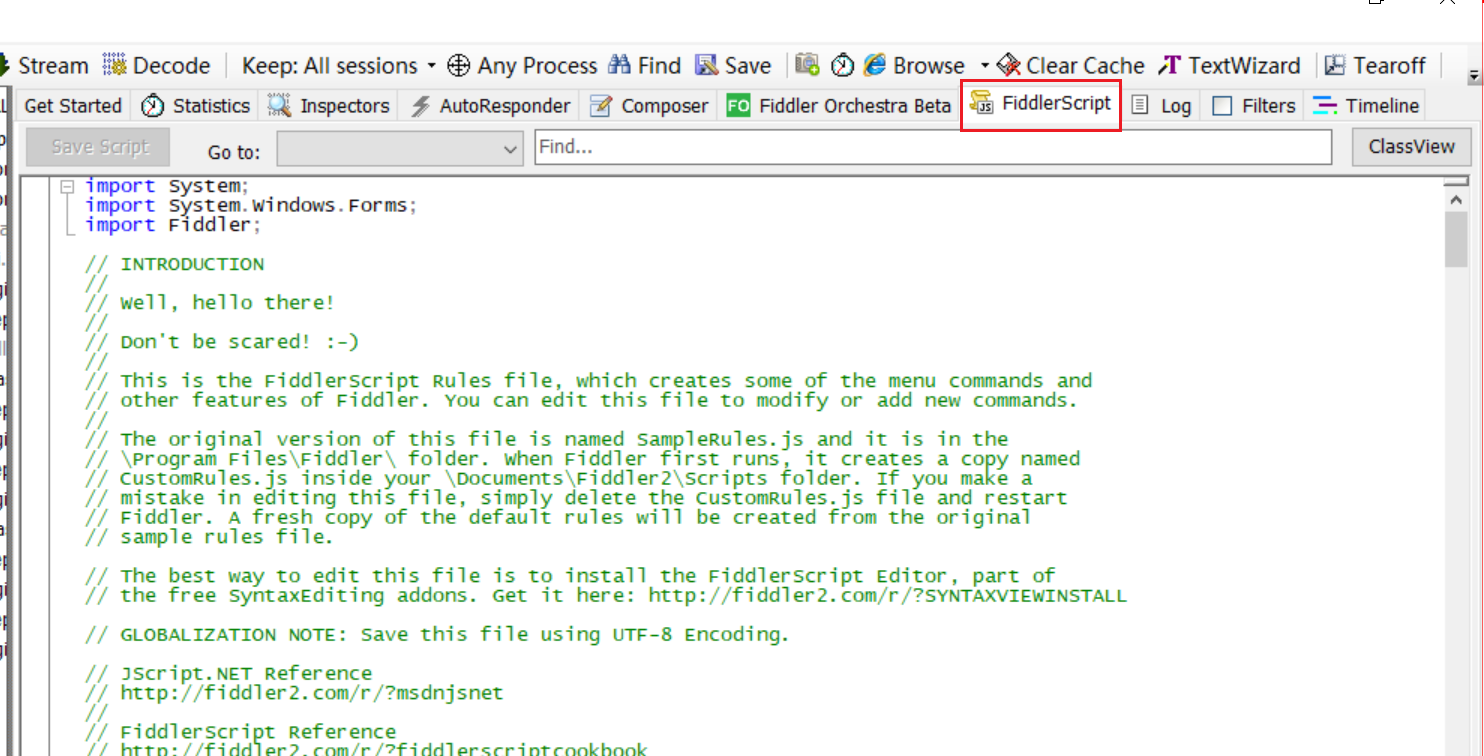
- 打开FidllerScript

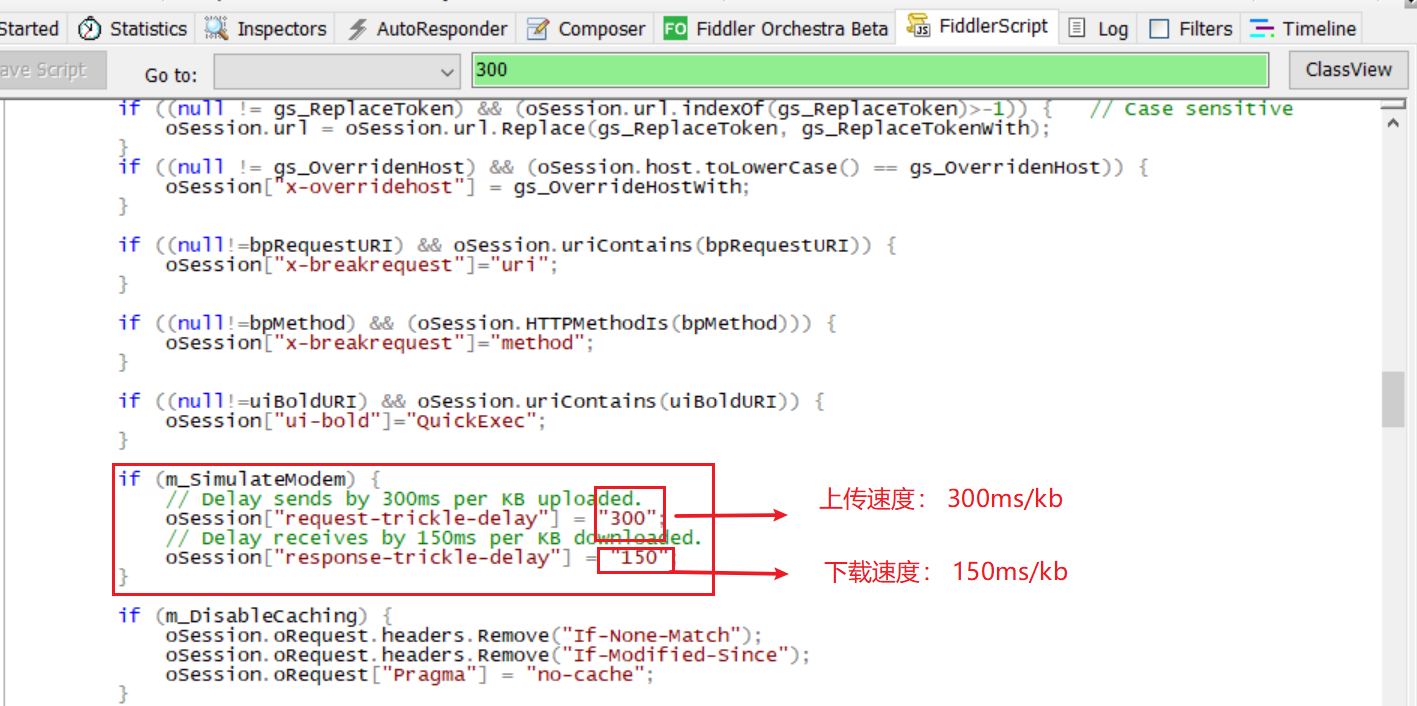
- 修改默认上传和下载值

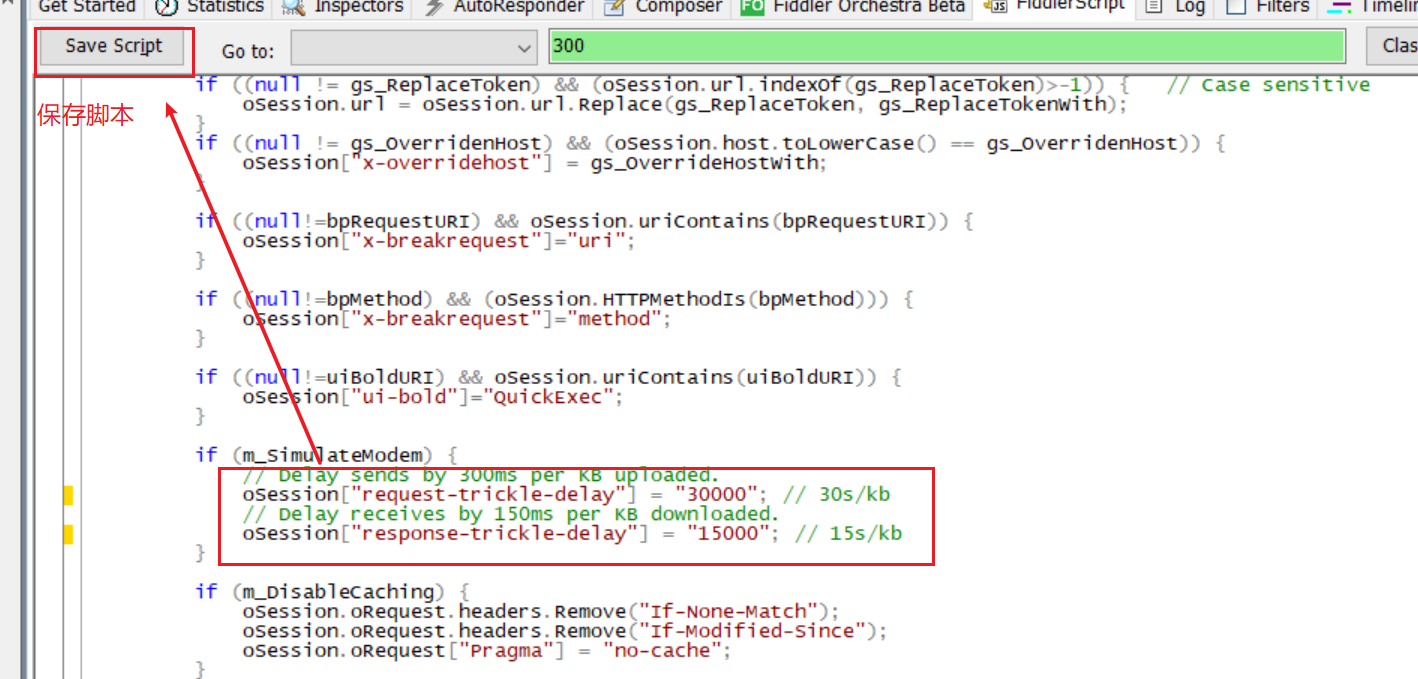
- 保存脚本

- 开启弱网配置

- 手机端抓包设置
- https 证书安装
- https://www.yuque.com/ifd39g/bouyde/tgcsty
- 安装过程中出现问题如何解决
- 实战: cnode 社区应用抓包
- AUtoResponder 使用
- cnode 社区应用实战
- https://www.yuque.com/ifd39g/bouyde/zn666v
- 来自 [https://mubu.com/doc/vWBukHdr5C](https://mubu.com/doc/vWBukHdr5C)
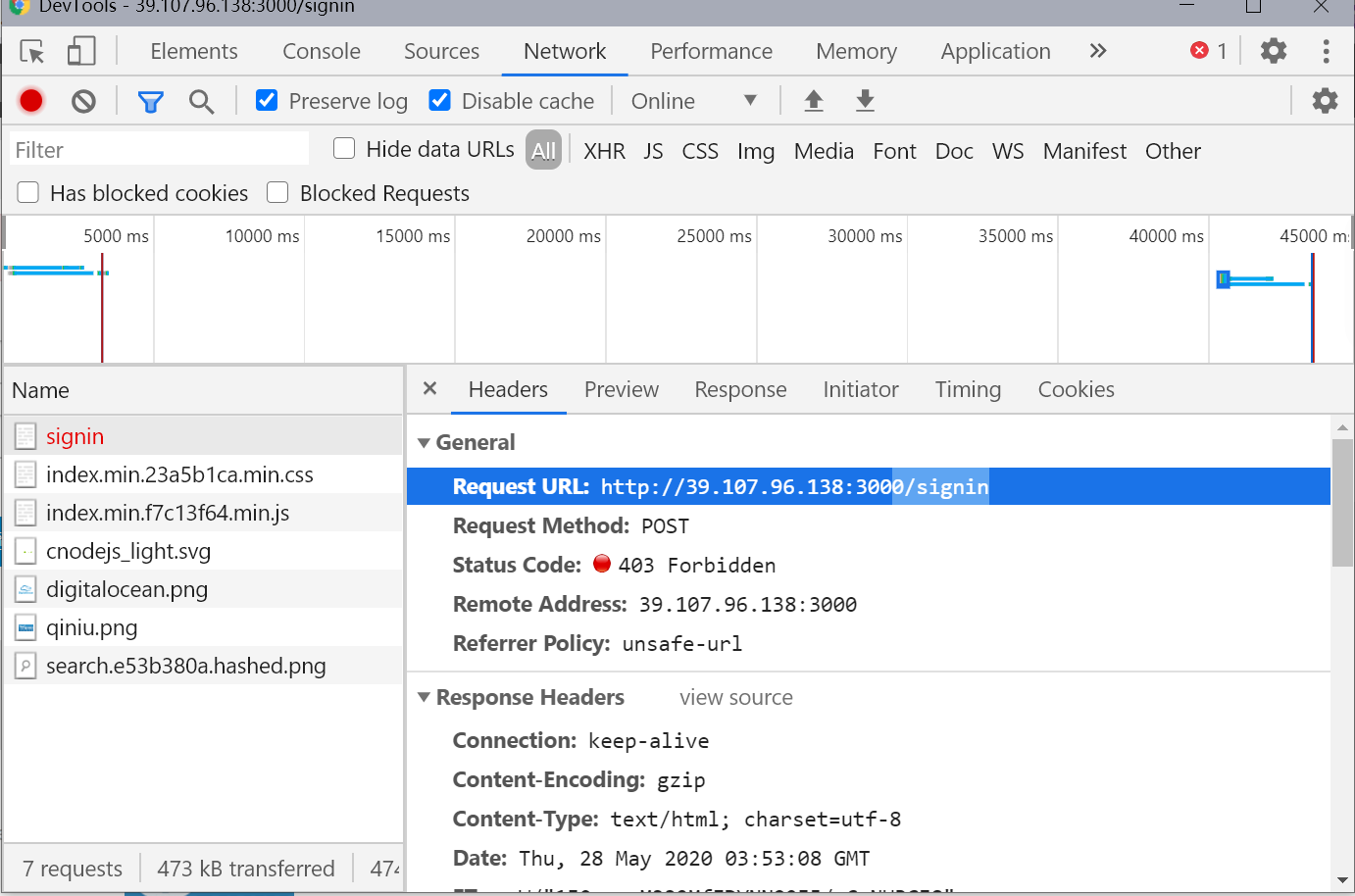
chrome 开发者工具
- 抓包


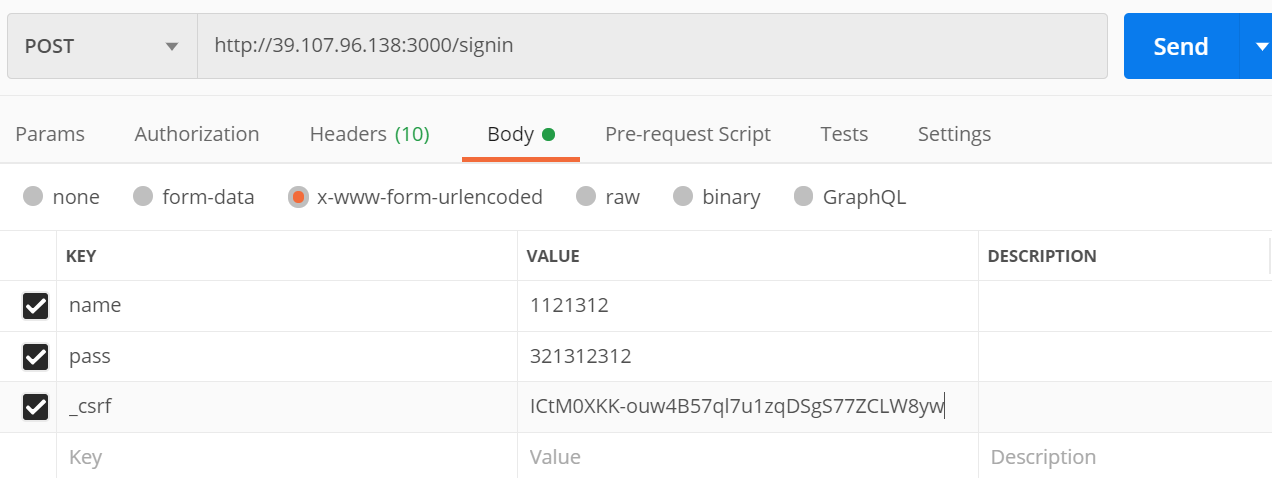
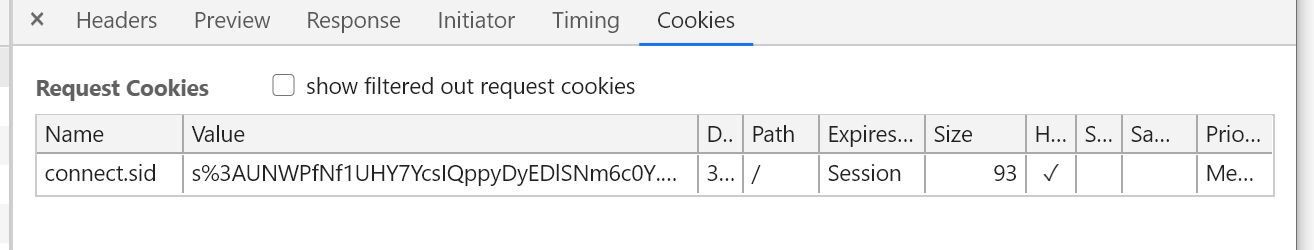
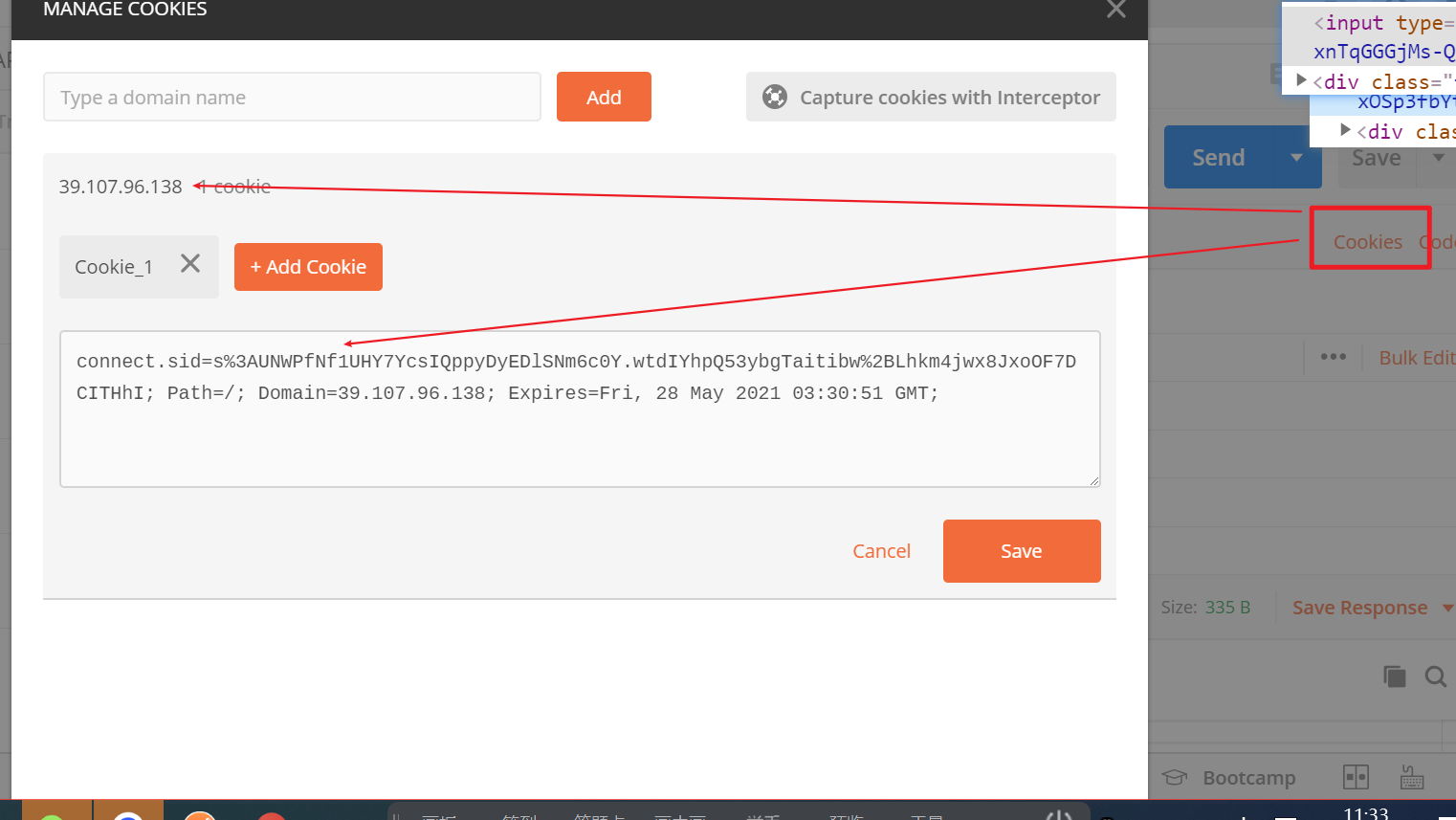
Postman 添加cookies


抓取https 请求