前言
应用在Django的项目中是一个独立的业务模块,可以包含自己的路由,视图,模板,模型.
1、创建一个子应用
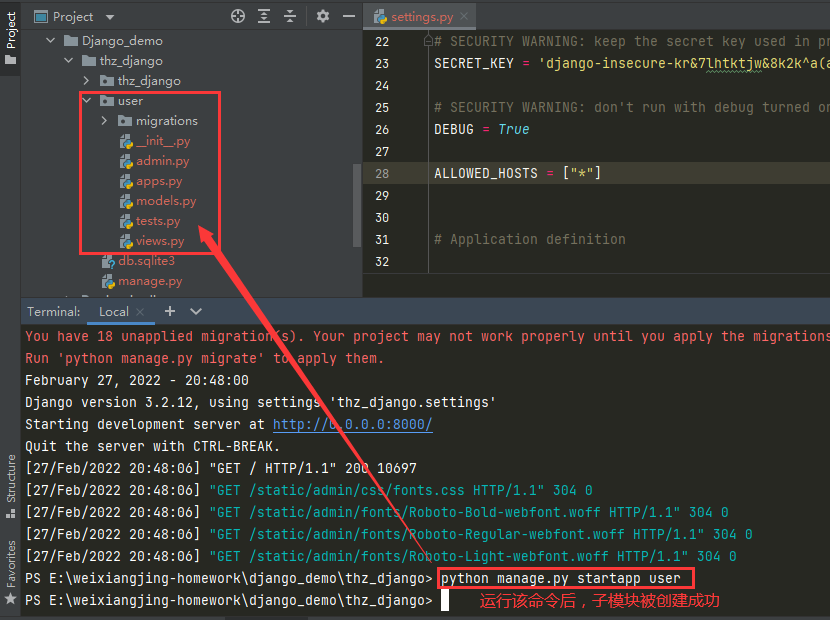
python manage.py startapp user #创建一个模块(项目)名字为“user”
1.1、Django的应用的结构组成
| migrations文件夹 | 保存数据迁移的中间文件 |
|---|---|
| inti.py | 应用子包的初始化文件 |
| admin.py | 应用的后台管理配置文件 |
| apps.py | 应用的属性配置文件 |
| models.py | 与数据库相关的模型映射类文件 |
| tests.py | 应用的单元测试文件 |
| views.py | 定义视图处理函数的文件 |
2、在settings.py配置安装此应用
在settings.py中配置应用,让此应用能和整个项目融为一体
2.1、修改公有配置:INSTALLED_APPS
- 将创建好的应用加入到项目配置文件settings.py 中的公有配置INSTALLED_APPS 中
- 完成配置安装此应用
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','user', # 我的博客模块 (将创建好的APP加入公有配置中)]
3、视图函数(待修改)
在Django中,主文件夹可以不处理用户具体请求的,主文件夹的作用是做项目的初始化以及请求的分发(分布式请求处理)。具体的请求可以由应用来进行处理的
4、主路由配置-绑定视图和路由
4.1、编辑views.py,添加视图函数。
视图函数是用于接收一个浏览器请求(**HttpRequest对象**)并通过**HttpResponse对象**返回响应的函数;<br />此函数可以接收浏览器请求并根据业务逻辑返回相应的响应内容给浏览器
语法:
def xxx(request,[其它参数…]):
return HttpResponse对象
编辑user文件夹中的views.py文件如下
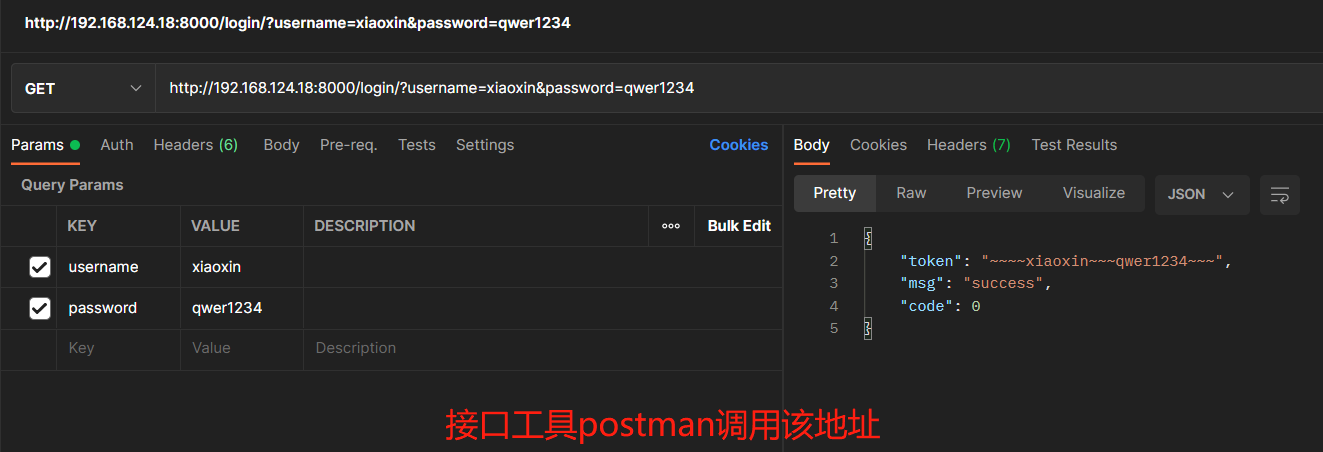
from django.shortcuts import render, HttpResponseimport json# Create your views here.def login(request):username = request.GET.get("username") # 如果参数是在url里面的password = request.GET.get("password")data = {"token": f"~~~~{username}~~~~{password}~~~", "msg": "success", "code": 0}return HttpResponse(json.dumps(data))
4.2、编辑urls.py文件,绑定路由和视图函数
path()函数
导入:from django.urls import path
语法:path(route,views,name=None)
参数:
- route:字符串类型,匹配的请求路径
- views:指定路径所对应的视图处理函数的名称
- name:为路径地址起别名,在模板中地址反向解析时使用 ```python “””thz_django URL Configuration
The urlpatterns list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
“”” from django.contrib import admin from django.urls import path from user import views #从user中导入视图函数文件views
urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘login/‘, views.login), #绑定路由和login这个视图函数 ]
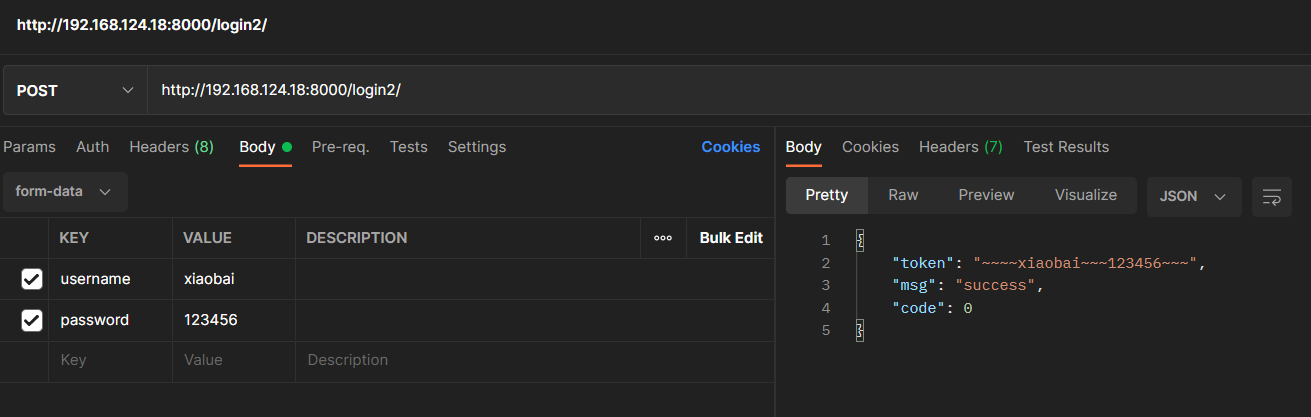
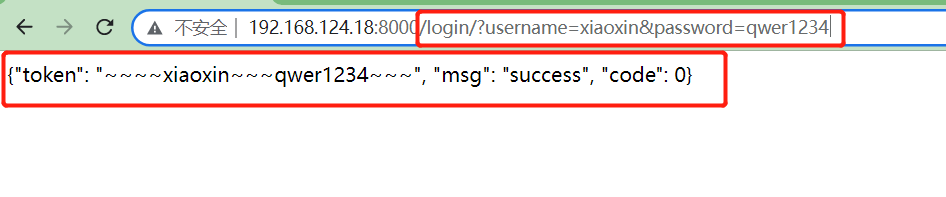
<a name="HDJlt"></a>## 4.3、浏览器输入HTTP://IP:PORT/login 就可访问验证<a name="leqcf"></a>## 4.4、注意:form-data表单传递参数**views.py文件**```pythondef login2(request):#用表单方式传递参数username = request.POST.get("username")password = request.POST.get("password")data = {"token": f"~~~~{username}~~~{password}~~~", "msg": "success", "code": 0}return HttpResponse(json.dumps(data))
settings.py文件![AV0PIS_9HSGD]W7`](NH4QT.png](/uploads/projects/mrwei-vhjbd@ai2xu2/a10bc919ad415ae18a0b26eab71be37e.png)