- 1、请求
- 2、Django中的请求
- 2.1、HttpRequest对象常用属性
- GET:QueryDict查询字典的对象,包含get请求方式的所有数据
- POST:QueryDict查询字典的对象,包含post请求方式的所有数据
- method:字符串,表示HTTP请求的方法
- path_info:URL字符串
- header:请求头
- FILES:类似于字典的对象,包含所有的上传文件信息
- request.META:请求中的元数据(消息头)
- body:字符串,请求体的内容(POST或PUT)
- request.get_full_path():请求的完整路径
- COOKIES:Python字典,包含所有的cookie,键和值都为字符串
- session:类似于字典的对象,表示当前的会话
- scheme:请求协议(http/https)
- 2.1、HttpRequest对象常用属性
- 3、响应
- 4、Django中的响应对象
- 4.2、HttpResponse子类
- 5、参考博客
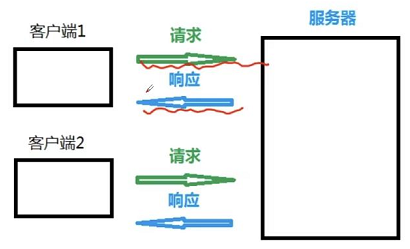
请求是指浏览器通过HTTP协议发送给服务端的数据
响应是指服务器端接收到请求后做相应的处理后再回复给浏览器端的数据
1、请求
1.1、请求中的方法
- 根据HTTP标准,HTTP请求可以使用多种请求方法。
- HTTP1.0 定义了三种请求方法:GET,POST 和 HEAD 方法(最常用)
- HTTP1.1 新增了五种请求方法:OPTIONS,PUT,DELETE,TRACE 和 CONNECT 方法
2、Django中的请求
- 请求在Django中,实则就是视图函数的第一个参数,即HttpRequest对象
- Django接收到http协议的请求后,会根据请求数据报文创建HttpRequest对象
- HttpRequest对象 通过属性描述了请求的所有相关信息
2.1、HttpRequest对象常用属性
# 学习 request对象 的常用属性def request_test(request):# print(request.GET) # url里面传的参数 ?id=1print(request.POST.get("username")) # body里面 k-vprint(request.method) # 请求方式print(request.path_info) # 当前的路径 /api/user/loginprint(request.headers) # 请求头# f = request.FILES.get("file") # 如果有文件的话# print(f.name)# print(f.read())print(request.content_type) # 请求过来的数据是啥样的# print(request.COOKIES.get("userid"))# print(request.body) # 是json的用它# print(request.META) #return HttpResponse("ok")
GET:QueryDict查询字典的对象,包含get请求方式的所有数据
POST:QueryDict查询字典的对象,包含post请求方式的所有数据
method:字符串,表示HTTP请求的方法
path_info:URL字符串
header:请求头
FILES:类似于字典的对象,包含所有的上传文件信息
request.META:请求中的元数据(消息头)
-request.META[‘REMOTE_ADDR’]:客户端IP地址
body:字符串,请求体的内容(POST或PUT)
request.get_full_path():请求的完整路径
COOKIES:Python字典,包含所有的cookie,键和值都为字符串
session:类似于字典的对象,表示当前的会话
scheme:请求协议(http/https)
3、响应
3.1、响应状态码
HTTP状态码的英文为 HTTP Status Code
下面是常见的HTTP状态码:
- 200 - 请求成功
- 301 - 永久重定向 - 资源(网页等)被永久转移到其它URL
- 302 - 临时重定向
- 404 - 请求的资源(网页等)不存在
- 500 - 内部服务器错误
HTTP状态码由3个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。
HTTP状态码共分为5种
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
4、Django中的响应对象
4.1、构造函数格式:
HttpResponse(content=响应体,content_type=响应体数据类型,status=状态码)
作用:
常用的Content-Type如下
- ‘text/html’(默认的,html文件)
- ‘text/plain‘(纯文本)
- ‘text/css’(css文件)
- ‘text/javascript’(js文件)
- ‘multipart/form-data‘(多媒体表单,文件提交)
- ‘application/json‘(json传输)
- ‘application/xml’(xml文件)
- ‘application/x-www-form-urlencoded‘(是Jquery的Ajax请求默认方式)
- 作用:在请求发送过程中会对数据进行序列化处理,以键值对形式?key1=value1&key2=value2的方式发送到服务器;
- 好处: 所有浏览器都支持
4.2、HttpResponse子类
| 类型 | 作用 | 状态码 | | —- | —- | —- | | HttpResponseRedirect | 重定向 | 302 | | HttpResponseNotModified | 未修改 | 304 | | HttpResponseBadRequest | 错误请求 | 400 | | HttpResponseNotFound | 没有对应的资源 | 404 | | HttpResponseForbidden | 请求被禁止 | 403 | | HttpResponseServerError | 服务器错误 | 500 |
5、参考博客
简书:关于Content-Type几种值的区别及用法
https://www.jianshu.com/p/2ac9297e00f9


