#1、MVC和MTV
1.1、传统的MVC
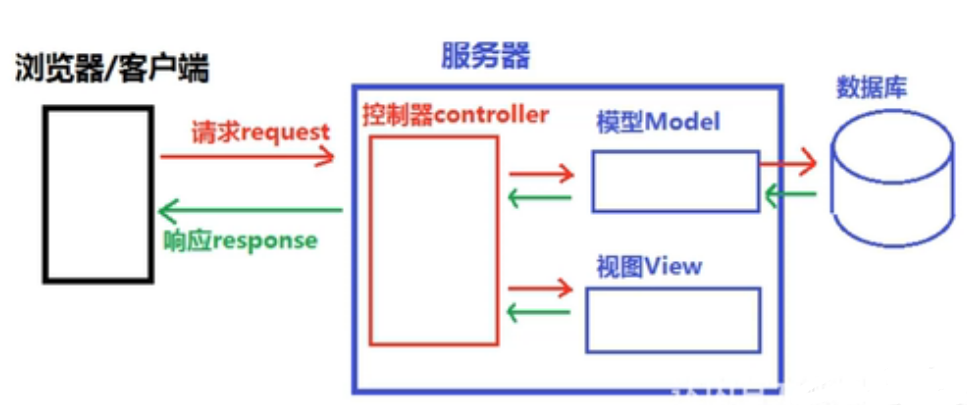
MVC 代表 Model - View - Controller( 模型 - 视图 - 控制器 )
- M 模型层(Model) 主要用于对数据库层的封装
- T 模板层(Template ) 用于向用户展示结果(what+how)
- C 控制 (Controller) 用于处理请求、获取数据、返回结果(重要)
1.2、Django的MTV模式
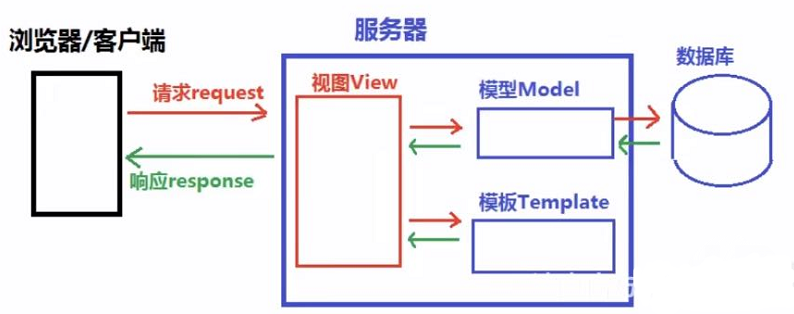
MTV 代表 Model - Template - View ( 模型 - 模板 - 视图 )模式。
- M 模型层(Model) 负责与数据库交互
- T 模板层(Template ) 负责呈现内容到浏览器(how)
- V 视图层(View ) 是核心,负责接收请求、获取数据、返回结果(what)
2、模板层
2.1、什么是模板(Template)?
- 模板是可以根据字典数据动态变化的html网页
- 模板可以根据视图中传递的字典数据动态生成相应的HTML网页
Django的Template是如何工作的
Django的模板是静态的html文件,它只决定了一个页面的样式或外观。它需要视图View传递过来的变量(Variable)或内容对象(Context object)才能被渲染成一个完整的页面。这样做的好处是实现了样式与业务逻辑的分离,便于前端和后端Web开发人员各自完成自己的开发工作。
2.2、模板配置
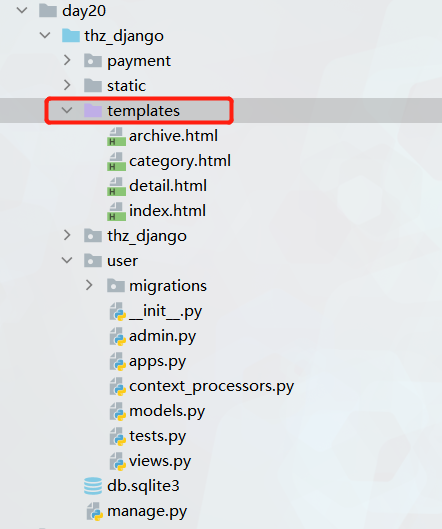
2.2.1、创建模板文件夹
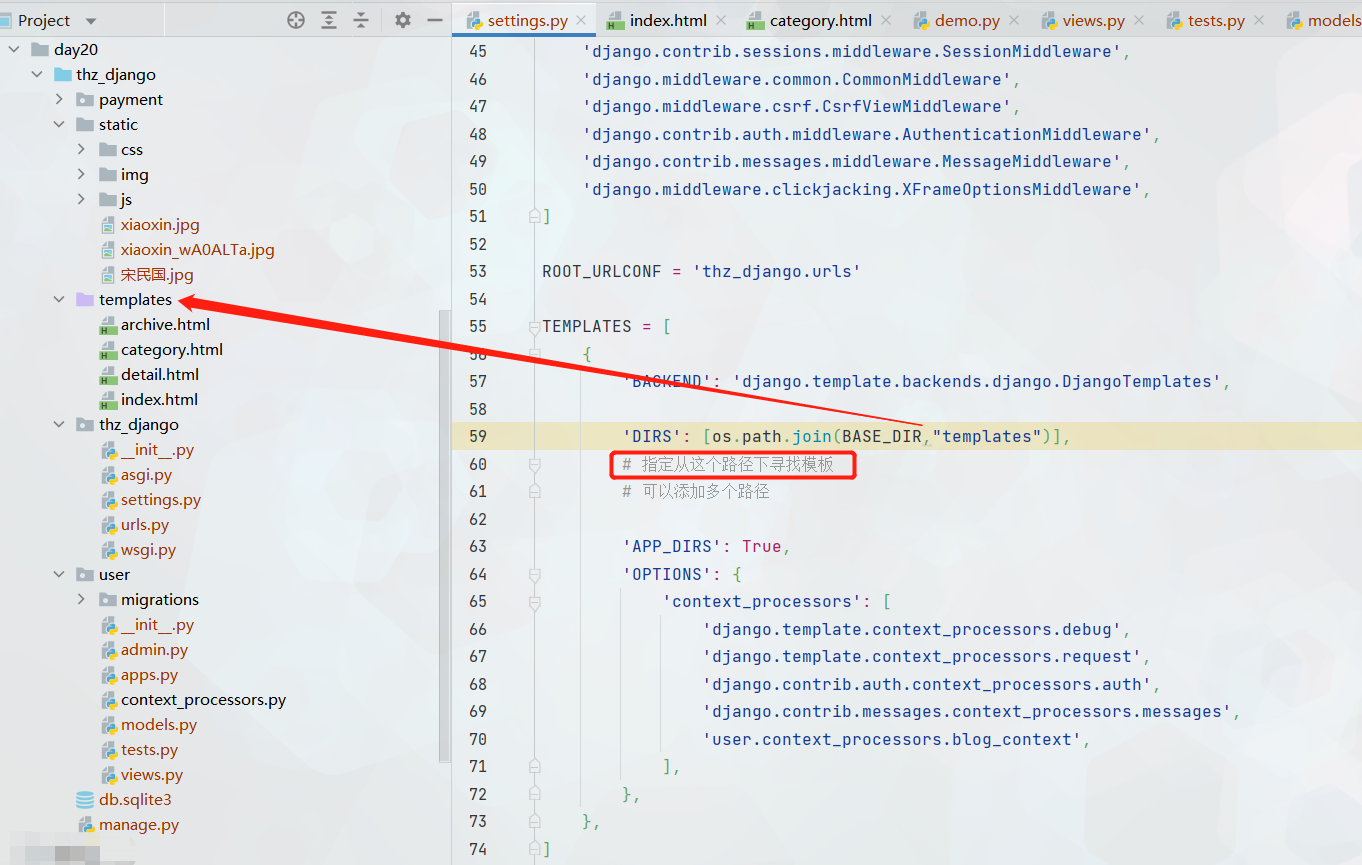
2.2.2、在settings.py中配置TEMPLATES
配置项中需要修改TEMPLATES公有配置-设置DIRS
‘DIRS’: [os.path.join(BASE_DIR,”templates”)],
作用:
- 指定从这个路径下寻找模板
- 可以添加多个路径
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates',# 指定模板的引擎'DIRS': [os.path.join(BASE_DIR,"templates")],# 模板的搜索目录# 指定从这个路径下寻找模板# 可以是一个或者多个'APP_DIRS': True,# 是否要在应用中的templates文件夹中搜索模板文件# OPTIONS 有关模板的选项'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages','user.context_processors.blog_context',],},},]
2.3、模板的加载方式
使用 render( ) 直接加载并响应模板
在视图函数中
from django.shortcuts import renderdef index(request):return render(request, "index.html",字典数据)
2.4、视图层与模板层之间的交互
视图函数中可以将Python变量封装到字典中,传递到模板
样例:
from django.shortcuts import render, HttpResponseimport json# Create your views here.# 新增的视图函数def index(request):data = {"blog_title":"我的博客"} # 将变量封装到字典中return render(request, "index.html",data) # data会传递到模板
模板中,我们可以用 {{ 变量名}} 的语法,调用视图传进来的变量
模板中,我们可以使用{{ 变量名字 }}的语法,调用视图传进来的变量
引用方式:{{ 变量名字 }}
在对应的index.html模板中 就可以使用 data字典里面的变量了
<a class="navbar-brand d-md-none d-lg-block" id="site-logo-name" href="/"><strong class="px-2">{{ blog_title }}</strong></a>