字符串的扩展
ES6中的字符串扩展,用得少,而且逻辑相对简单。如下:
includes(str):判断是否包含指定的字符串startsWith(str):判断是否以指定字符串开头endsWith(str):判断是否以指定字符串结尾repeat(count):重复指定次数
举例如下:
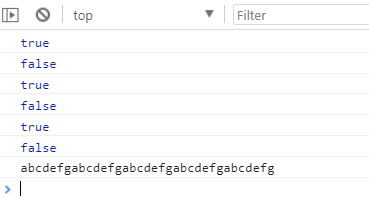
let str = 'abcdefg';console.log(str.includes('a'));//trueconsole.log(str.includes('h'));//false//startsWith(str) : 判断是否以指定字符串开头console.log(str.startsWith('a'));//trueconsole.log(str.startsWith('d'));//false//endsWith(str) : 判断是否以指定字符串结尾console.log(str.endsWith('g'));//trueconsole.log(str.endsWith('d'));//false//repeat(count) : 重复指定次数aconsole.log(str.repeat(5));
打印结果:

Number 的扩展
- 二进制与八进制数值表示法: 二进制用
0b, 八进制用0o。
举例:
console.log(0b1010);//10console.log(0o56);//46
Number.isFinite(i):判断是否为有限大的数。比如Infinity这种无穷大的数,返回的就是false。Number.isNaN(i):判断是否为NaN。Number.isInteger(i):判断是否为整数。Number.parseInt(str):将字符串转换为对应的数值。Math.trunc(i):去除小数部分。
举例:
//Number.isFinite(i) : 判断是否是有限大的数console.log(Number.isFinite(NaN)); //falseconsole.log(Number.isFinite(5)); //trueconsole.log(Number.isFinite(Infinity)); //false//Number.isNaN(i) : 判断是否是NaNconsole.log(Number.isNaN(NaN));//trueconsole.log(Number.isNaN(5));//falsse//Number.isInteger(i) : 判断是否是整数console.log(Number.isInteger(5.23));//falseconsole.log(Number.isInteger(5.0));//trueconsole.log(Number.isInteger(5));//true//Number.parseInt(str) : 将字符串转换为对应的数值console.log(Number.parseInt('123abc'));//123console.log(Number.parseInt('a123abc'));//NaN// Math.trunc(i) : 直接去除小数部分console.log(Math.trunc(13.123));//13
数组的扩展
下面提到的数组的几个方法,更详细的内容,可以看《04-JavaScript基础/17-数组的常见方法.md》。
扩展1:Array.from()
Array.from(伪数组/可遍历的对象)
作用:将伪数组或可遍历对象转换为真数组。
扩展2:Array.of()
Array.of(value1, value2, value3)
作用:将一系列值转换成数组。
扩展3:find() 和 findIndex()
方法1:
find(function(item, index, arr){return true})
作用:找出第一个满足「指定条件返回true」的元素。
方法2:
findIndex(function(item, index, arr){return true})
作用:找出第一个满足「指定条件返回true」的元素的index。
对象的扩展
扩展1
Object.is(v1, v2)
作用:判断两个数据是否完全相等。底层是通过字符串来判断的。
我们先来看下面这两行代码的打印结果:
console.log(0 == -0);console.log(NaN == NaN);
打印结果:
truefalse
上方代码中,第一行代码的打印结果为true,这个很好理解。第二行代码的打印结果为false,因为NaN和任何值都不相等。
但是,如果换成下面这种方式来比较:
console.log(Object.is(0, -0));console.log(Object.is(NaN, NaN));
打印结果却是:
falsetrue
代码解释:还是刚刚说的那样,Object.is(v1, v2)比较的是字符串是否相等。
扩展2(重要)
Object.assign(目标对象, 源对象1, 源对象2...)
作用: 将源对象的属性追加到目标对象上。如果对象里属性名相同,会被覆盖。
其实可以理解成:将多个对象合并为一个新的对象。
举例:
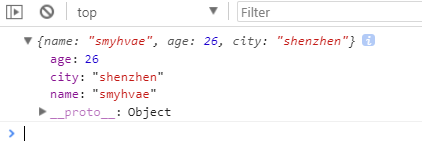
let obj1 = { name: 'smyhvae', age: 26 };let obj2 = { city: 'shenzhen' };let obj3 = {};Object.assign(obj3, obj1, obj2);console.log(obj3);
打印结果:

上图显示,成功将obj1和obj2的属性复制给了obj3。
扩展3:__proto__属性
举例:
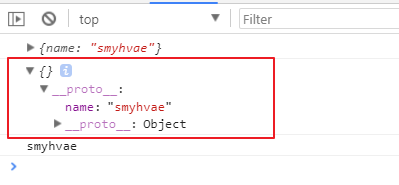
let obj1 = {name:'smyhvae'};let obj2 = {};obj2.__proto__ = obj1;console.log(obj1);console.log(obj2);console.log(obj2.name);
打印结果:

上方代码中,obj2本身是没有属性的,但是通过__proto__属性和obj1产生关联,于是就可以获得obj1里的属性。

