项目概述
- CRM有登录页面和主页面,属于多页面应用。
- 登录页面 —- 一个单独的页面
- 主页面 —- 一个SPA页面(通过vue-router实现)

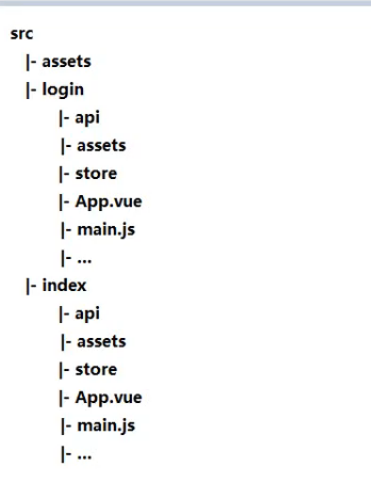
此处src下边的login、index文件夹,相当于两个单独的项目。(webpack打包的时候,需要二次配置成多页面项目) 但是此处的login页面里边不需要用到路由,所以src下不用分成两个文件夹也行
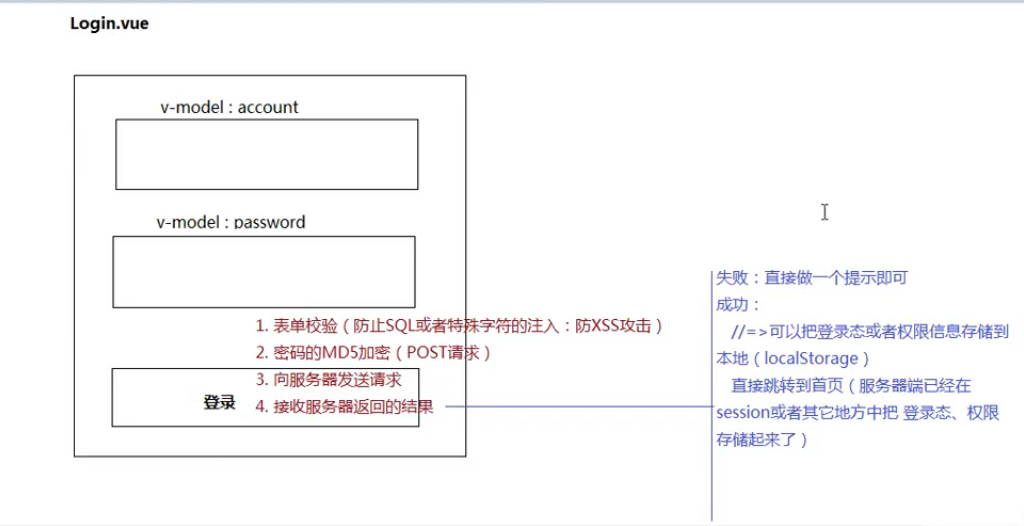
一、login.vue

登录页面点击登录的时候需要做的事情:
1、从服务器重新获取登录态和权限
- 未登录:给予提示,跳转到登录页面
- 已登录:把登录态和权限存储到vuex(一般我们会用vuex代替一些本地存储的内容,当刷新页面的时候,会从服务器重新请求获取登录态和权限信息(实时性))
- 各个板块渲染的时候,首先从vuex中获取权限信息,根据获取的结果进行权限校验

