一、Math的方法
1、Math.abs(求绝对值);
2、Math.ceil()向上取整
无论是正数还是负数都是取最大值
Math.ceil(1.2); //2Math.ceil(-1.2); //-1
3、Math.floor()向下取整
Math.floor(1.8); //1Math.floor(-1.8); //-2
4、Math.round()四舍五入
负数的四舍五入有点特殊 Math.round(-1.51) //-2
Math.round(1.5)2Math.round(1.2)1Math.round(-1.5);-1Math.round(-1.51);-2
5、Math.min() / Math.max() 取最小值/最大值
Math.min(1, 5, 9);1Math.max(1, 5, 9);9var ary = [5, 6, 7];undefinedMath.max(...ary); //...ary 展开数组ary7
6、Math.random() [0-1)之间的随机数(包含0,不包含1)
- 获m取n-m之间的随机数
- Math.random()*(m-n)+n
- 10-20
- Math.random*10+10
- Math.random()*(m-n)+n
- a、 Math.random是取[0, 1)的数;
- b、 取[min, max]的随机整数时使用如下公式:
Math.floor(Math.random().(max-min+1)+min) - c、 取[min.max)的随机整数时使用如下公式:
Math.floor(Math.random().(max-min)+min)
- d、 取(min, max]的随机整数时使用如下公式:
Math.floor(Math.random().(max-min)+min+1)
7、Math.pow()
Math.pow(2, 3);8
8、Math.sqrt() 开平方
二、DOM操作
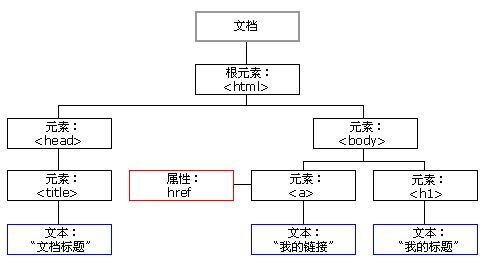
DOM tree
浏览器在加载页面的时候,会首先

dom操作
<body><div id="main"><p></p><p></p><p></p><span class="box">main里边</span></div><span class="box"></span><span class="box"></span><span class="box"></span><input type="text" name="username" id=""><script>// id的上下文只能是documentvar main = document.getElementById("main");// 通过name属性获取元素,其上下文也只能是documentvar names = document.getElementsByName("username");// 通过标签名var ps = document.getElementsByTagName("p");// 通过类名获取元素var obox = document.getElementsByClassName("box");var obox1 = main.getElementsByClassName("box");// 通过选择器获取想要的元素var ele = document.querySelector("#main>p");var eles = document.querySelectorAll("#main p");// 获取html元素var html = document.documentElement;// 获取head元素var head = document.head;// 获取bodyvar body = document.body;// 动态获取一屏幕的宽度var sw = document.documentElement.clientWidth ||document.body.clientWidth;var sh = document.documentElement.clientHeight|| document.body.clientHeight;</script></body>
三、节点类型(5种)
- 文档节点
- nodeType:9
- nodeName:”#document”
- nodeValue:null
- 属性节点
- nodeType:2
- nodeName: 属性名
- nodeValue: 属性值
- 元素节点
- nodeType:1
- nodeName: 大写的标签名
- nodeValue:null
- 注释节点
- nodeType:8
- nodeName: “#comment”
- nodeValue: 注释的内容
- 文本节点
- nodeType:3
- nodeName: “text”
- nodeValue: 文本内容
四、节点操作
- parentNode 获取父元素节点
- childNodes 获取所有的子节点(childNodes)
- children 获取所有的子元素(IE6-8不兼容)
- previousSibling 获取元素的上一个哥哥节点
- previousElementSibling 获取元素的上一个哥哥元素(IE6-8不兼容)
- nextSibling 获取下一个兄弟节点
- nextElementSibling 获取下一个兄弟元素(IE6-8不兼容)
- firstChild 获取当前节点的第一个子节点
- firstElementChild 获取当前节点的第一个子元素(IE6-8不兼容)
- lastChild 获取当前节点的最后一个子节点
- lastElementChild 获取当前节点的最后一个子元素(IE6-8不兼容)
五、练习题
1、手动封装一个获取某节点下面的所有子元素
// 手动封装一个获取某节点下面的所有子元素var main = document.getElementsByClassName("main")[0];function children(node) {var childs = node.childNodes;// console.log(childs);var newChindren = [];for (i=0;i<childs.length;i++) {// 判断该节点是否为元素节点if (childs[i].nodeType == 1) {newChindren.push(childs[i]);}}return newChindren;}var res = children(main);console.log(res);
2、封装一个获取某节点的上一个兄弟元素
// 封装一个获取某节点的上一个兄弟元素var p2 = document.getElementsByClassName("p2")[0];function fn(node) {var sib = node.previousSibling;// 当这个兄弟节点不是元素节点的时候, 继续向上查找下一个兄弟节点!!while (sib && sib.nodeType !== 1) {// return fn(sib);sib = sib.previousSibling;}return sib;}var res2 = fn(p2);var res3 = fn(p1);console.log(res2);console.log(res3);
六、dom的增删改
1、创建新标签
- document.createElement(“标签”); //创建标签
2、创建新的文本节点
- document.createTextNode(“文本”); //创建文本节点
3、把元素追加到一个新的容器的末尾
- 容器.appendChild(元素); //把元素追加到一个容器的末尾
4、把元素作为父元素的第一个子元素进行添加
- 容器.insertBefore(newele,oldele);
5、删除某个元素
- 容器.removeChild(ele);
6、克隆元素
- 元素.cloneNode();
- 括号里不写参数,就只是克隆当前的这个元素;
- 括号里边写true,会把这个元素包括里面的所有后代元素都克隆。
7、setAttribute/getAttribute/removeAttribute 设置/获取/删除 自定义属性
此方法是添加到DOM结构中
box.setAttribute("index","0")box.getAttribute("index")box.removeAttribute("index")
这种方法是存在堆内存,console.dir(ele)查看ta的属性
- ele.属性 = 属性值; //设置
- ele.属性; //获取
- delete ele.属性; //删除

