一、null和undefined的区别
- null表示“没有对象”,即该处不应该有值(未声明—没坑),undefined表示“缺少值”,就是此处应该有一个值,但是还没有定义(声明但未赋值—占坑不用);
- null指的是null对象指针
// null 和undefined的区别// null是意料之内的空(未声明--没坑),undefined是意料之外的空(声明未赋值--占坑不用)// null指的是null对象指针typeof null; ==>"object"// 1、变量只是声明了,但没定义(赋值) undefinedvar name;console.log(name);// 2、想要获取对象中的属性值,里面没有对应的属性 undefinedvar obj = {name:"lili"};console.log(obj.name);console.log(obj.age);// 3、函数里面设置了形参,在调用的时候没有传实参, 在函数中打印形参 undefinedfunction fn (x, y) {console.log(x,y);}fn();// 4、函数没有return返回值,函数返回值结果就是undefinedfunction fn1(x, y) {return x + y;}var res1 = fn1(1, 2);console.log(res1);function fn2(x, y) {var total = x + y;}var res = fn2(1, 2);console.log(res);
二、js文件的三种引入方式
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 第一种// window.onload 当页面中所有资源都加载完毕之后再加载window.onload = function () {var box = document.getElementById("box"); //!!写引号!!console.log(box);}</script></head><body><div id="box"></div></body></html><script>// 第二种var box = document.getElementById("box"); //!!写引号!!console.log(box);</script>// 第三种<script src="./1null和undefined区别.js"></script>
三、常用的调试方法
- 打印
- 详细输出!!
- alert弹框(弹框的时候,会默认把数据转换为字符串类型)
- confirm提示框(有返回值)
- prompt带输入框的提示框
// 调试方法// 1、打印var name = 0;console.log(name);// 2、详细输出var obj = {name:"gggg"}console.dir(obj);// 3、弹出框(默认toString()转换数据为字符串类型)alert(name);alert(obj);// 4、confirm提示框// 返回值:点击确认,返回true;// 点击取消,返回false。var res = confirm("你准备好了嘛??");console.log(res);// 5、prompt带输入框的提示框// 返回值:点击确认,返回输入的内容;// 点击取消,返回null。var res2 = prompt("你是girl还是boy??");console.log(res2);
四、获取对象中 属性名对应的属性值
- 对象.属性名
- 对象[“属性名”]
注意: 在获取的时候,如果对象中没有这个属性,得到的值就是undefined;
如果属性名是数字的话,不能用第一种(会报语法错误),要用第二种。
var obj = {name:"aaa",age:"12",100:"hehe"}var name = "zhufeng";// 获取对象 属性名对应的属性值:// 1、对象. 属性名// 2、对象["属性名"]// 如果属性名是数字的话,不能用第一种(会报语法错误),要用第二种。// 在获取的时候,如果对象中没有这个属性,得到的值就是undefined。。console.log(obj.name);console.log(obj["name"]); // 引号!!!// console.log(obj.100); 会有语法错误.console.log(obj[100]);// 在获取的时候,如果对象中没有这个属性,得到的值就是undefined。。console.log(obj.job);console.log(obj[name]); // ==>console.log(obj["zhufeng"])==> undefined
五、对象属性的增删改
// 如果里面没有,我直接赋值就是添加,如果原来有,又赋值就是更改var obj={name:"li", age:13, 100:"he"};// 更改obj.age=100;//===>添加obj.job="前端开发攻城狮"//===>删除 属性名还在,只是值变成了nullobj.name=null;// 彻底的删除delete obj.age;console.log(obj);
六、栈、堆内存
1、栈内存
- 供js代码运行
- 存储基本数据类型的值
var a = 12;var b = a;console.log(b); //12
2、堆内存
- 主要用来存储引用数据类型的值;
- 如果是对象,存储的是属性名和属性值;
- 如果是函数,把函数当成字符串存起来。

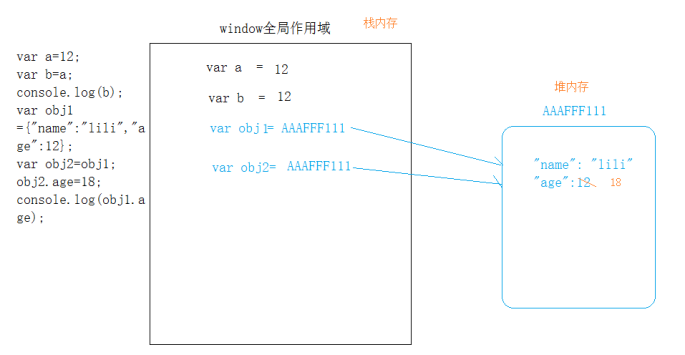
var obj1 = {name:"aaa", age:"12"};var obj2 = obj1;obj2.age = 18;console.log( `obj1.age ${obj1.age}` ); // 18
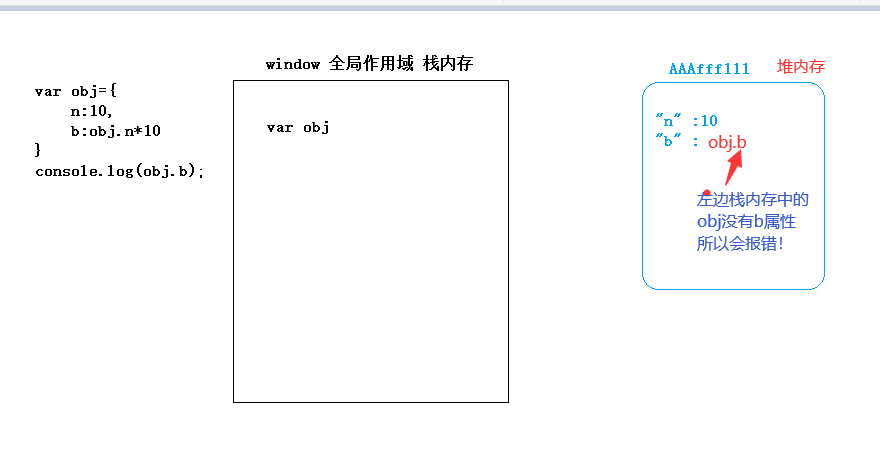
var obj = {name:"aaa",a:"10",b:obj.a*10};// 报错:obj里边未找到a (obj在栈内存中,其键值对在堆内存中)console.log(obj.b);b:obj.a*10^TypeError: Cannot read property 'a' of undefined

七、if语句
- 逻辑运算符号
- 且:&& 符号左右两边的表达式都必须成立;
- 或:|| 只要符号左右两边有一个条件成立。
- 如果是单独的一个值,先把它转换成布尔类型,如果是真,条件 成立,如果假,条件不成立。
var num=3;// 单独的一个if// if(num>0){// alert("你们真棒!")// }// if else// if(num>5){// alert("棒棒哒")// }else{// alert("萌萌哒")// }// if(num<0){// alert("负数")// }else if(num==0){// alert(0)// }else if(num>0 && num<5){// alert("休息一下吧")// }else{// alert("哈哈")// }/*逻辑运算符号:表示且:&& 也就是符号左右两边的表达式都必须成立表示或:|| 只要这个符号左右两边只要有一个成立就可以进入执行体里面*/if([]){console.log(111);}// if(num>0){// if(num<5){// alert("0-5");// }// }// var score=60;// if(score>=60 && scrore<=80){// alert("有效")// }var flag=2;if(flag==0 || flag==2){console.log("heheh")alert("heihei");}if(2==2){alert(1);}
八、三元运算符
语法:条件 ? 成立的执行语句 : 不成立的执行语句
注意:如果执行体里面有多条语句,用小括号包起来,并且语句和语句之间用逗号隔开
var num = 2;num>5 ? num++ : num--;num>5 ? num++ : (num--, console.log(num));// console.log(num);var num1 = 1;if (num1<2) {num1 += 2;}// 如果只有一个if判断,写三元运算语句时,有三种写法:num1<2 ? num1 += 2 : void 0;num1>2 ? num1 += 2 : null;num1>2 ? num1 += 2 : undefined;console.log(num1);
九、switch case 语句
switch case 语句的语法:
switch (表达式) {case n:代码块;break;case n:代码块;break;default:默认执行的代码块;}
- == 如果数据类型不同,会先转换为相同的数据类型,再进行比较
- === 绝对比较,数据类型和值都必须相等
- switch case语句里边就是绝对比较(===)
- if else 语句里边(==)
- if条件语句里边只要有一个符合条件就会执行这个,剩下的不会再执行(即使符合条件)
// 举个栗子var num = 5;switch (num) {case 5:num ++;break;case 6:num --;break;// 上边的几种情况都不成立,就走默认的这个语句default:num = 0;}console.log(num);
十、检测数据类型的方法
- typeof 返回值一定是字符串类型
- “string”
- “number”
- “boolean”
- “undefined”
- “object”
- “function”
特殊记忆:typeof null;==>”object”
- instanceof
- constructor
- Object.prototype.toString.call();

