- 一、排序算法和递归
- 二、字符串的常用方法
- 三、字符串的思考题
- 1、”2019-8-18 12:32:18”; ==>”2019年08月18日 12时32分18秒”
- https://www.baidu.com?name=zhufeng&age=10&id=14“; ==> { name: ‘zhufeng’, age: ‘10’, id: ‘14’ }">2、str =”https://www.baidu.com?name=zhufeng&age=10&id=14“; ==> { name: ‘zhufeng’, age: ‘10’, id: ‘14’ }
一、排序算法和递归
1、算法之冒泡排序
冒泡排序原理
ary = [8, 2, 1, 5]
需求:升序
第一轮:[2, 1, 5, 8] 经过第一轮比较,得到了第一个最大数8
第二轮:[2, 1, 5, 8] 经过第二轮比较,得到了第二个最大数5
第三轮:[1, 2, 5, 8] 经过第三轮比较,得到了第三个最大数2
轮数的规律:ary.length-1
两两比较规律:ary.length-1-已经必过的轮数
// 冒泡排序var ary = [3, 2, 5, 7, 8, 1];function fn(ary) {// 轮数for (i=0;i<ary.length-1;i++) {// 两两进行比较for (j=0;j<ary.length-1-i;j++) {// 当前项比下一项大,就换位置if(ary[j]>ary[j+1]) {// 定义一个新变量临时存储一个值,方便交换两个数值var temp = ary[j];ary[j] = ary[j+1];ary[j+1] = temp;}}}return ary;}var res = fn(ary);console.log(res);
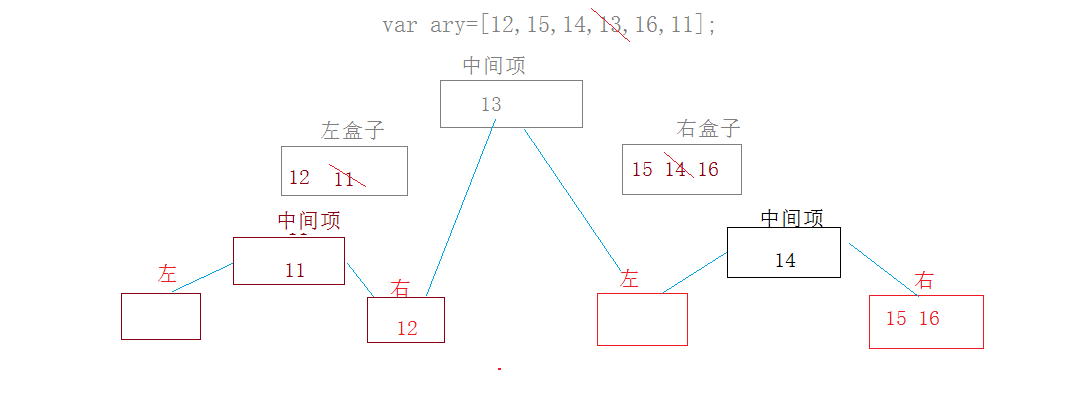
2、算法之快速排序
快速排序的原理

// 快速排序var ary2 = [11, 12, 52, 33, 77, 88, 99, 18];function quickSort(ary) {// 如果传入的原数组、左边数组、右边数组长度小于1,就不用分左右数组了if (ary.length <= 1) {return ary;}// 中间项的索引(注意:索引需要向下取整)var centerIndex = Math.floor(ary.length/2);// ary.splice() 返回值是一个数组!!!// 删除中间项并且获取中间项!!// var centerValue = ary[centerIndex]; 只能获取到中间项var centerValue = ary.splice(centerIndex,1)[0];// 定义左右空数组var leftAry = [], rightAry = [];for (i=0;i<ary.length;i++) {// 小于中间项,push到左数组;大于中间项,push到右数组if (ary[i]<centerValue) {leftAry.push(ary[i]);}else {rightAry.push(ary[i]);}}// 自己调用自己就是递归;// 递归每个左右数组return quickSort(leftAry).concat(centerValue,quickSort(rightAry));}var res2 = quickSort(ary2);console.log(res2);
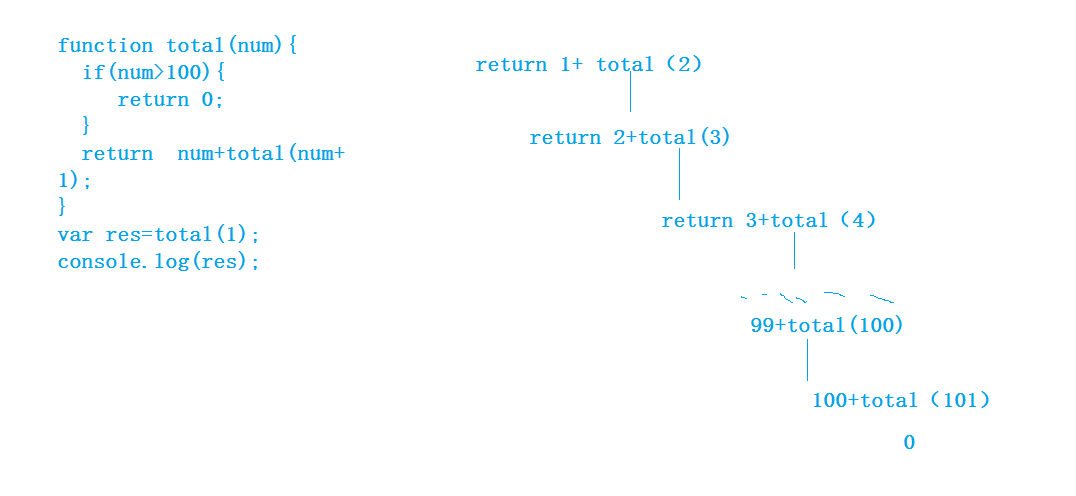
3、递归
自己调用自己就是递归
// 打印1到10function fn(num) {if (num>10) {return;}console.log(num);fn(num+1);}console.log(fn(1));// for循环1加到100function sum() {var res = 0;for (i=0;i<=100;i++) {res+=i;}return res;}var res3 = sum();console.log(res3);// 递归求和function total(num) {if (num>100) {return 0;}return num += total(num+1);}var res4 = total(1);console.log(res4);// 求1到100中同时能被2整除又能被3整除的所有数之和function sum2(num) {if (num>100) {// return 指令一个是返回一个指定数据给主调函数,// 另外的一个作用就是 结束 所在函数的执行return 0;}if (num%2==0 && num%3==0){return num + sum2(num+1);}return sum2(num+1);}var res5 = sum2(1);console.log(res5);// for循环实现累加function sum3() {var total = 0;for (i=1;i<=100;i++) {if (i%2==0 && i%3==0) {total += i;}}return total;}var res6 = sum3();console.log(res6);
二、字符串的常用方法
1、charAt
- 作用:获取指定索引位置的那个字符串
- str[索引] 和 str.charAt(索引) 基本一样;区别在于:
- 如果超出了字符串中的长度,获取结果的不同:
- str[索引] 得到的是undefined
- str.charAt(索引) 得到的是””
- 如果超出了字符串中的长度,获取结果的不同:
var sty="123";undefinedsty[0];"1"sty[100];undefinedsty.charAt(100);""
2、charCodeAt
- 作用:获取字符串中特定索引对应字符的ASCII值(十进制)
var str = "1233";undefinedstr.charCodeAt(1);50
3、indexOf/lastIndexOf
- 作用:检索某个字符在字符串中首次/最后一次出现的索引位置
var str = "1233";undefinedstr.charCodeAt(1);50str.indexOf(2);1str.lastIndexOf(3);3
4、slice
- 作用:slice(n, m) 从索引n开始复制到索引m位置(不包含m项)的字符串
- 参数:可以是负数
var str = "1233";undefinedstr.slice(1, 3);"23"
slice()和substring()的区别:slice()参数可以为负数,substring()的参数不可以为负数
var str = "1233";undefinedstr.substring(-3,-1);""str.substring(1,3);"23"str.slice(1,3);"23"str.slice(-3,-1);"23"
5、substring
- 作用:同slice(n, m)
- 参数:不可以是负数
6、substr(n, m)
- 作用:从索引n开始截取m个
- 参数:
- n: 从索引n开始截取字符串
- m: 截取m个
var str = "1233";undefinedstr.substring(1, 3)"23"str.substr(1, 3);"233"
7、toUpperCase() / toLowerCase()
- 作用:字符串的大小写转化
- 参数:无参数
str="12345zhu";"12345zhu"str.toUpperCase();"12345ZHU"str.toLowerCase();"12345zhu"
8、replace(n, m)
- 作用:把字符串中的某些字符替换成别的字符
- 参数:str.replace(n, m)
- n: 要替换的字符 ,还可以是正则表达式
- m: 要替换成的字符
str="12345zhu666zhu";"12345zhu666zhu"str.replace("zhu", "猪");"12345猪666zhu"str.replace("zhu", "猪").replace("zhu", "pig");"12345猪666pig"str.replace(/zhu/g, "猪");"12345猪666猪"
9、split() 把字符串转成数组
- 作用:把 字符串按照指定的分隔符,分成数组
- 参数:分隔符
var str = "10:20:30";undefinedstr.split(":");(3) ["10", "20", "30"]var str = "102030";undefinedstr.split("");(6) ["1", "0", "2", "0", "3", "0"]str.split(" ");["102030"]
三、字符串的思考题
1、”2019-8-18 12:32:18”; ==>”2019年08月18日 12时32分18秒”
// "2019-8-18 12:32:18"; ==>"2019年08月18日 12时32分18秒"function zero(num) {// num小于10的时候給前边加个0return num<10?"0"+num:num;}var str = "2019-8-18 12:32:18";var strs = str.split(" ");var str1 = strs[0].split("-");var str2 = strs[1].split(":");var time = str1[0].concat("年", str1[1], "月", str1[2], "日", " ", str2[0], "时", str2[1], "分", str2[2], "秒");var time2 = zero(str1[0]) + "年" + zero(str1[1]) + "月" + zero(str1[2]) + "日" + " " + zero(str2[0]) + "时" + zero(str2[1]) + "分" + zero(str2[2]) + "秒";console.log(time);console.log(time2);
2、str =”https://www.baidu.com?name=zhufeng&age=10&id=14“; ==> { name: ‘zhufeng’, age: ‘10’, id: ‘14’ }
// str ="https://www.baidu.com?name=zhufeng&age=10&id=14"; ==> { name: 'zhufeng', age: '10', id: '14' }var str ="https://www.baidu.com?name=zhufeng&age=10&id=14";function getParms(str) {var obj = {};var strs = str.split("?")[1].split("&");for (i=0;i<strs.length;i++) {var item = strs[i];var key = item.split("=");obj[key[0]] = key[1];}return obj;}var res = getParms(str);console.log(res);

