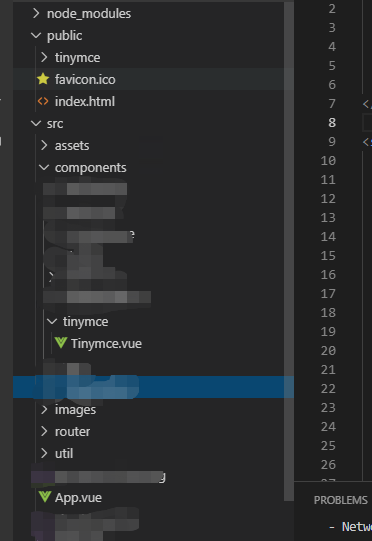
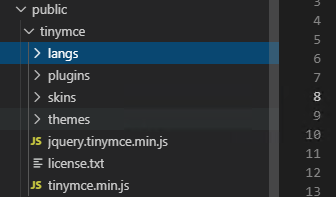
下图是项目结构,组件代码都在component目录下。封装tinymce的组件命名为Tinymce.vue。tinymce的离线包解压以后放在public目录下

Tinymce.vue的代码主要来自git的开源项目【https://github.com/PanJiaChen/vue-element-admin】所以我就直接贴出来吧。我对原本的开源代码做了一些精简,去掉了项目中不需要的部分,例如文件上传,还删除了一些toolbar
<template><div><div :class="{fullscreen:fullscreen}" class="tinymce-container" style="width:1000px"><textarea :id="tinymceId" class="tinymce-textarea" /></div></div></template><script>const tinymceCDN = window.location.origin + '/tinymce/tinymce.min.js'// const tinymceCDN = 'https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js'import plugins from '../../util/plugins'import toolbar from '../../util/toolbar'import load from '../../util/dynamicLoadScript'export default {name: "Tinymce",props : {value: {type: String,default: ''}},data() {return {hasChange: false,hasInit: false,tinymceId : 'vue-tinymce-' + +new Date() + ((Math.random() * 1000).toFixed(0) + ''),fullscreen: false,toolbar : [],content : ''}},created() {this.init();},watch: {value(val) {if (!this.hasChange && this.hasInit) {this.$nextTick(() =>window.tinymce.get(this.tinymceId).setContent(val || ''))}}},methods: {init() {// dynamic load tinymce from cdnload(tinymceCDN, (err) => {if (err) {console.error(err.message)return}window.tinymce.baseURL = window.location.origin + '/tinymce'this.initTinymce()})},initTinymce() {const _this = thiswindow.tinymce.init({language: 'zh_CN',selector: `#${this.tinymceId}`,height: '1000px',body_class: 'panel-body ',object_resizing: false,toolbar: this.toolbar.length > 0 ? this.toolbar : toolbar,menubar: '',plugins: plugins,end_container_on_empty_block: true,powerpaste_word_import: 'clean',code_dialog_height: 450,code_dialog_width: 1000,advlist_bullet_styles: 'square',advlist_number_styles: 'default',default_link_target: '_blank',link_title: false,nonbreaking_force_tab: true, // inserting nonbreaking space need Nonbreaking Space Plugininit_instance_callback: editor => {if (_this.value) {editor.setContent(_this.value)}_this.hasInit = trueeditor.on('NodeChange Change KeyUp SetContent', () => {this.hasChange = truethis.$emit('input', editor.getContent())})},setup(editor) {editor.on('FullscreenStateChanged', (e) => {_this.fullscreen = e.state})}})},setContent(value) {window.tinymce.get(this.tinymceId).setContent(value)},getContent() {window.tinymce.get(this.tinymceId).getContent()},destroyTinymce() {const tinymce = window.tinymce.get(this.tinymceId)if (tinymce) {tinymce.destroy()}},},mounted() {this.init()},activated() {if (window.tinymce) {this.initTinymce()}},deactivated() {this.destroyTinymce()},destroyed() {this.destroyTinymce()}}</script>
调用时代码也很简单
对开源代码改动的地方有:
1、升级版本和本地化。将版本升级到5.1.0,升级主要是因为只有5以上的版本才支持 h1,h2,h3这些标签。
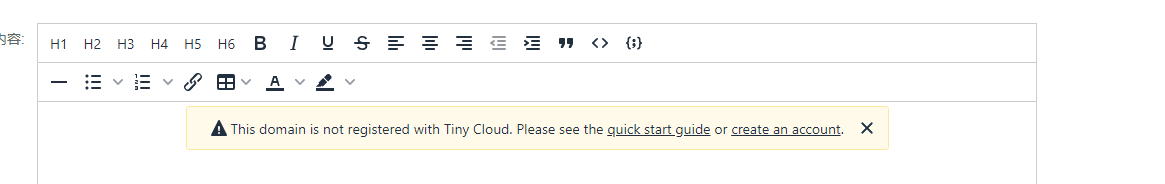
2、直接引用cdn的js文件更方便,什么都不用改,但是每次打开会有【This domain is not registered with Tiny Cloud. Please see the quick start guide or create an account】这样的错误提示,如下图,很繁琐。按照他的提示去申请api-key固然是可以,但是上了生产之后谁能保证哪天这个账号给你来个过期或者收费不能使用,岂不是一起事故?这样的隐患是不能留的。最稳妥的办法就是本地化

3、本地化的包下载地址:https://www.tiny.cloud/get-tiny/self-hosted/。将下载后的整个tinymce目录copy到项目底下,我是放在public目录,就是window.location.origin 所指向的目录

4、tinymceCDN的地址修改成window.location.origin + ‘/tinymce/tinymce.min.js’。使其指向本地文件
const tinymceCDN = window.location.origin + '/tinymce/tinymce.min.js'// const tinymceCDN = 'https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js'
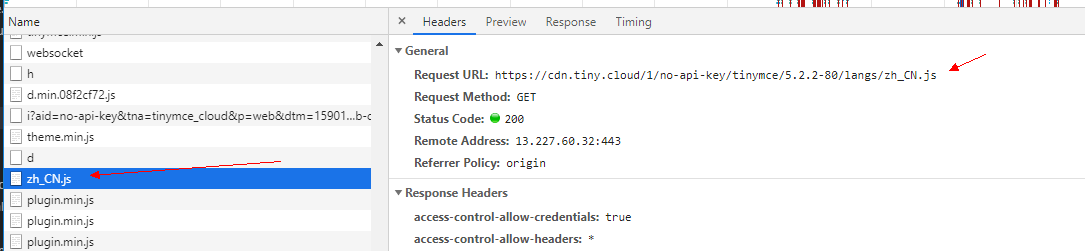
5、修改完以后依旧会有【This domain is not registered with Tiny Cloud. Please see the quick start guide or create an account】这样的错误提示,f12看到除了tinymce.min.js,其他的都还是走cdn

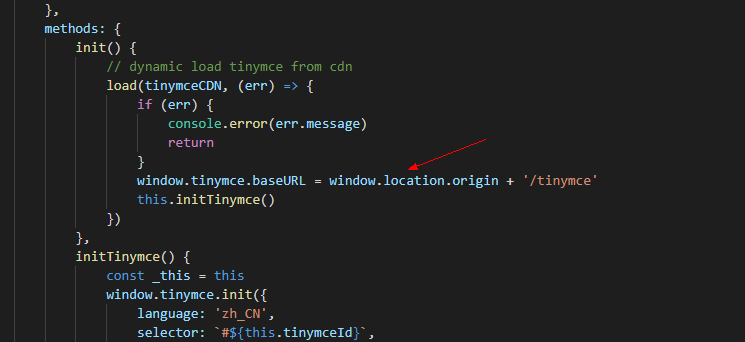
6、既然这些文件已经在本地了,那么让它去请求本地的地址就可以了。我在网上找的修改办法。在tinymce加载完成之后,将baseurl修改成本地地址
window.tinymce.baseURL = window.location.origin + ‘/tinymce’

7、本地化的包里是没有语言包的,在https://www.tiny.cloud/get-tiny/language-packages/ 下载中文包,放到tinymce/langs底下

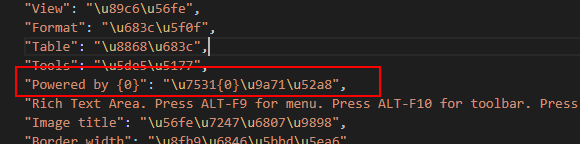
8、右下角的“由tiny驱动”几个字的广告显然不是我们想要的,

在zh_CN.js中找到key【Powered by {0}】,将其对应的文字改成空字符串,搞定了