文件的上传和下载,是非常常见的功能,很多的系统中,或者润案件中都经常使用文件的上传和下载。
比如:qq头像,就使用了上传。 邮箱中也有附件的上传和下载功能。 OA系统中审批附件材料的上传
文件上传
- 要有一个form标签,method=post请求。
- form标签的enctype属性值必须为multipart/form-data值
- 在form标签中使用input type=file添加上传的文件。
- 编写服务器代码(Servlet程序)接收,处理上传的数据。
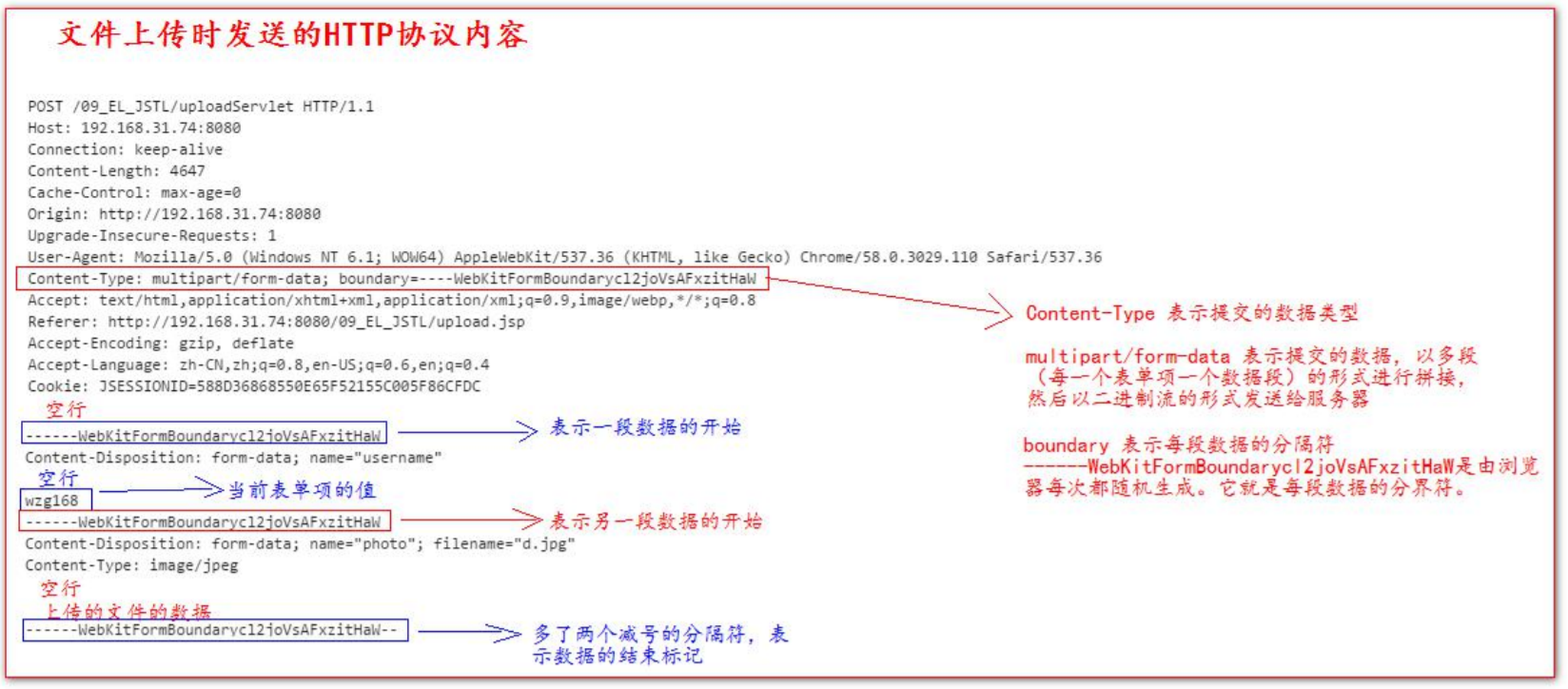
encType=multipart/form-data表示提交的数据,以多段(每一个表单项一个数据段)的形式进行拼接,然后以二进制流的形式发送给服务器。
文件上传,Http协议的说明
commons-fileupload.jar常用API介绍说明
第一步,导入两个jar包:
commons-fileupload-1.2.1.jar
commons-io-1.4.jar
commons-fileupload.jar需要依赖commons-io.jar这个包,所以两个包我们都要导入。
commons-fileupload.jar 和 commons-io.jar 包中,我们常用的类有哪些?
- ServletFileUpload类,用于解析上传的数据
- Fileltem类,表示每一个表单项。
- ==boolean ServletFileUpload.isMultipartContent(HttpServletRequest request);==判断当前上传的数据格式是否为多段的格式。
- ==public List parseRequest(HttpServletRequest request)==解析上传的数据。
- boolean FileItem.isFormField()
- 判断档期那这个表单项,是否是普通的表单项。还是上传的文件类型。
- true表设计普通类型的表单项。
- false表示上传的是文件类型
- ==String FileItem.getFieldName()==获取表单项的name属性值
- ==String FileItem.getString()==获取当前表单项的值。
- ==String FileItem.getName()==获取上传的文件名
- ==void FileItem.write(file)==将上传的文件写道参数file所指向硬盘的位置。
FileUpload类库的使用
上传的表单:
<form action="http://localhost:8080/09_EL_JSTL/uploadServlet" method="post" enctype="multipart/form-data">用户名:<input type="text" name="username"><br>头像:<input type="file" name="photo"><br><input type="submit" value="上传"></form>
解析上传的数据的代码:
/**
* 用来处理文件上传
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1. 先判断上传的数据是否是多段数据(只有是多端的数据,才是文件上传的)
if (ServletFileUpload.isMultipartContent(req)) {
// 创建FileItemFactory工厂实现类
FileItemFactory fileItemFactory = new DiskFileItemFactory();
// 创建用于解析上传数据的工具类ServletFileUpload类
ServletFileUpload servletFileUpload = new ServletFileUpload(fileItemFactory);
try {
// 解析上传的数据,得到每一个表单项FileItem
List<FileItem> list = servletFileUpload.parseRequest(req);
// 循环判断,每一个表单项,是普通类型还是上传的文件
for(FileItem fileItem: list) {
if (fileItem.isFormField()) {
// 是普通表单项
System.out.println("表单的name属性值:" + fileItem.getFieldName());
// 参数utf-8,解决乱码问题
System.out.println("表单的value属性值:" + fileItem.getString("utf-8"));
} else {
// 上传的文件
System.out.println("表单的name属性值:" + fileItem.getFieldName());
System.out.println("表单项上传的文件名:" + fileItem.getName());
fileItem.write(new File("D:/" + fileItem.getName()));
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
文件下载
下载的常用API说明
response.getOutputStream();
servletContext.getResourceAsStream();
servletContext.getMineType();
response.setContentType();
response.setHeader(“Content-Disposition”, “attachment; fileName=1.jpg”);
这个响应头告诉浏览器。这是需要下载的。而attachment表示附件,也就是下载的一个文件。fileName=后边表示下载的文件名。
完成上面两个步骤,下载文件是没问题了。但是如果我们要下载的文件是中文名的话,你会发现,下载无法正常显示出正确的中文名。
原因是在响应头中,不能包含有中文字符。只能包含ASCII码
public class DownloadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 1. 获取要下载的文件名
String downloadFileName = "2.jpg";
String downloadFilePath = "/file/" + downloadFileName;
// 2. 读取要下载的文件内容(通过ServletContext对象就可以读取)
ServletContext servletContext = getServletContext();
// 获取要下载的文件类型
String mimeType = servletContext.getMimeType(downloadFilePath);
System.out.println("下载的文件类型:" + mimeType);
// 4. 在回传前,通过响应头告诉客户端返回的数据类型
resp.setContentType(mimeType);
// 5. 还要告诉客户端收到的数据是用于下载的(还是使用响应头)
// Content-Disposition响应头,表示收到的数据怎么处理
// attachment表示附件,表示下载时使用
// filename= 表示指定下载的文件名
resp.setHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode("张三.jpg", StandardCharsets.UTF_8));
/**
* /斜杠被服务器解析表示地址为http://ip:port/工程名/ 映射到代码的web目录
*/
InputStream resourceAsStream = servletContext.getResourceAsStream(downloadFilePath);
byte[] buffer = new byte[1024 * 10];
// 获取响应的输出流
OutputStream outputStream = resp.getOutputStream();
// 3. 把下载的文件内容回传给客户端
// 读取输入流种全部的数据,复制给输出流,输出给客户端
IOUtils.copy(resourceAsStream, outputStream);
}
}
附件中文名乱码问题解决方案:
方案一:URLEncoder解决IE和谷歌浏览器的附件中文名问题。
如果客户端浏览器是IE浏览器或者是谷歌浏览器。我们需要使用URLEncoder类先对中文名进行UTF-8的编码操作。
因为IE浏览器和谷歌浏览器收到含有编码后的字符串后会以utf-8字符集进行解码显示。
// 把中文名进行utf-8编码操作。
String str = "attachment; fileName=" + URLEncoder.encode("中文.jpg","utf-8");
// 然后把编码后的字符串设置到相应头中
response.setHeader("Content-Disposition", str);
方案二:BASE64编解码解决火狐浏览器的附件中文名问题(新版本支持第一种方案)
如果客户段浏览器是火狐浏览器。那么我们需要对中文名及逆行Base64的编码操作。
这时候需要把请求头Content-Disposition: attachment;fileName=中文名编码成为Content-Disposition:attachment;fileName==?charset?B?xxxx?=
=?charset?B?xxxxx?=现在我们对这段内容进行一下说明。
| 内容 | 含义 |
|---|---|
| =? | 表示编码内容的开始 |
| charset | 表示字符集 |
| B | 表示BASE64编码 |
| xxxxx | 表示文件名BASE64编码后的内容 |
| ?= | 表示编码内容的结束 |
Base64编解码操作
import java.util.Arrays;
import java.util.Base64;
import static java.util.Base64.getDecoder;
import static java.util.Base64.getEncoder;
/**
* @author cai-xiansheng
* @Description
* @create 2020-08-15 16:52
*/
public class Base64Test {
public static void main(String[] args) throws Exception {
String content = "这是需要Base64编码的内容";
// 编码操作
Base64.Encoder base64 = getEncoder();
byte[] encode = base64.encode(content.getBytes("utf-8"));
System.out.println(new String(encode, 0, encode.length));
// 解码操作
Base64.Decoder decoder = getDecoder();
byte[] decode = decoder.decode(encode);
System.out.println(new String(decode, 0, decode.length));
}
}