遇到难题

需要实现超时自动退出登录功能,中间需要删除全部的cookie,刷新页面,服务器会重定向到登录页,但是,前端js居然不能删除全部cookie…怎么办??
什么是cookie
http是一个无状态的协议【一个服务器是不清楚从哪个用户去发起的请求】,然后就有了cookie的出现,cookie是用于在客户端存储会话信息,当浏览器请求服务器地址的时候,会连同该cookie提交到服务器。
**
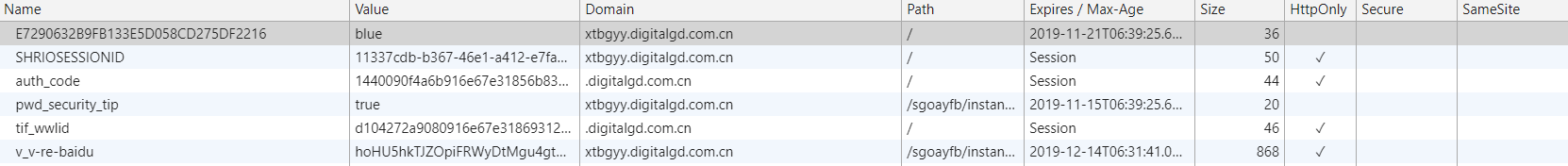
- Name-名称:cookie的名称。
- Value-值:cookie的字符串值,和名称成对立关联关系。
- Domain-域:指定关联的WEB服务器或域。值是域名,比如www.china.com。这是对path路径属性的一个延伸。如果我们想让 www.china.com能够访问bbs.china.com设置的cookies,该怎么办? 我们可以把domain属性设置成“china.com”,并把path属性设置成“/”。
- Path-路径:指定与cookie关联的WEB页,值可以是一个目录,或者是一个路径。在指定路径的时候,凡是来自同一服务器,URL里有相同路径的所有WEB页面都可以共享cookies。
- Expire/Max-Age-过期时间:指定了cookie的生存期,默认情况下cookie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户推出浏览器后这些值也会丢失,如果想让cookie存在一段时间,就要为expires属性设置为未来的一个过期日期。现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
- Size-大小:当前存储cookie的大小,一个域名下一般限制🚫总共4095个字节,大小最好<4K。
- HttpOnly-限制非http协议程序操作客户端cookie:如果cookie中设置了HttpOnly属性,那么通过js脚本将无法读取到cookie信息,这样能有效的防止XSS攻击,窃取cookie内容,这样就增加了cookie的安全性,即便是这样,也不要将重要信息存入cookie。
- Secure-安全:可以设置cookie在使用SSL连接的时候才发送到服务器。
- SameSite-用来限制第三方 Cookie,从而减少安全风险,防止 CSRF 攻击和用户追踪:strict,lax【默认】,none。
cookie怎么设置和操作
服务端设置cookie

服务端返回response中header有一项是set-cookie,专门设置cookie,一个set-cookie只能设置一个cookie,想要多个cookie,就要添加多个set-cookie;可以设置cookie所有项:expires/max-age,domain,path…
客户端设置cookie
document.cookie = "name=Jonh;"
客户端可以设置cookie 的下列选项:expires、domain、path、secure(有条件:只有在https协议的网页中,客户端设置secure类型的 cookie 才能成功),但无法设置HttpOnly选项。
修改cookie:
要想修改一个cookie,只需要重新赋值就行,旧的值会被新的值覆盖。但要注意一点,在设置新cookie时,path/domain这几个选项一定要旧cookie 保持一样。否则不会修改旧值,而是添加了一个新的 cookie。
删除cookie:
删除一个cookie 也是重新赋值,只要将这个新cookie的expires 选项设置为一个过去的时间点就行【0,-1】。但同样要注意,path/domain/这几个选项一定要旧cookie 保持一样。
cookie该怎么用
- 购物车(网购)
- 自动登录(登录账号时的自动登录)
- 精准广告
平常浏览网页时有时会推出商品刚好是你最近浏览过,买过的类似东西,这些是通过cookie记录的。 - 记住登录状态
针对难题的解决方法
上面的问题发现主要是设置了httpOnly,在客户端上面不能够操作,现在只能去申请后台的服务接口,然后通过接口去操作客户端的cookie,达到想要的效果。😅
微信公众号:**游戏机室 **
**

