vscode 代码片段
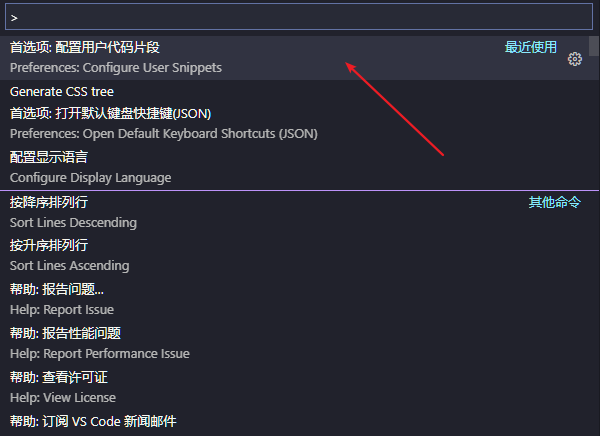
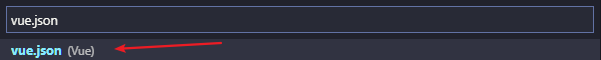
在vscode中使用 ctrl+shift+p 打开一个选项窗口,然后找到配置用户代码片段,点击进去,输入vue.json找到对应的配置文件点击进去,然后粘贴下面配置替换即可。


{// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the// same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"vue2-typescript模板": {"prefix": "vue2-typescript","body": ["<template>"," <div class=\"demo\"></div>","</template>","<script lang=\"ts\">","import { Component, Vue } from 'vue-property-decorator'","@Component","export default class Demo extends Vue {}","</script>","<style lang=\"scss\" scoped>",".demo {"," width: 100%;","}","</style>",""],"description": "vue-typescript模板"},"vue3-typescript模板": {"prefix": "vue3-typescript","body": ["<template>","<div class=\"demo\"> </div>","</template>","<script lang=\"ts\">","import { defineComponent } from 'vue'","export default defineComponent({","name: \"Demo\",","setup(props, context) {","// 业务代码写这里...","return {"," // 需要给template用的数据、函数放这里return出去...","}","}","})","</script>","<style lang=\"scss\" scoped>"," .demo {"," width: 100%;"," height: 100%;","}","</style>"],"description": "vue3的代码模板片段"}}
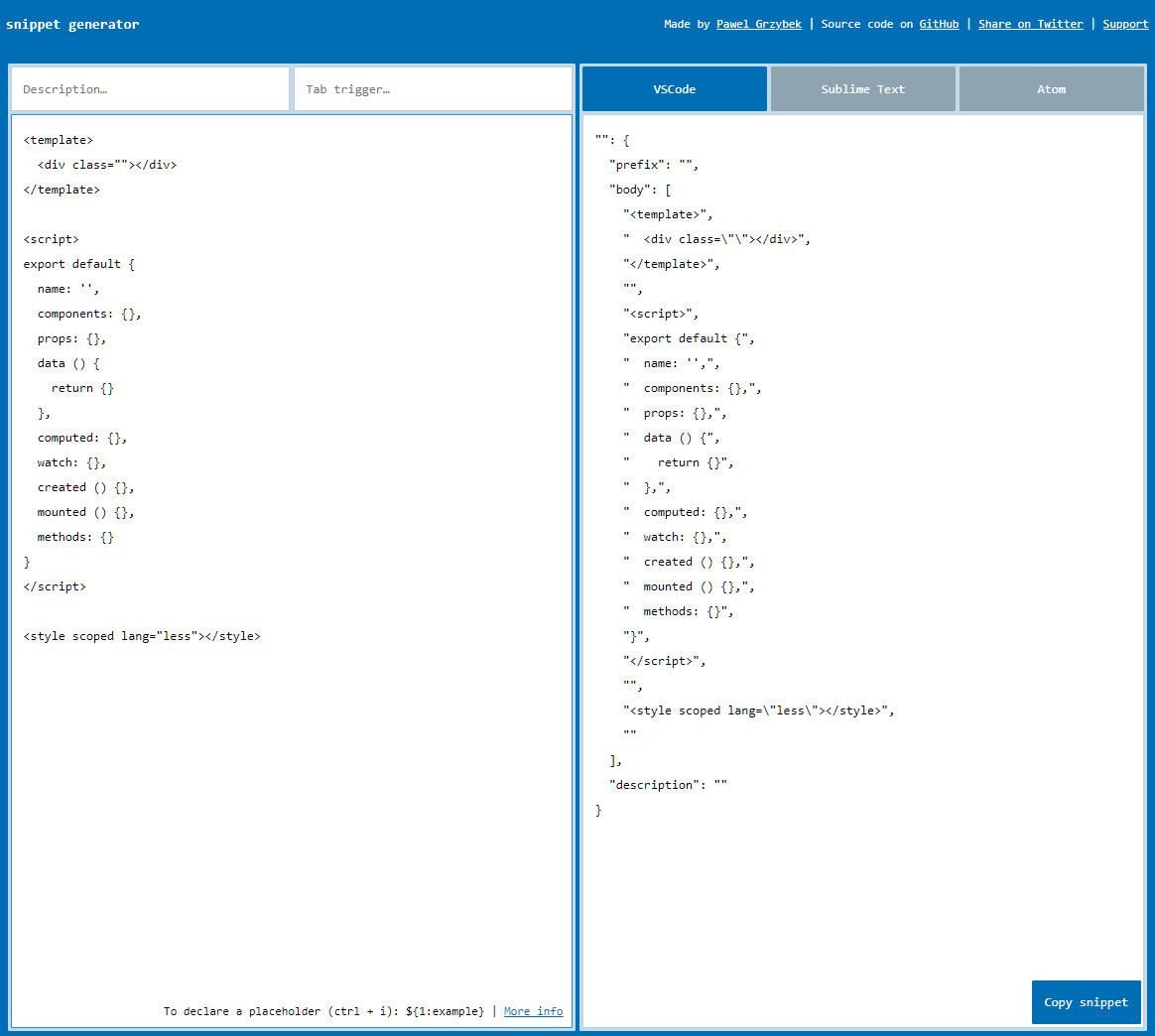
具体定制代码段的方法如下。
进入https://snippet-generator.app/这个网站,然后将你要生成代码块的代码片段丢到左侧位置,右侧会自动生成出对应的vscode的代码段,当然你也可以点击右侧上面的tab栏切换不同编辑器下的代码块,这里以vscode为例,将右侧的代码块复制粘贴到vue.json配置文件中,配置对应的代码前缀名称即可。