1.typeof
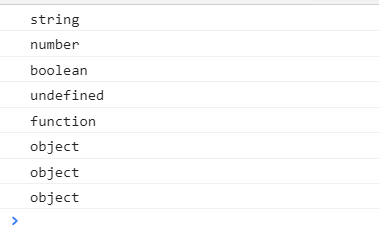
console.log(typeof "");//stringconsole.log(typeof 1); //numberconsole.log(typeof true);//booleanconsole.log(typeof undefined);//undefinedconsole.log(typeof function () { });//functionconsole.log(typeof null);//objectconsole.log(typeof []);//objectconsole.log(typeof {});//object

可以发现typeof只能区分基本数据类型,不能区分null、数组和对象。
1.1为什么 执行typeof null时会返回字符串“object”?
原理是这样的。不同的对象在底层都表示为二进制,所有对象类型二进制前三位都是0,在javascript中二进制前三位都为0的话会被判断为object类型,null的二进制表示全0(000000),自然前三位也是0,所以执行typeof时会返回“object”
1.2为什么function也是一种特殊的对象,typeof 返回的却是“function”?
因为function作为一种特殊的可执行对象,底层二进制表示的前三位不是3个0,所以返回function;
所以,typeof Object Array,String,Boolean,Date,RegExp这些构造函数都是返回function。
2.instanof
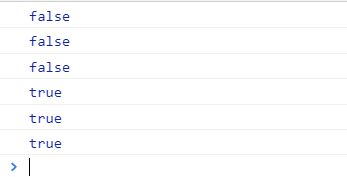
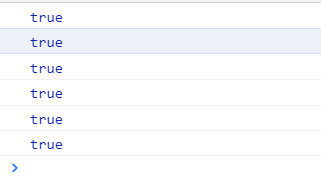
console.log("1" instanceof String);//falseconsole.log(1 instanceof Number);//falseconsole.log(true instanceof Boolean);//false//console.log(null instanceof Null);//console.log(undefined instanceof Undefined);console.log([] instanceof Array);//trueconsole.log(function () { } instanceof Function);//trueconsole.log({} instanceof Object);//true

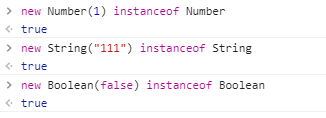
可以看到前三个都是以对象字面量创建的基本数据类型,但是却不是所属类的实例,这个就有点怪了。后面三个是引用数据类型,可以得到正确的结果。如果我们通过new关键字去创建基本数据类型,你会发现,这时就会输出true,如下:

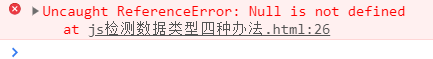
接下再来说说为什么null和undefined为什么比较特殊,实际上按理来说,null的所属类就是Null,undefined就是Undefined,但事实并非如此:控制台输出如下结果:

l浏览器压根不认识这两货,直接报错。在第一个例子你可能已经发现了,typeof null的结果是object,typeof undefined的结果是undefined
尤其是null,其实这是js设计的一个败笔,早期准备更改null的类型为null,由于当时已经有大量网站使用了null,如果更改,将导致很多网站的逻辑出现漏洞问题,就没有更改过来,于是一直遗留到现在。作为学习者,我们只需要记住就好。
3.constructor
console.log(("1").constructor === String);console.log((1).constructor === Number);console.log((true).constructor === Boolean);//Uncaught TypeError: Cannot read property 'constructor' of null// console.log((null).constructor === Null);// Uncaught TypeError: Cannot read property 'constructor' of undefined// console.log((undefined).constructor === Undefined);console.log(([]).constructor === Array);console.log((function () { }).constructor === Function);console.log(({}).constructor === Object);

(这里依然抛开null和undefined)乍一看,constructor似乎完全可以应对基本数据类型和引用数据类型,都能检测出数据类型,事实上并不是如此,来看看为什么:
function Fn() { };Fn.prototype = new Array();var f = new Fn();console.log(f.constructor === Fn);//falseconsole.log(f.constructor === Array);//true
我声明了一个构造函数,并且把他的原型指向了Array的原型,所以这种情况下,constructor也显得力不从心了。
看到这里,是不是觉得绝望了。没关系,终极解决办法就是第四种办法,看过jQuery源码的人都知道,jQuery实际上就是采用这个方法进行数据类型检测的。
4.Object.prototype.toString.call()
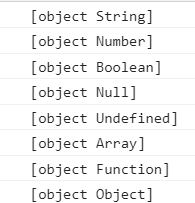
var a = Object.prototype.toString;console.log(a.call("aaa"));console.log(a.call(1));console.log(a.call(true));console.log(a.call(null));console.log(a.call(undefined));console.log(a.call([]));console.log(a.call(function () { }));console.log(a.call({}));

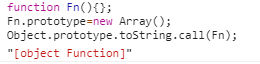
可以看到,所有的数据类型,这个办法都可以判断出来。那就有人质疑了,假如我把他的原型改动一下呢?如你所愿,我们看一下:

可以看到,依然可以得到正确的结果。
使用的过程中,可以这样封装函数:
function isType(type) {return function(obj) {return {}.toString.call(obj) == "[object " + type + "]"}}var isObject = isType("Object")var isString = isType("String")var isArray = Array.isArray || isType("Array")var isFunction = isType("Function")var isUndefined = isType("Undefined")console.log(isString("1")//true

