1. 伪数组的特点:
* Object对象* length属性* 数值下标属性* 没有数组特别的方法: forEach(), push(), pop(), splice()
// 自定义一个伪数组<script><script>var weiArr = {}weiArr.length = 0weiArr[0] = "zjw"weiArr.length = 1weiArr[1] = "after"weiArr.length = 2for (var i = 0; i < weiArr.length; i++) {var obj = weiArr[i]console.log(i, obj)}//伪数组是一个 Object,而真实的数组是一个 Arrayconsole.log(weiArr instanceof Array ) //falseconsole.log(weiArr instanceof Object ) //trueconsole.log(weiArr.forEach,weiArr.push) //undefined undefined</script></script>
2.判断一个对象是否属于“伪数组”
2.1用Array.isArray
Array.isArray(weiArray) === false;Array.isArray(arr) === true;
2.2用instanof
console.log(weiArrayinstanceof Array)//falseconsole.log(arr instanceof Array)//true
3.常见的伪数组
1.jQuery 对象(比如 $(“div”) )
2.函数内部的 arguments
3.DOM 对象列表(比如通过 document.getElementsByTags ,document.childNodes返回的NodeList对象)
4.伪数组存在的意义
伪数组存在的意义,是可以让普通的对象也能正常使用数组的很多方法(push和forEach等)
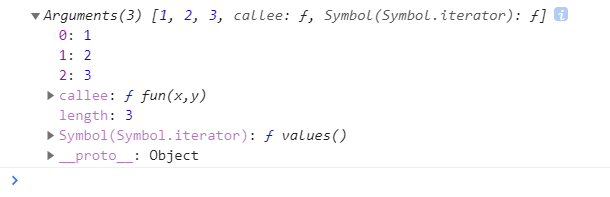
<script>function fun(x,y){// arguments.push(3) Uncaught TypeError: arguments.push is not a functionArray.prototype.push.call(arguments,3)console.log(arguments)}fun(1,2)</script>

5.将伪数组转换为数组
可以使用Array.prototype.slice.call(fakeArray)将数组转化为真正的Array对象
<script>function fun(x,y){const newarguments= Array.prototype.slice.call(arguments)console.log(newarguments)console.log(newarguments instanceof Array)//trueconsole.log(Array.isArray(newarguments))//true}fun(1,2)</script>