1.说明
强制类型转换, 指将一个数据类型强制转换为其他的数据类型,类型转换主要指,将其他的数据类型,转换为
String Number Boolean
2.将其他的数据类型转换为String
方式一:toString()
- 调用被转换数据类型的toString()方法
- 该方法不会影响到原变量,它会将转换的结果返回
- 但是注意:null和undefined这两个值没有toString()方法,如果调用他们的方法,会报错(局限性)
该方法不会影响到原变量
var a=123;a.toString()console.log(a)console.log(typeof a)
还是number
var a=123;var b=a.toString()console.log(b)console.log(typeof b)
用b接收toString返回的值
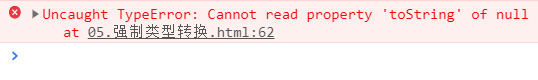
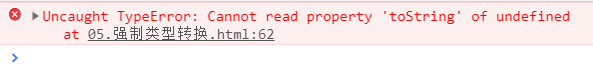
null和undefined这两个值没有toString()方法
var a=null;a=a.toString()console.log(a)

var a=undefined;a=a.toString()console.log(a)

对于Number调用toString()时可以在方法中传递一个整数作为参数,此时它将会把数字转换为指定的进制,如果不指定则默认转换为**10进制**
var a = 255;//对于Number调用toString()时可以在方法中传递一个整数作为参数//此时它将会把数字转换为指定的进制,如果不指定则默认转换为10进制a = a.toString(10);//"255"a=a.toString(2) //"11111111"console.log(a);console.log(typeof a);
方式二:String()
调用String()函数,并将被转换的数据作为参数传递给函数
使用String()函数做强制类型转换时,对于Number和Boolean实际上就是调用的toString()方法,但是对于null和undefined,就不会调用toString()方法
它会将 null 直接转换为 “null”
将 undefined 直接转换为 “undefined”
null
var a=null;a=String(a)console.log(typeof a);console.log(a);

undefined
var a=undefined;a=String(a)console.log(typeof a);console.log(a);
3.将其他的数据类型转换为Number
方式一:使用Number()函数
1.如果是纯数字的字符串,则直接将其转换为数字
2.如果字符串中有非数字的内容,则转换为NaN
3.如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
- 布尔 —> 数字
true 转成 1
false 转成 0
null —> 数字 0
* undefined —> 数字 NaN
如果是纯数字的字符串,则直接将其转换为数字
var a="123"a=Number(a)console.log(a)

字符串中有非数字的内容,则转换为NaN
var a="abc"a=Number(a)console.log(a)

如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
var a=""//or " "a=Number(a)console.log(a)

布尔 —> 数字
true 转成 1
false 转成 0
var a=truevar b=falsea=Number(a)b=Number(b)console.log("a="+a)console.log("b="+b)

null —> 数字 0
var a=nulla=Number(a)console.log("a="+a)

undefined —> 数字 NaN
var a=undefineda=Number(a)console.log("a="+a)
方式二:这种方式专门用来对付字符串
- parseInt() 把一个字符串转换为一个整数
* parseFloat() 把一个字符串转换为一个浮点数
parseInt()可以将一个字符串中的有效的整数内容取出来
a = "123567px";//调用parseInt()函数将a转换为Number/** parseInt()可以将一个字符串中的有效的整数内容取出来,* 然后转换为Number*/a = parseInt(a);console.log(a)

parseFloat()作用和parseInt()类似,不同的是它可以获得有效的小数
a = "123.456.789px"; //到最后一个.就会停止取了a = parseFloat(a);console.log(a)

如果对非String使用parseInt()或parseFloat(),它会先将其转换为String然后在操作
a = true;a = parseInt(a);console.log(typeof a);console.log(a);

a = 198.23;a = parseInt(a); //先转为字符串“198.23”,然后遇到.就停止取,效果相当于取整console.log(typeof a);console.log(a);

其他的进制的数字
1.在js中,如果需要表示16进制的数字,则需要以0x开头
2.如果需要表示8进制的数字,则需要以0开头
3.如果要要表示2进制的数字,则需要以0b开头,但是不是所有的浏览器都支持
//十六进制a = 0x10; //16a = 0xff;//255a = 0xCafe;//51966//八进制数字a = 070;//56//二进制数字//a = 0b10;//2 但是不是所有的浏览器都支持
像”070”这种字符串,有些浏览器会当成8进制解析,有些会当成10进制解析
a = “070”;
可以在parseInt()中传递一个第二个参数,来指定数字的进制
a = parseInt(a,10);
var a = "070";//可以在parseInt()中传递一个第二个参数,来指定数字的进制a = parseInt(a,10);//70a = parseInt(a,8);//56
4..转换为Boolean
使用Boolean()函数
- 数字 —-> 布尔 - 除了0和NaN,其余的都是true
- 字符串 —-> 布尔 - 除了空串,其余的都是true
- null和undefined都会转换为false
- 对象也会转换为true ```javascript var a = 123; //true a = -123; //true a = 0; //false a = Infinity; //true a = NaN; //false
//调用Boolean()函数来将a转换为布尔值 a = Boolean(a); a=””;//false a = “ “;//true a = Boolean(a); a = null; //false a = Boolean(a);
a = undefined; //false a = Boolean(a);
console.log(typeof a); console.log(a);
```

 **
**

