1.事件的冒泡(Bubble)
事件冒泡 :当一个元素接收到事件的时候 会把他接收到的事件传给自己的父级,一直到window 。(注意这里传递的仅仅是事件 并不传递所绑定的事件函数。所以如果父级没有绑定事件函数,就算传递了事件 也不会有什么表现 但事件确实传递了。)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 200px;
height: 200px;
background-color: yellowgreen;
}
#s1{
background-color: yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
/*
* 事件的冒泡(Bubble)
* - 所谓的冒泡指的就是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发
* - 在开发中大部分情况冒泡都是有用的,如果不希望发生事件冒泡可以通过事件对象来取消冒泡
*
*/
//为s1绑定一个单击响应函数
var s1 = document.getElementById("s1");
s1.onclick = function(event){
event = event || window.event;
alert("我是span的单击响应函数");
//取消冒泡
//可以将事件对象的cancelBubble设置为true,即可取消冒泡
// event.cancelBubble = true;//非标准的IE方式
event.stopPropagation() //标准的W3C方式
};
//为box1绑定一个单击响应函数
var box1 = document.getElementById("box1");
box1.onclick = function(event){
event = event || window.event;
alert("我是div的单击响应函数");
// event.cancelBubble = true; //非标准的IE方式
event.stopPropagation() //标准的W3C方式
};
//为body绑定一个单击响应函数
document.body.onclick = function(){
alert("我是body的单击响应函数");
};
};
</script>
</head>
<body>
<div id="box1">
我是box1
<span id="s1">我是span</span>
</div>
</body>
</html>
事件冒泡参考文档:https://www.cnblogs.com/moqing/p/5590216.html
2.事件的委派
事件的委派:指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素从而通过祖先元素的响应函数来处理事件。
事件委派是利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function(){
var u1 = document.getElementById("u1");
//点击按钮以后添加超链接
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
//创建一个li
var li = document.createElement("li");
li.innerHTML = "<a href='javascript:;' class='link'>新建的超链接</a>";
//将li添加到ul中
u1.appendChild(li);
};
/*
* 为每一个超链接都绑定一个单击响应函数
* 这里我们为每一个超链接都绑定了一个单击响应函数,这种操作比较麻烦,
* 而且这些操作只能为已有的超链接设置事件,而新添加的超链接必须重新绑定
*/
//获取所有的a
var allA = document.getElementsByTagName("a");
//遍历
/*for(var i=0 ; i<allA.length ; i++){
allA[i].onclick = function(){
alert("我是a的单击响应函数!!!");
};
}*/
/*
* 我们希望,只绑定一次事件,即可应用到多个的元素上,即使元素是后添加的
* 我们可以尝试将其绑定给元素的共同的祖先元素
*
* 事件的委派
* - 指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素
* 从而通过祖先元素的响应函数来处理事件。
* - 事件委派是利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能
*/
//为ul绑定一个单击响应函数
u1.onclick = function(event){
event = event || window.event;
/*
* target
* - event中的target表示的触发事件的对象
*/
//alert(event.target);
//如果触发事件的对象是我们期望的元素,则执行否则不执行
if(event.target.className == "link"){
alert("我是ul的单击响应函数");
}
};
};
</script>
</head>
<body>
<button id="btn01">添加超链接</button>
<ul id="u1" style="background-color: #bfa;">
<li>
<p>我是p元素</p>
</li>
<li><a href="javascript:;" class="link">超链接一</a></li>
<li><a href="javascript:;" class="link">超链接二</a></li>
<li><a href="javascript:;" class="link">超链接三</a></li>
</ul>
</body>
</html>
3.事件的绑定
1.使用 对象.事件 = 函数 的形式绑定响应函数,它只能同时为一个元素的一个事件绑定一个响应函数,不能绑定多个,如果绑定了多个,则后边会覆盖掉前边的。
//为btn01绑定一个单击响应函数
btn01.onclick = function(){
alert(1);
};
//为btn01绑定第二个响应函数
btn01.onclick = function(){
alert(2);
}; //这种情况后边会覆盖前面的,只会弹出2
2.addEventListener()
- 通过这个方法也可以为元素绑定响应函数
- 参数:
1.事件的字符串,不要on
2.回调函数,当事件触发时该函数会被调用
* 3.是否在捕获阶段触发事件,需要一个布尔值,一般都传false
btn01.addEventListener("click",function(){
alert(1);
},false);
btn01.addEventListener("click",function(){
alert(2);
},false);
btn01.addEventListener("click",function(){
alert(3);
},false); //依次弹出1 2 3 但是这个方法不支持IE8及以下的浏览器
3.attachEvent()
- 在IE8中可以使用attachEvent()来绑定事件
- 参数:
1.事件的字符串,要on
2.回调函数
- 这个方法也可以同时为一个事件绑定多个处理函数,
* 不同的是它是后绑定先执行,执行顺序和addEventListener()相反
btn01.attachEvent("onclick",function(){
alert(1);
});
btn01.attachEvent("onclick",function(){
alert(2);
});
btn01.attachEvent("onclick",function(){
alert(3);
}); //依次弹出3 2 1
addEventListener()中的this,是绑定事件的对象
attachEvent()中的this,是window
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
/*
* 点击按钮以后弹出一个内容
*/
//获取按钮对象
var btn01 = document.getElementById("btn01");
/*
* 使用 对象.事件 = 函数 的形式绑定响应函数,
* 它只能同时为一个元素的一个事件绑定一个响应函数,
* 不能绑定多个,如果绑定了多个,则后边会覆盖掉前边的
*/
//为btn01绑定一个单击响应函数
/*btn01.onclick = function(){
alert(1);
};*/
//为btn01绑定第二个响应函数
/*btn01.onclick = function(){
alert(2);
};*/
/*
* addEventListener()
* - 通过这个方法也可以为元素绑定响应函数
* - 参数:
* 1.事件的字符串,不要on
* 2.回调函数,当事件触发时该函数会被调用
* 3.是否在捕获阶段触发事件,需要一个布尔值,一般都传false
*
* 使用addEventListener()可以同时为一个元素的相同事件同时绑定多个响应函数,
* 这样当事件被触发时,响应函数将会按照函数的绑定顺序执行
*
* 这个方法不支持IE8及以下的浏览器
*/
/*btn01.addEventListener("click",function(){
alert(1);
},false);
btn01.addEventListener("click",function(){
alert(2);
},false);
btn01.addEventListener("click",function(){
alert(3);
},false);*/
/*
* attachEvent()
* - 在IE8中可以使用attachEvent()来绑定事件
* - 参数:
* 1.事件的字符串,要on
* 2.回调函数
*
* - 这个方法也可以同时为一个事件绑定多个处理函数,
* 不同的是它是后绑定先执行,执行顺序和addEventListener()相反
*/
/*btn01.attachEvent("onclick",function(){
alert(1);
});
btn01.attachEvent("onclick",function(){
alert(2);
});
btn01.attachEvent("onclick",function(){
alert(3);
});*/
/*btn01.addEventListener("click",function(){
alert(this);
},false);*/
/*btn01.attachEvent("onclick",function(){
alert(this);
});*/
bind(btn01 , "click" , function(){
console.log(this)
});
};
//定义一个函数,用来为指定元素绑定响应函数
/*
* addEventListener()中的this,是绑定事件的对象
* attachEvent()中的this,是window
* 需要统一两个方法this
*/
/*
* 参数:
* obj 要绑定事件的对象
* eventStr 事件的字符串(不要on)
* callback 回调函数
*/
function bind(obj , eventStr , callback){
if(obj.addEventListener){
//大部分浏览器兼容的方式
obj.addEventListener(eventStr , callback , false);
}else{
/*
* this是谁由调用方式决定
* callback.call(obj)
*/
//IE8及以下
obj.attachEvent("on"+eventStr , function(){
//在匿名函数中调用回调函数
callback.call(obj);
});
}
}
</script>
</head>
<body>
<button id="btn01">点我一下</button>
</body>
</html>
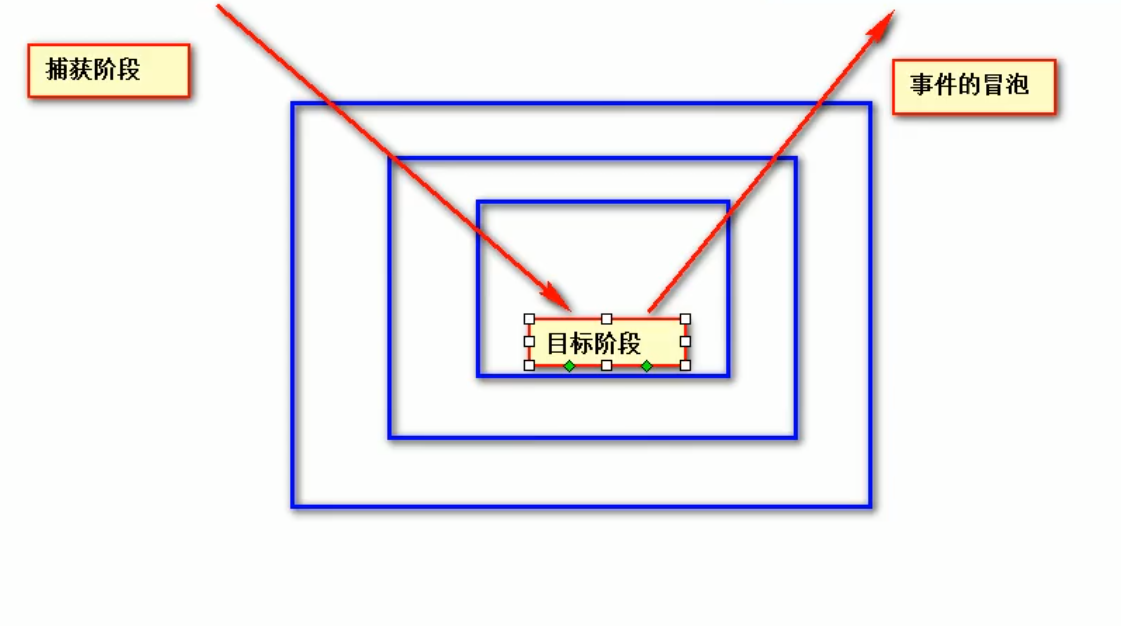
4.事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解
- 微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,
然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
- 网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,
然后在向内传播给后代元素
 ```javascript
<!DOCTYPE html>
```javascript
<!DOCTYPE html>

